კონკრეტულ ღილაკზე კლიკის შემდეგ, რაღაც ტექსტს ცვლის სხვა ტექსტით, თუმცა მხოლოდ ერთხელ და განმეორების შემთხვევაში არ რეაგირებს გვერდის გადატვირთვის გარეშე. კოდის მაგივრად მინიშნებას თუ მეტყვით უკეთესი იქნება
| Printable Version of Topic
Click here to view this topic in its original format |
| თბილისის ფორუმი > Web Programming > JS - Questions & Answers |
| Posted by: Neo 25 Jan 2017, 03:30 |
|
| Posted by: Vuhu 26 Jan 2017, 01:25 |
| მოგესალმებით ეს არის კოდი: <!doctype html> <html> <head> <meta charset="utf-8"> <title>Untitled Document</title> </head> <body> <p>am teqstze dacheris shemdeg unda sheicvalos test1.php test2.php-it da sasurvelia es gaketdes js failidan, radgan sxva ragaceebic unda moxdes rac jer ar momifiqrebia</p> <?php include ('test1.php'); ?> </body> <script src="test.js"></script> </html> ამოცანა მდგომარეობს შემდეგში, ტექსტზე დაჭერისას test1.php-ის ნაცვლად დააინკლუდოს test2.php როგორ გავწერო ეს test.js ფაილში? |
| Posted by: Neo 26 Jan 2017, 03:18 |
| არ დამიტესტავს, მაგრამ წესით უნდა იმუშაოს <!doctype html> <html> <head> <meta charset="utf-8"> <title>Untitled Document</title> </head> <body> <p id="update">am teqstze dacheris shemdeg unda sheicvalos test1.php test2.php-it da sasurvelia es gaketdes js failidan, radgan sxva ragaceebic unda moxdes rac jer ar momifiqrebia</p> <div id="container"> <?php include ('test1.php'); ?> </div> </body> <script> document.getElementById("update").addEventListener("click", function() { var http = new XMLHttpRequest(); http.open("GET", "test2.php", true); http.send(); if(http.readyState === 4 && http.status === 200) document.getElementById("container").innerHTML = http.responseHTML; }, false); </script> </html> |
| Posted by: elodin 26 Jan 2017, 12:32 |
| Neo რამე id ან კლასი დაადე <p id="rame"> შემდეგ მაგ id ზე დაიჭირე click ივენთი, getElementById ის მეშვეობით და ბოლოს ივენთის ფუნქციია ტანში გააკეთე ფაილის დაინქლუდება. თუ არ გამოგივა რამე მერე კოდსაც დაგიდებ |
| Posted by: Gooramos 26 Jan 2017, 18:51 |
| შესაძლებელია, რომ გვერდის გადატვირთვის გარეშე ფუნქცია მეორედ გამოვიყენო? კონკრეტულ ღილაკზე კლიკის შემდეგ, რაღაც ტექსტს ცვლის სხვა ტექსტით, თუმცა მხოლოდ ერთხელ და განმეორების შემთხვევაში არ რეაგირებს გვერდის გადატვირთვის გარეშე. კოდის მაგივრად მინიშნებას თუ მეტყვით უკეთესი იქნება |
| Posted by: Vuhu 26 Jan 2017, 19:11 |
| სამწუხაროდ არ მუშაობს |
| Posted by: elodin 27 Jan 2017, 13:41 | ||||
Gooramos
ფუნქციას რამდენჯერაც გამოიზახებ იმდენჯერ იმუშავებს ხოლმე .. კოდი დადე და გეტყვი რა არის პრობლემა და რა გიწერია არასწორად ასე ზეპირად ზნელია თქმა * * *
Vuhu http://stackoverflow.com/questions/27716499/how-to-call-a-php-script-function-on-a-html-button-click ნახე ეს |
| Posted by: Vuhu 27 Jan 2017, 19:13 |
| <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <p>ამ ტექსტზე დაჭერისას test1.php მაგივრად უნდა დააინკლუდოს test2.php</p> <?php include("test1.php"); ?> </body> </html> |
| Posted by: elodin 27 Jan 2017, 19:41 | ||||||||
| Vuhu კონკრეტულად რა არ გამოდის შეგიზლია ამიხსნა ? ასე ზოგადად არ გამოდის რო ამბობ ხომ უნდა მივხდეთ სად არის პრობლემა. ნაბიჯი 1 მოდი უბრალოდ ადექი და ჯერ
ამის ნაცვლად
ეს ჩასვი შემდეგ ნაბიჯი 2
ეს კოდი ჩასვი შენს მთავარ გვერდზე, და თუ ამოხტება გვერდის ჩატვირთისას ალერტ ბოქსი ესეიგი ჯავასკრიპტ კოდი მუშაობს. შემდეგ ნაბიჯი 3 ზედა კოდის ნაცვლად ეს ქვედა კოდი ჩასვი ეხლა
და P ზე დაკლიკებისას ტუ ამოაგდებს ალერტს რომელიც გეტყვის რომ click on P tag is captured! ე.ი კლიკსაც იჭერ მერე მეოტხე ნაბიჯი იქნება მაგ ალერტის ნაცვლად სერვერზე აჯაქსის გაგაზავნა ფაილის წამოგება და დაინქლუდება. აქამდე მიდი ჯერ პ.ს დებაგინგი ისწავვლე ბრაუზერიდან ამდენ წვალებას.. |
| Posted by: Neo 27 Jan 2017, 21:35 |
| Vuhu ეს სცადე <!doctype html> <html> <head> <meta charset="utf-8"> <title>Untitled Document</title> </head> <body> <p id="update">am teqstze dacheris shemdeg unda sheicvalos test1.php test2.php-it da sasurvelia es gaketdes js failidan, radgan sxva ragaceebic unda moxdes rac jer ar momifiqrebia</p> <div id="container"> <?php include ('test1.php'); ?> </div> </body> <script> document.getElementById("update").addEventListener("click", function() { var http = new XMLHttpRequest(); http.open("GET", "test2.php", true); http.send(); if(http.readyState === 4 && http.status === 200) document.getElementById("container").innerHTML = http.response; }, false); </script> </html> * * * დავტესტე, მუშაობს... |
| Posted by: Datvlas_vin_gtxоvs 27 Jan 2017, 21:44 |
| Neo ბევრად კაი თემაა დავაი გამოუშვით შეკითხები |
| Posted by: Vuhu 27 Jan 2017, 21:50 |
| Neo, ცოცხალი თავით არ მუშაობს. ტუპად დავაკოპირე შენი კოდი და ჩავსვი, მაგრამ მაინც არ უნდა პრინციპულად |
| Posted by: elodin 27 Jan 2017, 21:58 |
| Vuhu რაც დაგიწერე იმ ნაბიჯებს რატო არ მიყვები ? მგონი არასწორ ადგილას სვამ კოდს და ამის გასაგებად მიყევი რა იმ ნაბიჯებს კაცო... |
| Posted by: Neo 27 Jan 2017, 22:02 | ||
| Vuhu აპაჩი სერვერი ხომ არ გაქვს გამორთული? * * * Datvlas_vin_gtxоvs
|
| Posted by: Vuhu 27 Jan 2017, 23:08 |
| არა, ატვირთულია და იქ სხვა ჯავასკრიპტიანი საიტები მიმუშავებს უპრობლემოდ |
| Posted by: Neo 28 Jan 2017, 09:57 |
| Vuhu კონსოლ ლოგი გახსენი და დააკოპირე ერორი |
| Posted by: Datvlas_vin_gtxоvs 28 Jan 2017, 10:05 | ||
Neo
ეგ არი მეი ბი უფრო მოკლედაც შეიძLება |
| Posted by: Haxor1 28 Jan 2017, 18:40 |
| გამარჯობა რამე pop up ი არ გაქვთ facebook გვერდისთვის ან პროფილისთვის რო გამოიწერონ? ოღონდ რომ გამოიწერენ მეორეჯერ რო აღარ ამოუხტეს ერთი და იგივე მომხმარებელს... pop up სკრიპტი მაქვს მაგრამ მაგ ფუნქციას ვერ ვუწერ და იქნებ დამეხმაროთ? |
| Posted by: Neo 28 Jan 2017, 19:12 |
| Datvlas_vin_gtxоvs კარგია უფრო კომპაქტური ვერსია split-ის მეშვეობით var capitalize = function(string){ return string.split("").map(el => el.toUpperCase()).join(""); } |
| Posted by: Datvlas-vin-gtxovs 28 Jan 2017, 19:52 | ||||
Neo
ეს ესე იქნება?
Haxor1 რაც გინდა გაიაზრე ინგლისურად როგორ იქნება და მოძებნე |
| Posted by: Neo 30 Jan 2017, 01:01 |
| Datvlas-vin-gtxovs ეგ არი! |
| Posted by: elodin 30 Jan 2017, 01:17 | ||
ვერ გავიგე ზუსტად რა გინდა.. რა რო გმაოიწერონ, რას ქვია პოპაპის გამოწერა ? ჯავასკრიპტ პოპაპები თუ გინდა მილიონნაირი არსებობს ბევრი ნავაროტკებით და დაგილინკავ... თუ სხვა რამე გინდა აბა უფრო დეტლაურად ამიხსენი და ვეცდები დაგეხმარო |
| Posted by: Vuhu 31 Jan 2017, 18:47 |
| ვაბშე მარტივად, პირდაპირ პჰპ-დან გავაკეთე: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> #btn { cursor: pointer; } </style> </head> <body> <p><a href='?act=1'>ამ ტექსტზე დაჭერისას test1.php მაგივრად უნდა გამოჩნდეს test2.php</a></p> <?php if(isset($_GET['act'])){ include("test2.php"); }else{ include("test1.php"); } ?> </body> </html> |
| Posted by: Neo 3 Feb 2017, 04:39 | ||
Vuhu
No shit... |
| Posted by: BOBOKHA 6 Feb 2017, 23:05 | ||
| მეგობრებო, თქვენი დახმარების იმედზე ვარ ^^ მოკლედ, მაქვს ძიების ფორმა და მინდა ამ ძიების ფორმაში ქართული კლავიატურა გამოვიტანო რა. ანუ მომხმარებელს ენა შეიძლება სხვა ენაზე ქონდეს, მაგრამ როდესაც ჩემი საიტის ძებნის ფორმას გამოიყენებს ავტომატურად ქართულად დაიწყოს ბეჭდვა. html & css
ქართული ენის ჯავასკრიპტი არ მაქვს თორე იმასაც დავწერდი ძალიან საწვალებელი რომ არ ყოფილიყო, მაგრამ ამ ეტაპზე მთლიანად თქვენზე ვარ დამოკიდებული |
| Posted by: koshogio 6 Feb 2017, 23:21 |
| BOBOKHA აქ არის ინსტრუქცია http://invisionmodding.com/topic/49122-ipboard-311-georgian-keyboard-switcher/ სადღაც ოდნავ განსვავებული ინსტრუქციაც იყო, დაძებნე. |
| Posted by: BOBOKHA 7 Feb 2017, 11:11 |
| koshogio სამწუხაროდ ეგ არ დამეხმარა რაც შენ დამილინკე, მაგრამ ამოვქექე ძალიან ძველი თემები და ზუსტად ისე გამოვიდა როგორსაც კაცი ინატრებდა ^^ პ.ს აგერ ლინკიც, რომელიც დამეხმარა ამ პრობლემის გადაჭრაში.. იმედია ჩემნაირ გაჭირვებულებს გამოადგება https://github.com/jayarjo/jquery-geokbd |
| Posted by: BOBOKHA 14 Feb 2017, 20:33 |
| ახალი თავსატეხი ქართული ენის კლავიატურასთან დაკავშირებით... დიდ ასოებს ურევს :/ აი, მაგალითად: თუ დავწერ ჩვეულებრივი პატარა ასოებით: satesto, იბეჭდება: სატესტო, მაგრამ თუ დავწერ დიდი ასოებით: SATESTO, იბეჭდება: შAთEშთO. ასეთივე პრობლემაა ჩვენთან, ფორუმზეც. იქნებ ვინმეს ქონდეს ეს პრობლემა გამოსწორებული და გაგვიზიაროს ჩვენც |
| Posted by: elodin 14 Feb 2017, 22:28 | ||
ლოგიკური პრობლემაა. გადაწყვეტა შემოსული ანუ აკრეფილი თითოეული ასო, რომელიც აიკრიფება ლათინური ასოებით გადაიყვანე lower case ში და შემდეგ ათარგმნინე. |
| Posted by: გიგაკოკა 15 Feb 2017, 12:12 | ||
და მერე "ჭ", "ღ", "თ", "შ", "ძ", "ჩ" სიმბოლოები როგორ აკრიფოს მომხმარებელმა? დატოვე მასე. |
| Posted by: elodin 15 Feb 2017, 17:22 | ||||
ნაგათი გარჩევა შეეძლება და პრობლემაც მოგავრდება |
| Posted by: გიგაკოკა 15 Feb 2017, 17:37 | ||
elodin
როგორ? |
| Posted by: Haxor1 16 Feb 2017, 14:51 |
| აუ მოკლედ ვერ ავაწყე ნორმალური რაა და ასეთი არ გაქვთ მსგავსი არავის? https://gel.ge/ka/ ? demo-ს დააჭირეთ და ნახავთ |
| Posted by: artisan 21 Feb 2017, 01:57 |
| Haxor1 ფოფაფზე ამბობ? |
| Posted by: Haxor1 27 Feb 2017, 13:47 |
| artisan კი რამე ლამაზი რო იყოს რაა.. ვერ ავაწვყვე |
| Posted by: Annastasia 27 Feb 2017, 22:12 |
| Haxor1 გააჩნია ლამაზს რას ეძახი? ესკიზი გაგიკეთე https://jsfiddle.net/Amilo2012/cuLpftjb/8/#&togetherjs=vcwwA7KTsu თუ იცი CSS -ი შენით მოაპირკეთებ. დიდათ JS-ის მცოდნე არ ვარ და ამიტომაც ანიმაციის გარეშე გავაკეთე. |
| Posted by: Haxor1 28 Feb 2017, 13:11 |
| Annastasia მადლობა gel.ge ზე გადადადი [x] ან Skip and Visit Site » რომც დააჭირო მაინც ხსნის რეკლამას.. და ესეთი მინდა მეც დაახლოებით.. ეგ როგორ ვქნა? |
| Posted by: Annastasia 1 Mar 2017, 20:43 |
| Haxor1 ესე https://jsfiddle.net/Amilo2012/cuLpftjb/13/#&togetherjs=vcwwA7KTsu ? |
| Posted by: Haxor1 2 Mar 2017, 20:36 |
| Annastasia ეგ იგივეა გათიშვის ხილაკვს ვერ ვნახულობ მანდ gel.ge აქ გადადი და დემოს დააჭირე და მიხვდები |
| Posted by: BOBOKHA 2 Mar 2017, 22:04 |
| Haxor1 არ არის იგივე! გამოწიე გვერდზე ან მონიტორი დააპატარავე და ნახავ. |
| Posted by: Haxor1 3 Mar 2017, 16:45 |
| BOBOKHA ა კი დავინახე მარა საიტზე რო ჩავსვავ იქ მომხმარებლები ხომ ვერ დააპატარავებენ? თავისით რომ მოერგოს ეკრანს და მობილურზეც ეგრე არ იზავს? და X iის გარდა წარწერაზეც რო თიშავდეს მაგალითად მარცხენა მხარეს რო ეწეროს რეკლამის გათიშვა... |
| Posted by: Annastasia 3 Mar 2017, 18:40 | ||||
Haxor1
მოერგება, მე განახე რედაქტორში და მაგიტომ ხედავ მასე და რომ ტელეფონსაც მოერგოს CSS-ში რაღაც რაღაცეები უნდა შეიცვალოს.
არც მაგის გაკეთების პრობლემაა. მაგრამ... უბრალოდ როგორც შეგატყე არ იცი თუ სად რა უნდა ჩასვა და ისე ვერ დაგეხმარები თუ არ ამიხსნი სად აპირებ ამის ჩასმას. |
| Posted by: Haxor1 4 Mar 2017, 23:09 |
| Annastasia პმ ნახე --------------------- |
| Posted by: MONTY 28 Mar 2017, 12:09 | ||||||||||
http://www.picz.ge ეს კოდი მუშაობს და html table დან რო აიღოს მონაცემები ან სხვა მარტივი ფორმით ეგ როგორ გავაკეთო ? ანუ
აი ესენი მინდა მარტივად შესაყვანი იყოს , დიდ მონაცემებს ესე ვერ შევიყვან და ყველაზე მეტად html table მაწყობს ან google sheets |
| Posted by: LucasArt 8 Apr 2017, 17:19 | ||
| გამარჯობათ, პატარა დახმარება მჭირდება ამ popup-ში ვცდილობ google map ჩასმას მაგრამ არ აჩვენებს
გარეთ რომ გამაქვს ჩვეულებრივ მუშავდება |
| Posted by: iBoss 9 Apr 2017, 23:29 |
| მემგონი აქ უნდა მეკითხა საიტზე ქართული კლავიატურის დაყენების ინსტრუქცია არის სადმე? ტქესტ ედიტორებში როგორ ჩავამატოთ? მე მაგალითად მინდა IPB 4.1 ფორუმზე ჩამატება.. * * * მოკლედ ამ ედიტორში როგორ ჩავამატოთ ქართული კლავიატურა? http://ckeditor.com/addons/plugins/all უამრავი ედონი აქვს არადა, ipb-4 ზეც ეგ აყენია.. * * * BOBOKHA IPB 4.1 ზე დააყენე ქართული კლავიატურა? |
| Posted by: ioannis 16 Apr 2017, 08:03 |
| ჯს რითი ვისწავლო მეგობრებო? ---------------------------------------------------------------- |
| Posted by: Svani91 16 Apr 2017, 08:39 |
| http://bit.ly/2nQwGkw =================== |
| Posted by: ioannis 16 Apr 2017, 08:42 |
| Svani91 მადლობთ ჯიგარო ხარ :* |
| Posted by: Evan 30 Apr 2017, 20:35 |
| 2 კვირაა ვქმნი კლავიატურას დაბეჭდილ ასოებს როცა ვშლი აღარ იწერება , ანუ backspace-ის მერე აღარ ბეჭდავს. https://codepen.io/Amilo/pen/dWveEJ/. და თუ შეგიძლიათ ამიხსნათ რატო მოხდა ასე? |
| Posted by: BOBOKHA 30 Apr 2017, 21:50 |
| Iboss არა, დლეზე. თუმცა პრინციპი ერთია ნებისმიერ ძრავზე. |
| Posted by: Neo 1 May 2017, 01:14 |
| Evan function keyPress(low, upp) { if (keys.className != "upp"){ display.value += low; }else{ display.value += upp; } } https://codepen.io/anon/pen/Ommjdw |
| Posted by: Evan 1 May 2017, 09:03 | ||
Neo
ხო გვიან მივხვდი მაგას... |
| Posted by: BOBOKHA 1 May 2017, 13:18 |
| მეგობრებო, ძებნის ფორმა შევცვალე და რატომღაც ამ ახალზე ქართული კლავიატურა არ მუშაობს და ვერც ისე მოვახერხე რომ ველში ჩამესვა ტეგი და იქნებ დამეხმაროთ.. ლინკი: https://codepen.io/GiorgiPera/pen/OmmEya |
| Posted by: X2D3T9 1 May 2017, 18:52 |
| BOBOKHA ჯქუერი შემოიტანე https://codepen.io/setter/pen/QvvJNG აქედან აკეთებ? https://github.com/bionaut/jquery-geokbd |
| Posted by: Evan 1 May 2017, 19:35 | ||
https://codepen.io/Evan13/pen/ybbGyq |
| Posted by: BOBOKHA 1 May 2017, 19:55 |
| X2D3T9 https://github.com/jayarjo/jquery-geokbd - აქედან. Evan მადლობა დიდი. პს. აუ ცსს არავის გეხერგებათ? ბარემ ინპუთში რო ჩაჯდეს ეს დროშები და ასე უშნოდ როარ იყოს :/ |
| Posted by: Evan 1 May 2017, 20:59 | ||
ესე გაწყობს? http://codepen.io/Evan13/pen/ybbGyq |
| Posted by: BOBOKHA 1 May 2017, 21:38 |
| Evan რატომაც არა ^^ ახლა ერთ რაღაცაზე მიპასუხე თუ ძაან არ შეგაწუხებ და შეგეშვები |
| Posted by: Evan 2 May 2017, 13:22 | ||||
jquery-ში იპოვე ეს კოდი:
და წაშალე ძახილის ნიშანი. ამას იმიტომ გიწერ, შემდეგში შეძლება პირიქით დაგჭირდეს და იცოდე სად ეძებო. |
| Posted by: BOBOKHA 2 May 2017, 14:17 |
| Evan გავაკეთე. ყველაფერი კარგად გამოვიდა, მაგრამ მერე ისევ ქართულზე აღარ აბრუნებს. ანუ ხომ დავაყენე თავდაპირველი ქართული, შევცვალე სვიჩერით ინგლისურზე და მერე ისევ ქართულზე დაბრუნება რომ მოვინდომე აღარ ამუშავდა. გვერდის რეფლეშის შემდეგ სწორდება ყველაფერი მარა ისე არა :/ |
| Posted by: Evan 2 May 2017, 14:24 | ||
უპს... ეგ, მეც ეხლა შევამჩნიე დიდათ არც მე არ ვიცი js ეხლა ვსწავლობ... მაცა გადავხედავ. * * * BOBOKHA isOn = arguments[0] !== undefined ? arguments[0] : !isOn; ძახილის ნიშანი დატოვე და მარცხენა არგუმენტშ ერთიანი ჩაწერე ასე: isOn = arguments[1] !== undefined ? arguments[0] : !isOn; |
| Posted by: BOBOKHA 2 May 2017, 16:55 |
| Evan მუშაობს საათივით ^^ მადლობა ძალიან დიდი <3 და ბოდიში შეწუხებისთვის. |
| Posted by: Giorgi.Pera 4 May 2017, 22:41 |
| ბიჭებო, გამარჯობა. გუგლ მაპთან დაკავშირებით მაქვს კითხვა და იქნებ დამეხმაროთ. მოკლედ, მაპზე ჩემთვის სასურველი ლოკაციები მოვნიშნე, ინფორმაციაც დავიტანე და ახლა მინდა რომ ტექსტზე დაჭერისას იმ ადგილის ლოკაცია მაჩვენოს რომელსაც მივუთითებ. უფრო გასაგები რომ იყოს აი ამას გადახედეთ: https://codepen.io/GiorgiPera/pen/wdrKyw სატესტო N1 სატესტო N2 სატესტო N3 მინდა ისე გავაკეთო რომ მათზე დაჭერისას შესაბამისი ლოკაციები მაჩვენოს რუკაზე და მაგას ვეღარ ვშვრები. თუ შეუძლია ვინმეს დამეხმარეთ რა <3 |
| Posted by: Evan 4 May 2017, 23:16 | ||
<p id="te1">სატესტო N1</p> $( "#te1" ).click(function() { აქ მოაქციე მარკერები }); |
| Posted by: Giorgi.Pera 4 May 2017, 23:59 |
| Evan ეგ გავაკეთე, მაგრამ მთლად კარგადაც ვერ გამოვიდა :/ მარკერზე დაჭერით ინფო რომ გამოაქვს არ შეიძლება რო ისე გაკეთდეს რო როცა სიტყვაზე სატესტო ნ1 დააჭერ შესაბამის ლოკაციაზე გადაგამისამართოს და თან ინფოც ამოაგდოს? |
| Posted by: Svani91 5 May 2017, 08:12 |
| Giorgi.Pera https://developers.google.com/maps/documentation/java[ertad]script/reference?csw=1#Map panTo მეთოდი ნახე |
| Posted by: Giorgi.Pera 6 May 2017, 17:12 |
| Svani91 აუ თუ არ შეგაწუხებ იქნებ ჩემი მაპის მაგალითზე ერთი საჩვენებელი გამიკეთო რომ მივხვდე თორე ასე ვერაფერი გავიგე :/ |
| Posted by: Evan 6 May 2017, 19:32 |
| Giorgi.Pera რაღაცეები ვიხლაფორთე აბა ამის მაგალითზე თუ გადააწყობ: https://codepen.io/Amilo/pen/oWGBwq |
| Posted by: Svani91 7 May 2017, 08:20 |
| Giorgi.Pera ნახე Evan - ის მაგალითი და სადაც mark1 ზე კლიკს იჭრს და ასევე mark2, mark3, მეთოდების ბოლოში დაამატე map.panTo(marker.position); market.position შეიცვლება მარკერის მიხედვით (პირველია, მეორე თუ მესამე) |
| Posted by: X2D3T9 7 May 2017, 14:14 | ||||||||
ბევრ ადგილას ამეორებთ ერთიდაიგივე კოდს მაგალითად კლიკ წვეთებც და ონლკიკ
მაგალითად ეს არ ვიცი კარგათ ნახეთ აპიში ექნება რამე მეთოდი რომ გახსნილი შეტყობინებები დახურის სხვას რომ დააჭერ მაგალითისთვის ასეთი სახე რომ ქონდეს
ეს იასნა არ იმუშავებს პროსტა მიდგომა განახეთ ნახეთ აპიში რა მეთოდები აქვს შანსი არაა არქონდეს infowindow3.close(marker3); infowindow2.close(marker2); infowindow.open(map, marker); ასე არავინ წერს წარმოიდგინე გაქვს 10 ან 50 ლოკაცია ყველა სტატიკურად ხელით უნდა წერო ? არსებული კოდი რაც გაქვთ მაგალითისთვის ასე ჩავასწორებდი
ესეც https://en.wikipedia.org/wiki/Don%27t_repeat_yourself დამწყებთათვის რომ კოდში არ იმეორონ ერთიდაიგივე მოქმედება რომ უფრო კითხვადი და ფუნქციონალური იყოს ან რაღაც ესეთი
|
| Posted by: Evan 7 May 2017, 15:46 |
| X2D3T9 ნუ, შენ ეხლა ბებერი პროგრამისტი ხარ მე კიდე ეხლა ვსწავლობ, გეთანხმები ამხელა კოდი სისულელე იყო. მინდოდა კოდის ოპტიმიზაცია მაგრამ ოფიციალურ დოკუმენტაციაში მაგალითი ერთ მარკერზე იყო. დანარჩემო 2 მარკერი ღილაკი და გახსნა დახურვა ჩემი ლოგიკით მოვიფიქრე. მინდოდა შემექმნა if პირობა მაგრამ ვერ გაუგე და რადგან BOBOKHA-ს სამი მარკერი უნდოდა ვიფიქრე სულ არაფერს ესეც დააკმაყოფილებს, რანდგან მცოდნე არავინ გამოეხმაურა. |
| Posted by: X2D3T9 7 May 2017, 16:09 | ||||||||
| Evan ბებერი კი მაგრამ პროგრამირებაში ახალგაზრდა მაგიტომ ავღნიშნე რომ ეცადე არ გაიმეორო კოდში ერთი და იგივე მოქმედენა გააკეთე პარა ფუნქცია და ოუტპუთს მოგცემს რაც 10 ხაზზე უნდა ამეორო ერთიდაიგივე... კლიკებზეც მაგალითად გაქვს ასეთი რაGარ
და რომ გააკეთო ასე
ან კიდევ
რომელი ვარიანტი ჯობია? უფრო კიდთხვადიცაა და ფუნციონალურიც უპირატესობას ხომ ხვდები? eventHandler ერებე გავაკეთე უამრავი ევენტი კოდი მუშაოვს ყველაფერი კარგათაა და დამჭირდა მაგალითად (ეს ისე შედარება რომ გავაკეთოთ) usecapture რეს ჩართვა პირველი მეთოდით თუ მექნება დაწერილი ყველა addEventListener ეს უნდა ჩამოვუარო და შევცვალო მნიშვნელობა ხოლო eventHandler შემთხვევავში ერთ ფუნქციაში შევცვლი მნიშვნელობას
ყველა ბედნიერი იქნება პროგრამისტიც , კოდიც და კლიენტიც |
| Posted by: odin101 7 May 2017, 16:16 | ||
[CODE] <!doctype html> <html> <head> <meta charset="utf-8"> <title>Untitled Document</title> </head> <body> <p id="clicker">am teqstze dacheris shemdeg unda sheicvalos test1.php test2.php-it da sasurvelia es gaketdes js failidan, radgan sxva ragaceebic unda moxdes rac jer ar momifiqrebia</p> <?php include ('<script>document.write(include)</script>'); ?> </body> <script src="test.js"></script> </html> <script> window.onload = function() { var include = "test1.php"; var text = document.getElementById('clicker'); clicker.addEventListener("click",function(){ include = "test2.php"; }); } </script> ravici rac ari es movifiqre ise pirvelad vcem pasuxs forumze |
| Posted by: Evan 7 May 2017, 19:53 |
| X2D3T9 მადლობა გავითვალისწინებ! მზგავსი რჩევები უფრო ხშირად! |
| Posted by: MONTY 11 May 2017, 02:40 |
| სალამი datatables ში დახმარება მინდა სორტირებისას დაშორება თუ აქვს რიცხვებს არ ალაგებს და იქნებ იცოდეთ როგორ დავალაგო , 1 000 1000 4000 4 000 ესეც ცხრილი https://codepen.io/intprotest/pen/zwWOOP |
| Posted by: X2D3T9 11 May 2017, 12:28 |
| MONTY https://github.com/DataTables/DataTables/issues/752 |
| Posted by: MONTY 11 May 2017, 21:28 | ||
X2D3T9
JS არ ვიცი და როგორც ვაკეთებ არ გამოდის და კონკრეტულად რა კოდი , სად უნდა ჩავსვა რო იმუშავოს ? |
| Posted by: -ქართველი- 12 May 2017, 14:29 | ||
| გამარჯობათ დახმარება მჭირდება: მაქვს 150 კითხვა, ამ 150 კითხვიდან ამოდის შემთხვევითი 1 ბილეთი 20 კითხვით. გამოცდა ჩაბარებულად ითვლება თუ 20 კითხვიდან 18 კითხვას მაინც გაეცა სწორი პასუხი. ამის დათვლა მინდა:
ალბათ 3 level დამჭირდება სულ: როცა 20 კითხვას გაეცა სწორი პასუხი როცა 18 კითხვას გაეცა სწორი პასუხი როცა 17 კითხვას ან ნაკლებს გაეცა სწორი პასუხი |
| Posted by: Dixtosa 12 May 2017, 20:41 | ||
| MONTY კოდი დადე. არ ვიცი იმუშავებს თუ არა უცებ დავგუგლე და შეიძლება ამ ფუნქციის დამატებამ შესაბამის ქოლუმნზე იმუშაოს:
-ქართველი- ვერ გავიგე რას კითხულობ |
| Posted by: MONTY 12 May 2017, 23:09 | ||||||||
Dixtosa
აქ არის https://codepen.io/intprotest/pen/zwWOOP
პ.ს აი ამათი მნიშვნელობა რა არის ? განსაკუთრებით პირველი მაინტერესებს |
| Posted by: Haxor1 13 May 2017, 00:04 | ||
ეს კოდი მიყენია საიტზე მაგრამ chromeს გარდა არაფერზე არ მუშაობს... ანუ რაღაც ელემენტს 24 საათში ერთხელ უნდა უჩვენებდეს,მაგრამ ქრომის გარდა სულ უგდებთ და რისი ბრალია ვერ მეტყვით?
|
| Posted by: Dixtosa 13 May 2017, 00:20 |
| MONTY თუ მონაცეემები ჰტმლ სახითაა ვერ იზამ მარტო ჯს-ით. data-sort ატრიბუტი უნდა მისცე თითოეულ td-ს. ბექენდთან არ გაქ წვდომა? https://datatables.net/examples/advanced_init/html5-data-attributes.html |
| Posted by: MONTY 13 May 2017, 00:32 | ||||
Dixtosa
html არის
ბექენდი არ ვიცი რა არის , სორტირებას აკეთებს და რატო სჭირდება კიდე ? პრობლემა მარტო რიცხვების დალაგებაში არის |
| Posted by: Accident 13 May 2017, 02:26 | ||
MONTY
Frontend - ეწოდება HTML/CSS/Javasсript-ს, ანუ საიტის ვიზუალს და სტრუქტურას. ე.ი. "წინა მხარე", რაც ბრაუზერში ჩანს. Backend - კი არის PHP/Mysql, პროგრამირების ენები და ბაზები, რომლის გასაშვებადაც სერვერია საჭირო. ეგ უკვე "უკანა მხარეა", რაც ბრაუზერში არ ჩანს, მაგრამ თავის საქმეს აკეთებს. ბაზებში შეიგიძლია შეინახო კონტენტი, ფაილები, ინფორმაცია, იუზერების მონაცემები და ა.შ. ხოლო, პროგრამირების ენით, შეგიძლია ეგ მონაცემები გამოიტანო გვერდზე და ავტომატურად ცვალო, საჭიროებისამებრ. მაგალითად, ამ ფორუმის სხვადასხვა განყოფილებაში შესვლისას, რეალურად ერთსა და იმავე html ფაილს ხსნის, უბრალოდ პოლიტიკის განყოფილებას სხვა კოდი აქვს ბაზაში, პროგრამირებისას სხვა და როცა ლინკზე გადადიხარ, php-ის მაგ კოდის შესაბამისი ინფორმაცია ამოაქვს ბაზიდან და იმ ერთ html-ში სხვამს. შენს საიტზეა თუ არის საუბარი, ორივეზე გექნება წვდომა. |
| Posted by: MONTY 13 May 2017, 02:48 | ||
Accident
კი ჩემი საიტია მაგრამ PHP/Mysql თ ვერ ავაწყობ რაც აწყობილია (JS/html ) , ესეც გამზადებული კოდი არის იგივე ფუნციები/ვიზუალურით რო დარჩეს ვერ ავაწყობ ახლა Google Sheet დან ვცდილობ მაგრამ ჯერ-ჯერობით სასურველ შედეგს ვერ ვღებულობ ეს 2 ვარიანტი მაქვს http://codepen.io/intprotest/pen/ybKZVg http://codepen.io/intprotest/pen/WjzPgR |
| Posted by: Accident 13 May 2017, 03:00 | ||
| MONTY თუ მზა ძრავი აიღე, იქ წესით იქნებოდა გამოყენებული php და თუ შენი ხელით ააწყვე, სხვა საქმეა.
მაგ ფუნქციებს არ ეხება backend, ანუ php-ის შემთხვევაშიც იგივე html/css/java[ertad]script-ით აწყობ საიტს, უბრალოდ უფრო დინამიურია და კონტენტის დამატება ჩასწორება გაცილებით ადვილად ხდება, ვიდრე სტატიკური html-ის პირობებში. |
| Posted by: MONTY 13 May 2017, 03:13 | ||
Accident
Wordpress ზე მაქვს საიტი ცხრილს ვერ ავაწყობ Mysql /PHP თი |
| Posted by: Accident 13 May 2017, 03:22 |
| MONTY wordpress თუ გაქვს, წესით უნდა იყოს plugin-ები, რომლებიც google doc-ს ჩაგისვამენ საიტზე, რაღაც ასეთები https://wordpress.org/plugins/inline-google-spreadsheet-viewer/ |
| Posted by: MONTY 13 May 2017, 03:26 | ||
Accident
ვნახე ადრე ბევრი ვარიანტი და არცერთი არ გამომადგა , სორტირება/ფიქსირება/ვიზუალი და ა.შ ანუ კაი ცხრილი არ გამოდის JS ს გარეშე ახლა js/html კოდს php ფაილში ვსვამ და შემდეგ Iframe თ საიტზე |
| Posted by: Accident 13 May 2017, 03:40 | ||||
MONTY
არა, hsml/javasсript ეგ პლაგინებიც უნდა იყენებდნენ, სხვანაირად ვერ ჩასვამენ საიტზე, თუმცა ალბათ კოდის ჩასწორება და მორგება, მაინც იქნებოდა საჭირო.
რას ვერ ღებულობ, ზემოთ რაც გეწერა, სორტირებაზე? |
| Posted by: MONTY 13 May 2017, 03:49 | ||
Accident
http://caucasusoffline.com/2017/georgia2017.php ეს ცხრილი რო არის ეგეთი სხვა მეთოდებით ვერ გავაკეთე ეს ცხრილიც არაა ბოლომდე კარგი მაგრამ მაინც ამ ცხრილსაც 2 მინუსი აქვს , ერთი რიცხვებს რო არ ალაგებს და მეორე სვეტების ზომების რეგულირება არ გამოდის ნორმალურად , მესამე მინუსი კი შეიძლება ითქვას html table რომ არის სხვა მხრივ ყველაზე კაია რაც ნანახი მაქვს http://codepen.io/intprotest/pen/ybKZVg http://codepen.io/intprotest/pen/WjzPgR ეს ორი ვარიანტი არის და გუშინ ვნახე და ჯერ ვერ ჩავუჯექი რო გავერკვე და შეიძლება გამოვიდეს კარგი ცხრილი |
| Posted by: Accident 13 May 2017, 04:05 |
| MONTY აქ რაც javasсript-შია მოცემული, ეგ პწკარი არ მგონია სორტირებას აკეთებდეს. https://codepen.io/intprotest/pen/zwWOOP კოდი რომელიც ჩასასწორებელია, წესით html-ში რომ <script> ლინკებია, იქ იქნება. სწორედ იმ javasсript-ის კოდების დადებას გთხოვენ აქ. |
| Posted by: MONTY 13 May 2017, 05:06 | ||
Accident
დეფაულზე არის http://cdn.datatables.net/1.10.15/js/jquery.dataTables.min.js http://caucasusoffline.com/datatable/tab1/tbc1.js აი აქ თუ იქნება რამე მაგრამ არ ვიცი მაგდენი კონკრეტულად რა კოდი უნდა |
| Posted by: Dixtosa 13 May 2017, 10:37 |
| ეს დავამატე $(document).ready( function() { var static = true; jQuery("#dataTable-dsl td:nth-child(3)").each(function ( a ) { var el = $(this); var v=el.text().replace(/ /g, ""); el.attr("data-sort", v); el.text(v); } ); https://codepen.io/anon/pen/KmRQzd |
| Posted by: -ქართველი- 13 May 2017, 10:46 | ||
| Dixtosa კარგი მაგას მერე ავხსნი აქ დამეხმარე:
onStartQuiz: function (options) {} -ში წერია თაიმერი რომელიც იუზერს აძლევს რაღაც დროს, გამოკითხვის დაწყებისთანავე ირთვება ტაიმერი და დროის ამოუწურვის მერე საწყის გვერდზე გადაყავს. onCompleteQuiz: function (options) {} აი აქ მინდა კოდის ჩამატება რომელიც თაიმერს დააპაუზებს, ანუ თუ იუზერი გამოყითხვას დაასრულებს დროის ათვლა შეჩერდეს, დაპაუზდეს. |
| Posted by: Dixtosa 13 May 2017, 14:02 | ||||||
-ქართველი-
და
ესენი გარეთ გაიტანე და ამაში
ეს ჩაწერე clearInterval(timer); |
| Posted by: -ქართველი- 13 May 2017, 14:52 | ||
 |
| Posted by: MONTY 13 May 2017, 18:16 | ||
Dixtosa
და თუ არის შესაძლებელი რო არ გააერთიანოს ? არც მძიმე და წერეტილით მაწყობს. და კიდევ სხვა სვეტებზეც რო გავრცელდეს დავაკოპირე მთლიანი კოდი და td:nth-child(4) შევცვალე და td:nth-child(3,4,5,6) დაახლოებით ესეთი ვარიანტი რო იყოს არ გამოვა ? |
| Posted by: Dixtosa 13 May 2017, 18:43 | ||
| მძიმით გამოვა ოღონდ მანდ არა. $(document).ready( function() { var static = true; jQuery("#dataTable-dsl td:nth-child(3),#dataTable-dsl td:nth-child(4)").each(function ( a ) { var el = $(this); var v=el.text().replace(/ /g, ""); el.attr("data-sort", v); } );
შენ მონაცემებში მარტო სფეისია . რა პრობლემაა? |
| Posted by: MONTY 13 May 2017, 19:07 | ||
Dixtosa
მაწყობს ესეთი , მუშაობს მადლობა |
| Posted by: Haxor1 13 May 2017, 19:35 |
| ბარებ მეც დამეხმარეთ რა ვინმემ? მარტო chrome რატო აღიქვავს მაგ სკრიპტს? იქნებ რამე შეცდომაა წინა გვერდზე წერია სკრიპტი |
| Posted by: Dixtosa 13 May 2017, 20:16 |
| Haxor1 დასქრინე რა ერორს აგდებს. თუ არ აგდებს ერორს არ ვიცი :/ |
| Posted by: MONTY 13 May 2017, 21:35 | ||
Dixtosa
ამის შემცირების სხვა რა ვარიანტები იქნება ? |
| Posted by: Haxor1 14 May 2017, 01:09 | ||
| Dixtosa ერორს არ აგდებს უბრალოდ ქრომი აღიქვამს მაგ სკრიპტს დალშე სხვა ბრაუზერებზე პრობლემა აქვს ეს სკრიპტია და რას ვერ აღიქვამს ვერ ვხვდები მარტო ქრომზე რატო მუშაობს
|
| Posted by: MONTY 16 May 2017, 02:52 |
| http://www.picz.ge notepad + ში ესე რო ვსვამ არ მუშაობს , სტრიქონის გადატანის ფუნქცია აქვს ჩართული და მუშაობს ნაწილობრივ და ეს პრობლემა როგორ მოვაგვარო ? codepen ში მუშაობს , დაკოპირებისას სრულად არა და გამოტოვებას აკეთებს ალბათ როგორ გავასწორო ? |
| Posted by: Dixtosa 16 May 2017, 09:38 | ||
MONTY
word wrap ანუ? ახალი ხაზი არ უნდა გქონდეს რა სთრინგში. ისე რიცხვობრივი ველები ამდენი არ არის ცხრილში და რატო სვამ ამდენ სვეტს მანდ. |
| Posted by: ILIA1702 16 May 2017, 13:33 |
| MONTY " ის მაგივრად გამოიყენე tab-ის თავზე რომ ერთმაგი ბრჭყალია და სტრინგი შეგეძლება მრავალ ხაზზე ეწეროს. |
| Posted by: MONTY 17 May 2017, 06:49 | ||||
Dixtosa
21 დან 14 ს სჭირდება გავასწორე //cdn.datatables.net/1.10.15/js/jquery.dataTables.min.js codepen ში ეს ფაილი მქონია და საიტზე ამას არ ვიყენებდი ეს რო დავამატე შემდეგი პრობლემა ვერ მოვაგვარე ეს დამატებამდე http://www.picz.ge ეს კი დამატების შემდეგ http://www.picz.ge
tbc1 tbc3 jquery.dataTables.min.js თითქმის ერთიდაიგივეა და dataTables.min.js ს თუ ამოვიღებ შემდეგ რიცხვებზე აქვს პრობლემა და თუ დავამატებ შემდეგ PageButton აღარ მუშაობს |
| Posted by: leono 27 May 2017, 09:44 | ||
| გამარჯობათ პროგრამისტებო. ძალიან გთხოვთ, ამიხსენით ამ კოდში რა რას ნიშნავს:
დიდი მადლობა. |
| Posted by: X2D3T9 28 May 2017, 11:48 |
| leono რას აკეთებს და " live searchs" ანუ ჩაწერ საძიებო სიტყვას წავა ajax ით მოთხოვნას გააკეთებს query.php ში სადაც სავარაუდოთ მონაცემთა ბაზიდან მოაქვს ინფო და შედეგს გამოგიტანს... ეს ყველაფერი მოხდება გვერდის "დარეფრეშების" გარეშე ამიტომ ქვია ლაივი |
| Posted by: Kebo 28 May 2017, 17:20 |
| არ ვიცი სად უნდა ვიკითხო ამიტომ აქ ვიკითხავ http://www.boredpanda.com/ ასეთი საიტის აწყობაში რამდენს მომთხოვენ სავარაუდოდ? |
| Posted by: leono 28 May 2017, 19:36 |
| X2D3T9 კი, ეგ ვიცი, რომ ლაივსერჩია. მაგრამ კონკრეტულად თითოეული სტრიქონი რა ფუნქციას ასრულებს, ეგ მაინტერესებს, იმიტომ, რომ ჩემს PHP-ფაილს ვერ მოვარგე. ან საერთოდ არაფერი გამოდის ბაზიდან, ან მთლიანი HTML-გვერდი იტვირთება ხელმეორედ. ამიტომ მინდა გავიგო, რას ასრულებს თითოეული სტრიქონი, რომ მივხვდე, სად ვუშვებ შეცდომას. აი მაგალითად შეიქმან ფუნქცია search და გამოცხადდა ცვლადი query_value, რომელიც იღებს იმ მონაცემს, რომელიც ჩაიწერება საძიებო ველში, რომლის ID არის searchfield. კარგი, ეს გავიგე. შემდეგი სტრიქონი რიღასი მაქნისია? ეს რას ნიშნავს? $('b#search-string').text(query_value); ეს b ტეგია? ანუ HTML-ის ტეგი რომ არის <b>, ეგ არის? და search-string არის მისი ID? ჯეიქუერის და ეიჯექსის აზრზე არ ვარ საერთოდ. ვისაც არ გეზარებათ, განმიმარტეთ ეს კოდი, გთხოვთ. ხომ არ მეშლება და სხვა განყოფილებაში ხომ არ ვიკითხე? ხომ ჩაინიკებისთვის არის ეს თემა გახსნილი? |
| Posted by: X2D3T9 28 May 2017, 20:47 | ||||
| leono მაგალითს დაგიწერ მერე კომპთან რომ ვიქნებები * * *
ესეც mydata.php ი უბრალო დემონტრირებისტვის
|
| Posted by: leono 30 May 2017, 20:21 |
| X2D3T9 მადლობა. ............................ |
| Posted by: -ქართველი- 6 Jun 2017, 12:35 | ||||
| გამარჯობათ ლინკების ჩადებაში დამეხმარეთ plz
გუგლის მონიშვნით გუგლში შევიდეს, ფეისბუქის მონიშვნით ფეისზე შევიდეს, Forum.Ge ... ვერაფრით ჩავაკვეტე. |
| Posted by: X2D3T9 7 Jun 2017, 11:02 | ||
-ქართველი-
|
| Posted by: -ქართველი- 15 Jun 2017, 11:13 |
| X2D3T9 მადლობა ************************************************************ |
| Posted by: execution 15 Jul 2017, 16:14 |
| მაუსის სქროლდაუნის სიმულაცია როგორ გავაკეთო? window.scrollTo(0,document.body.scrollHeight); ეს არ მაწყობს. ალბათ mousewheel ის სქროლვისას რომ event ეშვება ის რო გავუშა new ს გამოყენებით ეგ მინდა. დოკუმენტის ძირში რომ ჩავიდე. ოღონდ სქროლვის სიჩქარეც შეზღუდულია და setinterval ით უნდა გავუშვა ბევრჯერ. ეს ყველაფერი url bar ში მინდა გავუშვა javascr1pt: ის მერე. |
| Posted by: Gooramos 19 Jul 2017, 17:34 | ||||||
| "დამკას" ვწერ და დაფის შექმნამდე მივედი. ფიგურები როგორ დავსვა? HTML
CSS
JS
* * * კანვასის გარეშე არ გამოვა? ........ |
| Posted by: execution 20 Jul 2017, 19:13 |
| Gooramos მთელი დაფა რამე parent div ში მოათავსე რომლის მიმართაც absolute positioning ით დასვამ ფიგურებს(.svg ები ან ისევ div ებიშეგიძლიაგააკეთო ეგენი.) ან 2 .png სურათი გექნება სადმე იგივე ფოლდერში და table data ს ბექგრაუნდად დაუყენებ. შეგიძლია კლასი მიუმატო ჯავასკრიპტიდან იმ td ს, occupied ან რამე და .css ში გენქება გაწერილი რომ occupied ზე ბექგრაუნდად გქონდეს ფიგურა. ან რავი, სხვა გზებიც იქნება |
| Posted by: UE-group 3 Aug 2017, 19:22 | ||||
ერთი ჯავასკრიპტი ვინც იცით მომეხმარეთ თუ ხალხი ხართ
მაქვს ასეთი კოდი, მინდა, რომ მემბერ გრუპში ჩავუმატო 5 და 4 და გავაკეთე ასე
პრინციპში მუშაობს მაგრამ სწორად მაქვს ანუ გაკეთებული? ვერ ვერკვევი და გარტყმით გავარტყი და გამოვიდა უბრალოდ და მცოდნე ვინც ხართ დამეხმარეთ |
| Posted by: iMaximuSi 3 Aug 2017, 19:50 |
| UE-group პირობაში გიწერია "თუ member_group არ უდრის 5 ს და member_group არ უდრის 4 ს" თუ ეს გინდოდა სწორად გიწერია მაშინ |
| Posted by: UE-group 3 Aug 2017, 20:47 | ||
| iMaximuSi კი ეგრე მინდოდა და მუშაობს კიდეც უბრალოდ მე რა ვიფიქრე იცი member_group ორჯერ რო მაქვს გამეორებული არასწორი ხომ არ არის თქო თავიდან ესე ვეცადე ჩასმა
მარა ასე არ იმუშავა და მერე ეგრე ჩავსვი |
| Posted by: აბიტურიენტი 3 Aug 2017, 20:59 | ||||
ეს სინტაქსურად სწორია.
ეს არა. |
| Posted by: UE-group 3 Aug 2017, 21:30 |
| აბიტურიენტი ხო https://www.w3schools.com/js/js_comparisons.asp აქ დავძებნე ეგრევე როგორც კი მაგას მივაკვლიე და გამომივიდა პრინციპი მესმის მუშაობის ვხვდები დაახლოებით რა რა არის და რას აკეთებს, თუმცა ვერ დავუმუღამე მაინც რა დროც არ მაქვს რო წიგნს ჩავუჯდე და ვისწავლო |
| Posted by: Datvlas-vin-gtxovs 3 Aug 2017, 22:52 | ||||||||
| UE-group სწორედ გაქ უბრალოდ შეგიძლია შეამოკლო და member_group ის ნაცვლად მოკლე აღწერა შემოიტანო მაგ.:
სადაც ეს იცი იქ
or ოპერატორიც ისწავლე ანუ, თუ ერთერთი მაინც არ შესრულდა (აუცილებელია ორივეს შესრულება) კოდი არ იმუშავებს და თუ ერთერთი მაინც შესრულდა, კოდი იმუშავებს საინტერესო რაღაცაა && ანუ and ოპერატორი უფრო 'მკაცრია' || ანუ or - უფრო მოქნილი მაგ.:
|
| Posted by: UE-group 3 Aug 2017, 23:51 |
| Datvlas-vin-gtxovs ეგ or ფუნქცია მეც ვნახე იქ თავიდან ეგ ვცადე ეხლაც რომ დაწერე კიდე თავიდან ვცადე, თუმცა რატომღაც or-ის შემთხვევაში არ მუშაობს ის რაც მინდა და and-ის შემთხვევაში მუშაობს |
| Posted by: koshogio 4 Aug 2017, 00:13 | ||
UE-group
თუ ეგ ამბები DLR-ში ხდება, მაშინ შენ პირობაში უწერ "გარდა სტუმრებისა და რეგისტრირებული მომხმარებლებისაო", ანუ კოდი შესრულდება ადმინის, მთავარი რედაქტორის და რედაქტორისთვის. |
| Posted by: UE-group 4 Aug 2017, 00:17 |
| koshogio ხო აღარ დავწერე ვრცლად უბრალოდ რეგისტრირებულებზე ავკრძალე PM-ის ფუნქცია და მომხმარებლის ფანჯარას რო ხსნიდნენ უბრალოდ ღილაკს აჩვენებდა და ეგეც დავუმალე რა ძლივს მივაკვლიე საიდან აგენერირებდა ამ ღილაკებს ერთი საათი ვჩიჩქნე ძრავი |
| Posted by: Ruritania 4 Aug 2017, 11:11 | ||||||||
ეს შეცდომა არ არის, უბრალოდ იმ შემთხვევაში თუ &&-ის მარცხენა მხარე დააბრუნებს true-ს, მარჯვენა მხარე ჩაჯდება if-ში და გამოვა if(4) რაც ყოველთვის true იქნება.. :დ |
| Posted by: X2D3T9 4 Aug 2017, 15:36 | ||||
+++++++++++++++++++++++++++
|
| Posted by: controller 5 Aug 2017, 22:24 |
| აუ დამტანჯა ხალხო,ერთი ამიხსენით ორ სხვადასხვა JS ფუნქციას რომელთაც კავშირი არაქვთ რატო უნდა იძახებდეს ერთმანეთს ან Submit ღილაკი რატო უნდა ცვლიდეს ჯს ცვლადის მნიშვნელობას? მუშაობდა და აღარ მუშაობს ახლა |
| Posted by: X2D3T9 5 Aug 2017, 23:22 |
| controller შეგიძლია კოდი დადო? |
| Posted by: Dixtosa 5 Aug 2017, 23:23 |
| controller რატო გგონია რო ერთმანეთს იძახებენ? შეიძლება ფორმას onsubmit აწერია ჰტმლში |
| Posted by: koshogio 6 Aug 2017, 00:48 | ||
ეგ იქნება. ალბათ არ არის გაწერილი preventDefault() ფუნქცია და PHP კოდი სრულდება. |
| Posted by: controller 6 Aug 2017, 18:57 |
| სპასიბა ბიჭებო თურმე ბათონის ტეგი გადავაკეთე a-დ და დასასრულები დამრჩა </button>-ზე და გავასწორე ერთი პრობლემა და მეორეც გავასწორე მარა როგორ აღარ მახსოვს |
| Posted by: MrPWN 11 Aug 2017, 01:30 |
| javascr1pt ვინც იცით მომწერეთ 5 წუთიანი დახმარება მინდა თუ არ გეზარებათ. |
| Posted by: Datvlas-vin-gtxovs 11 Aug 2017, 14:56 |
| MrPWN ? შემოვლენ ბიჭები და დაგეხმარებიან დაწერე რა გინდა |
| Posted by: MrPWN 11 Aug 2017, 15:22 |
| ჩათია საჭირო სკაიპში დავამატებ თუ ექნება 5 წუთი ვინმეს |
| Posted by: Datvlas-vin-gtxovs 31 Aug 2017, 20:33 |
| რამე ამოცანა დადეთ ჯავასკრიპტცი |
| Posted by: X2D3T9 1 Sep 2017, 11:03 | ||
Datvlas-vin-gtxovs
INC შემთხვევაში გააკეთებ +payload DEC შემთხვევაში გააკეთებ -payload და ეს ყველაფერი უნდა ხდებოდეს ერთ state-ზე redux ის გამოყენების გარეშე |
| Posted by: Datvlas-vin-gtxovs 1 Sep 2017, 12:02 | ||
| X2D3T9 ცოტა მარტივს ველოდი
ამას ჩავუჯდები და ვეცდები ამოვხსნა |
| Posted by: X2D3T9 1 Sep 2017, 12:50 |
| Datvlas-vin-gtxovs მარტივია გეტყოდი რა მეთოდი გამოიყენო მერე დავალება აღარ იქნება ეფექტური შენ თვითონ ქენი დამოუკიდებლათ მთავარია შედეგი მიიღო რეფაქტორინგზე მერე ვიზრუნოთ გაქვს დეფაულტად 0 state -ზე ამოწმებ თუ ტაიპი არის INC აკეთებ + payload -ის მნიშვნელობას state -ზე თუ DEC აკეთებ - payload - ის მნიშვნელობას state -ზე |
| Posted by: Svani91 1 Sep 2017, 18:09 |
| Datvlas-vin-gtxovs reduce გადახედე, თუ ვერ ქენი მერე ნახე ფიდლი https://developer.mozilla.org/en-US/docs/Web/Javascr1pt/Reference/Global_Objects/Array/Reduce?v=a იღებს ფუნქციას(რომელიც მიმდინარე მნიშვნელობას და შემდეგ ელემენტს იღებს თავისმხრივ) და საწყის მნიშვნელობას, რაც 0 - ია ჩვენს შემთხვევაში https://jsfiddle.net/pxfaug77/2/ |
| Posted by: Yan-LoonG 8 Sep 2017, 18:34 |
| ბიჭებო გამაჯობათ, ჯავასკრიპტში მინდა გავაკეთეო შემდეგი რამ მაგქვს რაღაც სკრიპტი რომელმაც მინდა იმუშაოს გარკვეულ რეზოლუციაზე მაგალითად როცა if(ScreenWidth>600) და როცა ნაკლებია 600 პიქსლეზე მინდა რო ეს სკრიპტი არ მუშაობდეს, საქმე იმაშია რო რეზოლუცია სულ უნდა მოწმდებოდეს ბრაუზერის დაპატარავების გადიდების დროსაც და არა მხოლოდ ერთხელ ჩატვირთვისას. |
| Posted by: koshogio 8 Sep 2017, 19:29 | ||
Yan-LoonG
ალბათ "ტაიმ ინტერვალით". |
| Posted by: X2D3T9 9 Sep 2017, 00:09 | ||||||
| Yan-LoonG დაწერ მაგ ლოგიკას რაც შენ გინდა რომ გაკეთდეს მაგალითად ეს არის ჩვენი რეზოლუციის ლოგიკა
წახვალ მერე და სადაც გჭირდება გამოყენებ ამ ფუნქიას დაპატარავება მაგალითად რომ გაეშვას
ან რამე ქლიქ ევენთზე
|
| Posted by: Datvlas-vin-gtxovs 14 Sep 2017, 11:05 |
| X2D3T9 Svani91 ჩავიჯვი ბრადცი არ ვარ ჯერ მაქამდე მოსული :/ |
| Posted by: X2D3T9 15 Sep 2017, 15:20 | ||
| Datvlas-vin-gtxovs როგორც ჩანს მასივებთან ვერ ხარ კარგად აი ეს გაარჩიე https://developer.mozilla.org/en-US/docs/Web/Javascr1pt/Reference/Global_Objects/Array ყველა მეტოდი წერია მარცხნივ რაც მასივს აქვს ბევრი მაგალითი აკეთე ასე თეორია არაფერში წაგადგება შენით გააკეთე აიღე თოთოეული მეთოდი შეკრიბე გამოაკლე გაყავი და ა.შ. აი უყურე მასივით მანიპულირებ ხდება
გაუგებარია ხო ჯერ? მეც მაჩვენეს ეს მაგალითი მერე გავიგე რაც ბევრს გააკეთებ ნახავ და იპრაქტიკებ უფრო უკეთესი იქნება slice მეთოდი ნახე როგორ მუშაობს https://developer.mozilla.org/en-US/docs/Web/Javascr1pt/Reference/Global_Objects/Array/slice call მეთოდი ნახე როგორ მუშაობს https://developer.mozilla.org/en-US/docs/Web/Javascr1pt/Reference/Global_Objects/functi0n/call bind მეთოდი ნახე როგორ მუშაობს https://developer.mozilla.org/en-US/docs/Web/Javascr1pt/Reference/Global_Objects/functi0n/bind apply მეთოდი ნახე როგორ მუშაობს https://developer.mozilla.org/en-US/docs/Web/Javascr1pt/Reference/Global_Objects/functi0n/apply რედიუსზე კიდე ზევით დაგილინკეს ვაბშე რა ქენი იცი ქრომში გააკეთე დიბაგი და უყურებ რა ეტაპზე რა სრულდება სად, რა, როგორ და რატომ იღებს მნიშვნელობას ყველაფერს უყურებ ვიზუალურად https://developers.google.com/web/tools/chrome-devtools/javascr1pt/ https://www.youtube.com/watch?v=-q1z8BPFItw&t=3051s |
| Posted by: Datvlas-vin-gtxovs 15 Sep 2017, 18:37 |
| X2D3T9 სავარჯიშოები რო ონლაინ კეთდებოდეს ეგეთი საიტი არი? ES6 ს ვსწავლობდი ცოტა ხანი და დავიკიდე Arrow functi0ns ვეთამაშებოდი |
| Posted by: Svani91 17 Sep 2017, 06:25 |
| Datvlas-vin-gtxovs https://www.codecademy.com |
| Posted by: Neo 20 Sep 2017, 17:42 |
Using Javascr1pt frameworks.  |
| Posted by: BIGPAPI 6 Oct 2017, 21:59 |
| შეკითხვა მაქვს https://www.w3schools.com/js/tryit.asp?filename=tryjs_functi0n_counter3 ამ მაგალითში რა ვერ გავიგე...self-invoking functi0n რატოა აუცილებელი რომ counter-მა იმუშაოს? უბრალოდ functi0n მეთოდი რომ გამოვიყენო (როგორც დაბლა მიწერია) არ მუშაობს და რატო? მაინცდამაინც self-invoking functi0n-ით რატო მუშაობს? var add = functi0n () { var counter = 0; return functi0n () {return counter += 1;} }; functi0n myfuncti0n(){ document.getElementById("demo").innerHTML = add(); } |
| Posted by: X2D3T9 6 Oct 2017, 23:08 |
| BIGPAPI თუ დააკვირდები ფუნქციას აბრუნებს ანონიმურ ფუნქციას return functi0n () {return counter += 1;} შესაბამისად გამოძახება უნდა გააკეთო შემდეგნაირად add()() მაგრამ ეს იმ შედეგს არ მოგცემს რასაც SIF ფუნქცია ერთხელ შესრულდება ფუნქცია ხელმეორედ გამოძახებისას ქაუნთერი ცვლადი ისევ 0 იქნება და გააკეთებს +1 ანუ სულ 1 ს დაგიბრუნებს შენ გჭირდება closure გადახედე "როგორ" მუშაობს https://www.youtube.com/watch?v=VChVOhXQ62k |
| Posted by: BIGPAPI 7 Oct 2017, 09:26 |
| X2D3T9 ლინკზე არ გადადის და დავდებ მთლიან მაგალითს... <!DOCTYPE html> <html> <body> <p>Counting with a local variable.</p> <button type="button" onclick="myfuncti0n()">Count!</button> <p id="demo">0</p> <scr1pt> var add = (functi0n () { var counter = 0; return functi0n () {return counter += 1;} })(); functi0n myfuncti0n(){ document.getElementById("demo").innerHTML = add(); } </scr1pt> </body> </html> გამოყენებულია closure და self-invoking functi0n-ი და მაინტერესებდა მაინცდამაინც self-invoking-ს რატო იყენებს ამ მაგალითში... closure როგორც ვიცი იმისთვის გამოიყენება რომ შიდა ფუნქციას ქონდეს წვდომა "მშობელ" ფუნქციაში გამოცხადებულ ცვლადზე...და მთელი აზრი ამაში ის არის რომ ეგ ცვლადი არ იყოს global-ი, რომ სხვა ფუნქციებს არ ქონდეთ წვდომა მასზე... როგორც მივხვდი შენი პასუხიდან, self-invoking functi0n-ს ამ შემთხვევაში ვიყენებთ იმისთვის რომ ერთხელ შესრულდეს add() მეთოდი და რადგან counter ცვლადი ერთით ზრდადია ამატებს ერთს ღილაკზე დაჭერის შემთხვევაში... სწორად გავიგე თუ ძაან ვიბოდიალე?... |
| Posted by: X2D3T9 7 Oct 2017, 13:25 | ||
| BIGPAPI იუტუბის ლინკია სად არ გადადის? https://developer.mozilla.org/el/docs/Web/Javascr1pt/Closures https://www.w3schools.com/js/js_functi0n_closures.asp ორივეგან შენი მაგალითია განხილული The variable add is assigned the return value of a self-invoking functi0n. The self-invoking functi0n only runs once. It sets the counter to zero (0), and returns a functi0n expression. This way add becomes a functi0n. The "wonderful" part is that it can access the counter in the parent scope. This is called a Javascr1pt closure. It makes it possible for a functi0n to have "private" variables. The counter is protected by the scope of the anonymous functi0n, and can only be changed using the add functi0n.
In previous examples, each closure has had its own lexical environment. Here, though, we create a single lexical environment that is shared by three functi0ns: counter.increment, counter.decrement, and counter.value. The shared lexical environment is created in the body of an anonymous functi0n, which is executed as soon as it has been defined. The lexical environment contains two private items: a variable called privateCounter and a functi0n called changeBy. Neither of these private items can be accessed directly from outside the anonymous functi0n. Instead, they must be accessed by the three public functi0ns that are returned from the anonymous wrapper. Those three public functi0ns are closures that share the same environment. Thanks to Javascr1pt's lexical scoping, they each have access to the privateCounter variable and changeBy functi0n. |
| Posted by: BIGPAPI 7 Oct 2017, 13:40 |
| X2D3T9 ჩემს დადებულ ლინკზე არ გადადიოდა... იუთუბის ლინკზე ადვილად გადავიდა |
| Posted by: X2D3T9 7 Oct 2017, 13:58 |
| ააა ფორუმი ამატებს უბრალოდ tryjs_functi0n_counter3 -ს |
| Posted by: GiorgiF 9 Oct 2017, 19:57 |
| ფბ -ზე გრუპა არ გაქვთ გაკეთებული სადაც ერთმანეთის დახმარება შეიძლება/ |
| Posted by: -ქართველი- 20 Oct 2017, 09:59 | ||||
გამარჯობა
ქრომი აჩმახებს. არეფერშებს მაგრამ გვერდი ზევით არ ადის. არეფრეშებს და ტოვებს იმ პოზიციაზე რომელზეც იყო. რა მოვუხერხო? * * * მუშაობს:
|
| Posted by: X2D3T9 20 Oct 2017, 15:26 |
| -ქართველი- სად იღებ ამ ობიექტს მაჩვენე აბა >> self ეს იგივე იქნება რაც window.location = "სელფ ლოქეიშენის მნიშვნელობა"; ანუ თუ მაგ კლიკის მომენტში ვარ დავუშვად ამ ლოკეიშენზე window.location >>> http://ramdariro.ge გადამიყვანს window.location = self.location >>> http://ramdariro.ge/სელფ-ლოქეიშენის-მნიშვნელობა ამას document.location.reload(true); და ამას window.location = self.location; სხვადასხვა დანისნულებები აქვს |
| Posted by: -ქართველი- 21 Oct 2017, 11:18 |
| X2D3T9 გვერდის დარეფრეშება მინდა და კი აკეთებს window.location = self.location; document.location.reload(true); -თი რო არეფრეშებდა თუ გევრდი ქვევით იყო ჩაწეული ტოვებდა ისევ ქვევით. |
| Posted by: BIGPAPI 24 Oct 2017, 20:47 |
| გამარჯობა. შეკითხვა მაქვს. ესეთი მაგალითია: <!DOCTYPE html> <html> <head> <title>My Page</title> <meta charset="utf-8" /> <link rel="stylesheet" href="exampleCSS.css"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> </head> <body> <p id="demo"></p> <scr1pt> var myObj, i, x = ""; myObj = { "Team" : "Red Sox", "State" : "Massachusetts", "City" : "Boston", "Players" : ["Pedroia", "Betts", "Sale", "Price", "Porcello"] } for(i in myObj.Players) { x += myObj.Players[i] + ", "; } document.getElementById("demo").innerHTML = myObj.Team + " is a baseball team in " + myObj.City + ", " + myObj.State + ". The players in this team are " + x + "."; </scr1pt> </body> </html> შედეგს ვიღებ შემდეგს: Red Sox is a baseball team in Boston, Massachusetts. The players in this team are Pedroia, Betts, Sale, Price, Porcello,. როგორ გავაქრო ბოლოში წერტილის წინ მძიმე? ანუ მარტო წერტილი იყოს... |
| Posted by: koshogio 24 Oct 2017, 21:36 |
| BIGPAPI ამ ციკლში for(i in myObj.Players) { x += myObj.Players[i] + ", "; } ჩაამატე პირობა "თუ არ არის ბოლო წევრი" |
| Posted by: X2D3T9 24 Oct 2017, 22:15 | ||||
|
| Posted by: BIGPAPI 24 Oct 2017, 23:33 |
| koshogio X2D3T9 x = x.slice(0, -2); ჩავამატე ციკლის მერე და მოაცილა მძიმე: var myObj, i, x = ""; myObj = { "Team" : "Red Sox", "State" : "Massachusetts", "City" : "Boston", "Players" : ["Pedroia", "Betts", "Sale", "Price", "Porcello"] } for(i in myObj.Players) { x += myObj.Players[i] + ", "; } x = x.slice(0, -2); document.getElementById("demo").innerHTML = myObj.Team + " is a baseball team in " + myObj.City + ", " + myObj.State + ". The players in this team are " + x + "."; შედეგი: Red Sox is a baseball team in Boston, Massachusetts. The players in this team are Pedroia, Betts, Sale, Price, Porcello. მადლობა გამოხმაურებისთვის. |
| Posted by: -ქართველი- 27 Oct 2017, 14:46 | ||
| გამარჯობა მაქვს ასეთი ტიპის მენიუ:
მაუსს რო მივიტან მენიუს შლის, მაგრამ არ მინდა hover-ზე ჩამოშალოს, მინდა რომ მხოლოდ onclick-ზე ჩამოშალოს. როგორ გავაკეთო? |
| Posted by: koshogio 27 Oct 2017, 16:41 |
| -ქართველი- გუგლი https://codepen.io/sazzad/pen/pqlgy |
| Posted by: -ქართველი- 1 Nov 2017, 14:15 | ||||
| koshogio მადლობა ყურადღებისთვის. ------------------------------------------------------------------------
ამ კოდში მინდა hover-ის გათიშვა. ანუ მარტო კლიკზე რო გამოაჩინოს მენიუ. რაღაცეები ვცვალე, ამოვაკელი, ჩავამატე მაგრამ არ გამომივდა. იქნებ დამეხმაროთ. კონკრეტულად ამ კოდშია ცვლილება საჭირო. სხვა კოდს და სხვა მენიუს ვერ გამოვიყენებ. * * * ერთადერთი თუ ამ ხაზიდან:
ამოვიღებთ ! მაშინ hover ითიშება, მაგრამ დაკლიკვის მერე თუ სხვაგან არ დაკლიკე მენიუ აღარ იმალება. ასევე თუ ერთ მენიუს ჩამოშლი, მერე მეორეს და ასე შემდეგ, წინა ჩამოშლილი მენიუები არ იმალება. |
| Posted by: X2D3T9 2 Nov 2017, 12:18 | ||
| -ქართველი- რა ბიბლიოთეკას იყენებ? სად ნახე ეგ კოდი? სავარაუდოთ ესაა პასუხისმგებელი hover -ze
|
| Posted by: -ქართველი- 4 Nov 2017, 14:00 |
| X2D3T9 ეგაა მაგრამ ვერ ჩავანაცვლე კლიკით |
| Posted by: X2D3T9 4 Nov 2017, 16:52 | ||
| -ქართველი- a.click -ს რომ წერ? არაფერს შვება? როგორც კოდიდან ჩანს მაგ a ობიექტს აქვს click მეთოდი რომელსაც აქიღებს var a = b(this), კიდე ვერ ვარჩევ ნორმალურად რა ხდება მანდ იფ პირობაშია ჩაშვებული მგონი ეს ცადე აბა
არ იმუშავებს სავარაუდოთ იმიტომ რომ აქ ეუბნება თუ g.addClass("sb-dropdown-off"); - 1 !== a.attr("data-dropdown").indexOf("click") ესმოხდება (ან ასე იქნება სწორი - 1 !== a.attr("data-dropdown").indexOf("click") ხზ აბადაუბდაა რა კლიკ ევენთზე სრულდება რაღაც აბდაუბდა თუ არ შესრულდა მაშინ ისევ ქლიკზე ვაკეთებთ a.click(functi0n(e) { e.preventDefault(); d(a, g, {}) }, რა ბიბლიოთეკაა თქვი ამდენ წვალებას |
| Posted by: NikaGeorgiaX 10 Nov 2017, 23:09 |
| ბოიშიტ ყველას რო გთავაგავთ მოკლედ ვორდპერესი მაქ, თემას აქ ეგეტი ვიდგეთი რა ყველა გვერდზე ჩანს. მე კი მინდა რო მარტო მთავარ გვერდზე ჩანდეს ტექსტი რა ანუ ის ვიდგეთი დივ ელემენტი თუ მთავარი გვერდი არაა არ გამოჩდეს რაღაც დავწერე და არ მუშაობს <scr1pt> Element.prototype.remove = functi0n() { this.parentElement.removeChild(this); } NodeList.prototype.remove = HTMLCollection.prototype.remove = functi0n() { for(var i = this.length - 1; i >= 0; i--) { if(this[i] && this[i].parentElement) { this[i].parentElement.removeChild(this[i]); } } } var loc = window.location.href'; window.onload = if (loc != "https://forum.ge/") { document.getElementById("oro").remove(); } </scr1pt> ანუ საიტის ჩატვირთვისვასას რო ავტომ,ატურად გაეშვას რა » სპოილერის ნახვისთვის დააწკაპუნეთ აქ « |
| Posted by: Svani91 10 Nov 2017, 23:41 | ||
NikaGeorgiaX
შეიძლება იმუშაოს ამან. თემა თუ სტანდარტულია და jQuery მოყვება ან ჩასვამ functi0n - მიაქციე ყურადღება დაკოპირების დროს |
| Posted by: Neo 11 Nov 2017, 00:32 | ||||
|
| Posted by: NikaGeorgiaX 19 Nov 2017, 20:06 |
| ბოდიშით კიდე უნდა დაგთაგოთ მოკლედ ასეთი პრობლემა მაქ. მაქვს სურათების გალერეა. ფოტოები ჩასმული მაქ ტაბლში რა ჰტმლ ხო და ზოველ რეფრრეშყე ან დღეში ერთხელ ანრ ამე მინდა რო შეიცვალოს თანმიმდევრობა რა ანუ ხან სხვა სურათი აჩვენოს მაღლა ხან სხვა როგორ შეილება გაკეთდეს? » სპოილერის ნახვისთვის დააწკაპუნეთ აქ « |
| Posted by: Datvlas-vin-gtxovs 19 Nov 2017, 21:39 | ||
NikaGeorgiaX
ან get random image Javascr1pt <- ესე მოძებნე |
| Posted by: BIGPAPI 26 Nov 2017, 15:24 |
| გამარჯობა. შეკითხვა მაქვს. უბრალო ანიმაციას ვაკეთებ, მაგრამ ერთ რამეს ვერ ვხვდები. Jquery-ის ნაწილში მიწერია ტექსტის შეცვლა, Hello-ს ვცვლი Goodbye-ით და ანიმაციის დასრულების შემდეგ მინდა რომ შეიცვალოს ტექსტი, მაგრამ ანიმაციის დაწყებამდე ცვლის ტექსტს და ვერ ვხვდები რატო... თითქოს თანმიმდევრობა სწორად მაქვს დაცული... <!DOCTYPE html> <html> <head> <title>My Page</title> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <scr1pt src="jquery-3.2.1.min.js"></scr1pt> <scr1pt src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></scr1pt> <scr1pt> $(document).ready(functi0n(){ $("button").click(functi0n(){ $("div").animate({width:"300px",height:"180px",fontSize:"60px",backgroundColor:"green",color:"white"},2000); $("p").text("Goodbye"); }); }); </scr1pt> </head> <body> <button id="button1">Start Animation</button> <br><br> <div style="width: 105px;height: 80px;position: absolute;background-color: blue;"><p>Hello</p></div> <style> p { font-family: sans-serif; font-weight: bold; text-align: center; } button { padding: 6px; background-color: cadetblue; border-radius: 3px; color: azure; font-family: sans-serif; border: 1px solid grey; width: 150px; } </style> </body> </html> |
| Posted by: _IT_ 26 Nov 2017, 19:44 |
| BIGPAPI https://jsfiddle.net/q2cL3n8d/ |
| Posted by: BIGPAPI 26 Nov 2017, 21:54 |
| _IT_ გაიხარე, მადლობა. callback ფუნქცია როგორ არ მომაფიქრდა |
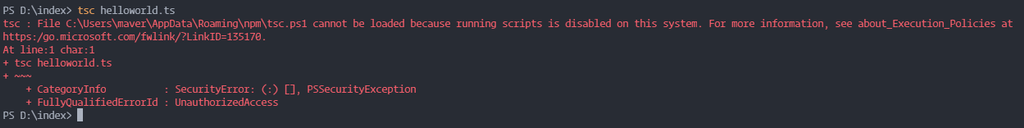
| Posted by: Definitely_Maybe 3 Dec 2017, 22:48 |
| დავფიქსირდები ამ კოდის გაშვებისას რატომ არ არის უსასრულო 0 და 1 ჰომ არ იცით? functi0n პირველი () { document.write(" 0"); მეორე(); } functi0n მეორე () { document.write(" 1"); პირველი(); } პირველი () ; |
| Posted by: ბიჭური 4 Dec 2017, 00:47 | ||
Definitely_Maybe
იმიტომ, რომ კომპიუტერის რესურსი არ არის უსასრულო. ყველა ნაკადს (thread) სადაც კოდი ეშვება აქვს საკუთარი გამოძახების სტეკი(stack) რომელსაც გააჩნია შეზღუდული რაოდენობით მეხსიერება. თუ Windows ოპერაციულ სისტემას იყენებ, ნაკადის შექმნისას სისტემა გამოყოფს 1 MB სტეკს, სადაც განთავსებულია ლოკალური ცვლადები, პარამეტრები და ა.შ თუ ეს 1 MB მეხსიერება გამოიყენე, ოპერაციული სისტემა დამატებით გამოგიყოფს სტეკის მეხსიერებას და ავტომატურად გაგიზრდის. თუმცა ეს რესურსი შეზღუდულია და გარკვეული ზღვარის გადალახვის შემდეგ StackoverflowException-ს დაიჭერ, ე.ი სტეკზე მეხსიერება აღარ დაგრჩება. მაგალითად მსგავსი კოდი რომ გავუშვა nodeJs გამოყენებით, თავიდან იმუშავებს და გარკვეული დროის შემდეგ დაიქრეშება შემდეგი შეცდომით :  ე.ი როცა ერთი ფუნქციიდან მეორეს იძახებ and vice-versa, უსასრულო გამოძახებები გამოდის და სტეკის გადავსება ხდება, პროგრამა ვეღარ გააგრძელებს ფუნქციონირებას. ოპერაციული სისტემა გამოღლევდება და იტყვის "დედა, აგი ვინ ყოფილა", შემდგომი "ნახუიზე გაშვებით". |
| Posted by: Definitely_Maybe 4 Dec 2017, 10:47 |
| ბიჭური |
| Posted by: bugs-bunny 5 Dec 2017, 01:54 |
| გამარჯობა მოკლედ https://codepen.io/beqaFront/pen/ooVPEK აქ ერთი პრობლემა მაქ clientX და clientY მიწერია დივის onmouseover ზე და ეს მონაცმები დამოკიდებულია მაუსის სიჩქრეზე ანუ ტუ ნელა მიიტან მაუსს დივთან რეალურდ რამდენიცაა იმდენს აბრუნებს თუ სწრაფად უპრო დიდი რიცხვს |
| Posted by: X2D3T9 5 Dec 2017, 17:10 |
| bugs-bunny ანუ არ გინდა მაუსის მიტანის სიჩქარეზე იყოს დამოკიდებული? |
| Posted by: bugs-bunny 9 Dec 2017, 01:15 |
| X2D3T9 ხო ეგრეა როგორცკი შევა მუსი კვდრტში მომენტალურად მინდა დამიბრუნოს კოორდინატი |
| Posted by: -ქართველი- 18 Dec 2017, 11:09 | ||||
როგორ დავამახსოვრებინო ბრაუზერს ფონის სურათი, იქამდე სანამ მომხმარებელი თვითონ არ მოისურვებს ისევ შეცვლას. |
| Posted by: ILIA1702 18 Dec 2017, 12:32 |
| -ქართველი- https://www.w3schools.com/js/tryit.asp?filename=tryjs_cookie_username |
| Posted by: Definitely_Maybe 6 Jan 2018, 17:54 |
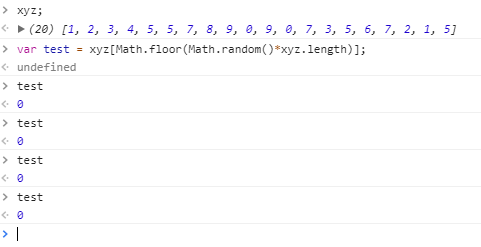
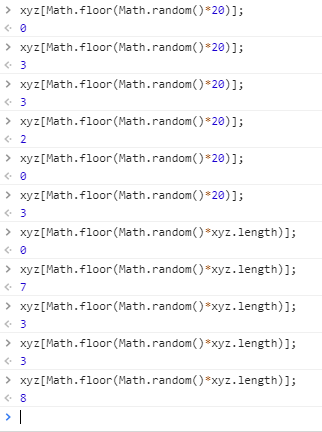
| გამარჯობა. იქნებ ამიხსნათ რას არ ვაკეთებ სწორად? შევქმენი array (არ ვიცი ამას ქართულად რა ქვია) xyz მინდა შევქმნა ცვლადი რომელიც შემთხვევითი შერჩევის გზით გამოიძახებს xyz სიიდან ერთ წევრს. ვინაიდან Math.random იღებს ციფრს 0 იდან 1 მდე, მიღებული ციფრი გავამრავლე xyz-სიის რაოდენობაზე და დავტოვე მხოლოდ მთელი ციფრი. მაგრამ შედეგად ვიღებ ყოველთვის ერთ ციფრს. მადლობა  თუ ცვლადის გარეშე ვიძახებ მაშინ მუშაობს  |
| Posted by: _IT_ 6 Jan 2018, 18:42 | ||
| Definitely_Maybe მაგას მასივი ქვია იმიტომ გაძლევს მაგ შედეგს რომ ცვლადის გამოცხადებისას მნიშვნელობის მიღება ხდება ერთხელ (თუ რათქმაუნდა სხვა ადგილას სხვა დანიშნულებით არ იყენებ ამ ცვლადს let any = 1; ani += 2;) შესაბამისად რამდენჯერაც გინდა გამოიძახო ექნება ერთი მნიშვნელობა რომელსაც მიიღებს გამოცხადების დროს აი ფუნქციაში რომ ჩაუშვა უკვე სხვა სურათს მიიღებ მაგალითად
ყოველი someFunc() ამის გამოძახებისას ახლიდან გაეშვება შენი ეგ კოდი |
| Posted by: koshogio 6 Jan 2018, 18:51 | ||
| Definitely_Maybe მუშაობს
ფუნქციაში პატარა "ო" ჩაწერე. |
| Posted by: Definitely_Maybe 7 Jan 2018, 15:39 | ||
| _IT_ მადლობა. ცოტა კი დავიბენი. წიგნი ვიყიდე და იმას მივყვები. "try running this code a few times - you should get a different random insult each time!" იტყუებიან? ლოგიკურადაც რომ დავუფიქრდე რამდენჯერაც ცვლადს გამოვიძახებ იმდენჯერ უნდა აიღოს რენდომ ციფრი ჰო? არაუშავს გავერკვევი koshogio
scr1pt -ის შესაცვლელი იყო |
| Posted by: _IT_ 7 Jan 2018, 16:57 | ||||
კი რა წიგნს კითხულობ შეძიზლია მითხრა?
არა... ზევითაც დაგიწერე როდესაც ცვლადის გამოძახება ხდება (ამ შენს მაგალითში) ინახება ამ ცვლადზე ერთი მნიშვლენობა რასაც ეს დააგენერირებს xyz[Math.floor(Math.random()*xyz.length)] მერე რამდენჯერაც გინდა გამოძახე ეს ცვლადი ექნება ერთი მნიშვნელობა ანუ რანდომათ ამოღებული ერთი ციფრი მასივიდან * * * მგონი შენ "კოდის" ხელახლა გაშვებასა და "ცვლადის" გამოცხადებას შორის აირიე როდესაც არსებულ კოდს ხელახრა გაუშვაბ თავისთავად ახალ ციფრს ამოიღებს ხოლო როდესაც მეხსიერებაში მოხდება ცვლადის გამოცხადება და მასზე მნიშვნელობის მინიჭება მერე ეს ცვლადი გინდა წინიდან აბრუნე გინდა უკნიდან ექნება ერთი მნიშვნელობა სანამ არ შეცვლი სადმე ამ მნიშვნელობას |
| Posted by: Definitely_Maybe 7 Jan 2018, 17:25 |
| _IT_ კი მივხვდი. მადლობა. ამ წიგნს ვკითხულობ. მივყვები.  |
| Posted by: gordas 11 Jan 2018, 16:16 |
| ვთქვათ var x = document.querySelectorAll(".btn") ანუ დავათარგეთი ბთნ კლასის ღილაკები შემდეგ მინდა ყველას onclick event დავამატო მაგრამ რადგან x მასივია addEventListener ვერ ვამატებ გამოსავალი for loop ატიდ თუ რამდ ხხვა გზა არის? * * * მობილურით ვარ რანაირად ვწერ :დ |
| Posted by: Neo 11 Jan 2018, 16:25 | ||
| gordas ფორიჩ ლუპი გამოიყენე
|
| Posted by: Definitely_Maybe 13 Jan 2018, 23:39 |
| გამარჯობა. გავიჭედე. თითქოს მარტივი ამოცანაა. input ცვლადიდან მინდა 7 შემთხვევითი წევრის ამოღება და output ვლადში შენახვა. var input = "abcdefghijklmnopqrstuvwxyz"; var output = ""; var i = 0; while (i<7){ output+=input[Math.floor(Math.random() * input.length]; i++; }; document.write(output); რას არ ვაკეთებ სწორად? მგონი ეს ნაწილი არ მოსწონს და ვერ გავიგე რატომ :/ >>> output+=input[Math.floor(Math.random() * input.length]; |
| Posted by: აბიტურიენტი 14 Jan 2018, 01:46 | ||
|
| Posted by: zgarb7 14 Jan 2018, 02:13 |
| Definitely_Maybe რედაქტორი არ გაქ რომელიც სინტაქსის ჩეკს გააკეთებს დაგიწერს ავტომატურად სად გაქ შეცდომა? ეგრე როგორ მუშაობ |
| Posted by: Definitely_Maybe 14 Jan 2018, 09:41 |
| აბიტურიენტი მადლობა, დღის ბოლოს მერხევა ხოლმე zgarb7 არ ვიცი note++ ში ვწერ. რა პროგრამააა რედაქტორი რომელსაც აქვს? |
| Posted by: koshogio 14 Jan 2018, 11:59 |
| output+=input[Math.floor(Math.random()) * input.length]; აქ ფრჩხილი აკლდა, მაგრამ პასუხი ასე დაწერა aaaaaaa |
| Posted by: Neo 14 Jan 2018, 14:12 |
| Definitely_Maybe Sublime Text ცადე |
| Posted by: BELLATOR 16 Jan 2018, 11:13 |
| გამარჯობათ ... მაინტერესებს სჯ ის პჰპ ს გარეშე რო შევძლო კომპიუტერის მოწყობილებებზე წვდომა .... |
| Posted by: Definitely_Maybe 16 Jan 2018, 22:32 |
| koshogio Neo მადლობა. ბევრი ონლაინ პლატფორმაც ვნახე კიდევ შეცდომებს მიჩვენებს. ვიცი ტვინი წავიღე უკვე მაგრამ იქნებ ამიხსნათ რატომ არ მუშაობს ეს მარტივი ფუნქცია? var test = functi0n (howmany){ for (var i = 0; i < howmany; i++){ document.write("=^.^= </br>"); }; test(8); // Unexpected end of input ამას მიწერს მიზეზად ქრომი. არადა ეს მუშაობს :/ var test2 = functi0n(x){ document.write(x + "</br>"); document.write(x + "</br>"); document.write(x + "</br>"); document.write(x + "</br>"); }; test2(7);  |
| Posted by: Svani91 16 Jan 2018, 22:38 |
| Definitely_Maybe var test = functi0n (howmany){ for (var i = 0; i < howmany; i++){ document.write("=^.^= </br>"); } }; |
| Posted by: Definitely_Maybe 16 Jan 2018, 22:52 |
| Svani91 უი უი . მადლობა. მივაგენი როგორც იქნა notepad++ -ში ამ ფუნქციას და დაგასვენებთ  |
| Posted by: r-evolution: 17 Jan 2018, 22:40 |
| სერვერიდან მომაქვს ajax-ით json ფაილი და გამომაქვს ვებ გვერდზე მაგრამ ლოკალჰოსტზე რომ ავტვირთე example.json და კვლავ ვცადე გამოტანა ერორი ამომიგდო No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'null' is therefore not allowed access. რა არის მიზეზი? |
| Posted by: Littlekoku 18 Jan 2018, 09:04 | ||
| Svani91 რეაქტში რედირექტი როგორ უნდა გავაკეთო ხომ ვერ მეტყვი? აი მაგალითად, გვერდზე რო შედიხარ რამოდენიმე წამიანი ვიდეოა და რო რჩება მინდა რო სხვა გვერდზე გადავიყვანო ეგრევე, ვერსად ვერ ვიპოვე
ეს კი ვიცი უბრალოდ რეაქტ როუტერით თუ ხდება ეგ მაინტერესებს |
| Posted by: Svani91 18 Jan 2018, 18:22 | ||
| Littlekoku თუ სწორად მივხვდი, state უნდა გქონდეს რომელსაც განაახლებ როცა ვიდეო მორჩება
|
| Posted by: Littlekoku 19 Jan 2018, 22:55 |
| Svani91 მადლობა |
| Posted by: gordas 22 Jan 2018, 20:02 | ||
რატომ ლოგავს MouseEvent-ს? უბრალოდ მაინტერესებს თორემ სხვა რამეს ველოდითქო მაგას არ ვამბობ ;დ |
| Posted by: _IT_ 22 Jan 2018, 21:08 |
| gordas იმიტომ რომ მაუსით აკეთებ "კლიკს" https://developer.mozilla.org/en-US/docs/Web/Events |
| Posted by: william265 26 Jan 2018, 20:51 |
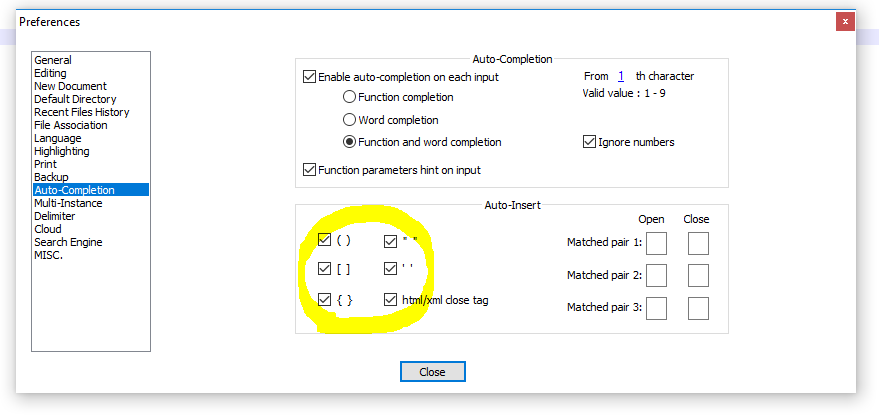
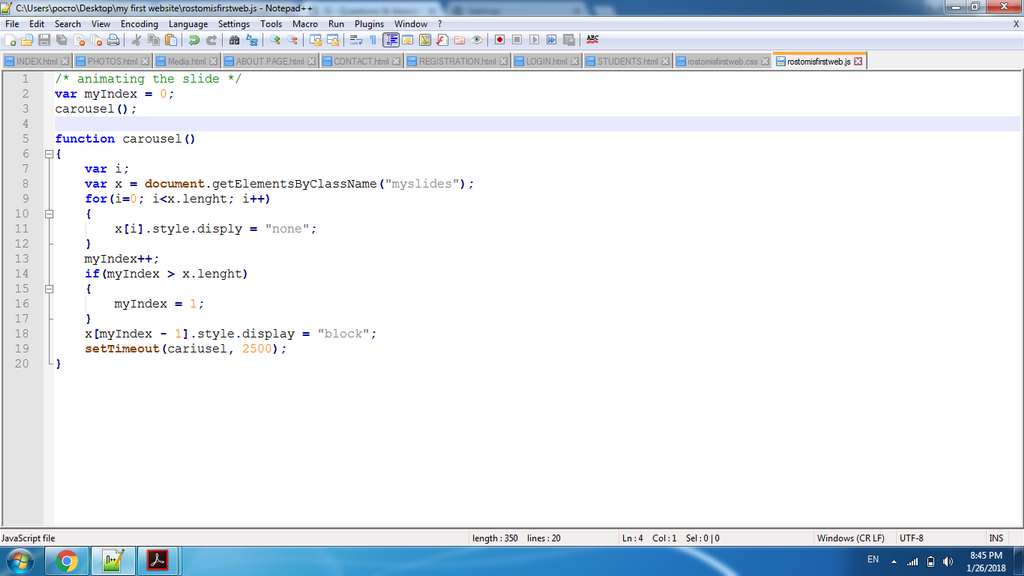
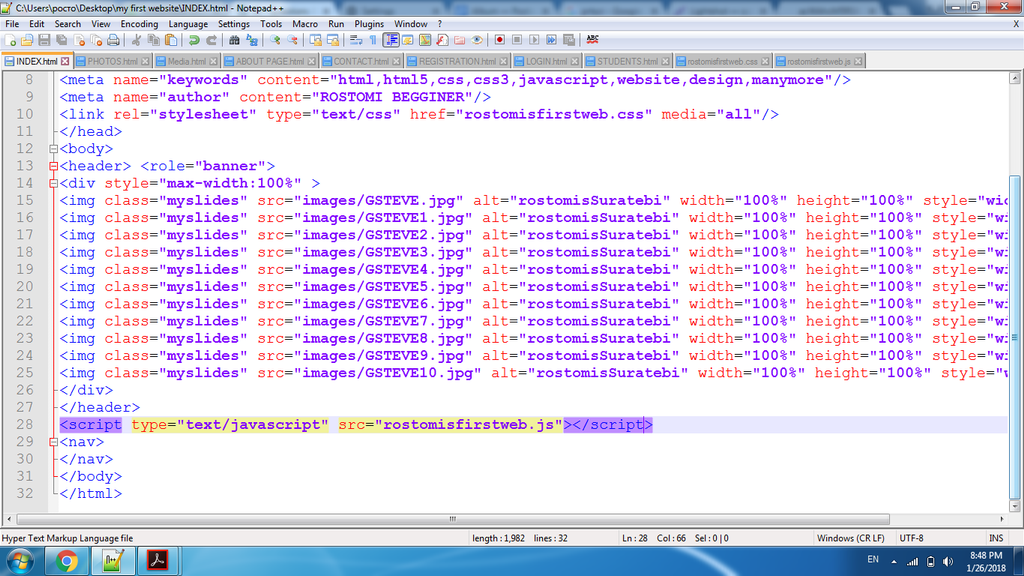
| ნუბი ვარ და დამეხმარეთ ვინმე კეთილმა და სათნომ ტუტორიალით ვსწავლობ ჰტმლ, ცსს, ჯავასკრიპტს და ჯავასკრიპტზე შემექმნა პრობლემა... მოკლედ მაქვს ცალკე გაკეთებული .js ფაილი რომელსაც html-ის ინდექს ფაილში ჯავასკრიპტის მისამართს ვუწერ რომელიც უნდა აღიქვას... ჯავასკრიპტის კოდი სწორია, ასევე ინდექსზეც სწორად არის დაინტეგრირებული მაგრამ ნოტეპად++ იდან როდესაც ხრომში ვუშვებ ჯავასკრიპტის ოპერაციას არ ასრულებს... კერძოდ carousel-ს არ აკეთებს არადა ჯავასკრიპტი ინდექსზე სწორადაა... არ ვიცი რა გავაკეთე არასწორად... ბრაუზერშიც ჯავასკრიპტი allowed მაქვს და ვერ ვხვდები რატომ არ უშვებს :/ ფოტოები:  /// ეს ჯავასკრიპტის კოდია, ამ კოდის ფაილის სახელი ინდექსზე შეცდომით არ გადამიტანია /// ეს ჯავასკრიპტის კოდია, ამ კოდის ფაილის სახელი ინდექსზე შეცდომით არ გადამიტანია  /// ეს ჰტმლ ინდექს ფეიჯია.... /// ეს ჰტმლ ინდექს ფეიჯია.... ჰელფ სამვან |
| Posted by: _IT_ 26 Jan 2018, 21:44 |
| william265 რაც შევამჩნიე შეცდომით გიწერია x[i].style.display= "none"; setTimeout(carousel, 2500); |
| Posted by: william265 26 Jan 2018, 21:55 |
| _IT_ გავასწორე ეგ შეცდომები მაგრამ მაინც არ გაუშვა სლაიდშოუ კარუსელი ხრომმა :/ ნერვებზე ამწყვეტს |
| Posted by: _IT_ 26 Jan 2018, 22:02 | ||
| william265 lenght -ებიც არაწორად გიწერია უნდა იყოს length
არ ვიცი ვერ გეტყვი აბათ eslint უნდა გამოიყენო webstorm - ი რომ იქვე გაჩვენებს სინტაქსურ შეცდომებს ეგ ვიცი |
| Posted by: william265 26 Jan 2018, 22:03 |
| _IT_ ისე ასეთ გრამატიკულ შეცდომებს visual studio ამოაგდებს? მე რო ბევრი არ ვეძებო... როცა დიდ პროგრამებთან მექნება შეხება ასეთი რაღაცეები შეიძლება რო გამომეპაროს. * * * _IT_ გაიხარე ჯიგარო მადლობა <3 მადლობა რო ნუბისთვის შეწუხდი <3 |
| Posted by: _IT_ 26 Jan 2018, 23:21 |
| william265 |
| Posted by: Irakli2013 28 Jan 2018, 20:15 |
| search-ში autocomplete როგორ გავაკეთო, რომ რაიმე api-დან მოჰქონდეს რეზულტატები? |
| Posted by: Annastasia 3 Feb 2018, 12:18 | ||
| გამარჯობათ! იქნებ ვინმემ ამიხსნას switch-ში case-ების შემოწმებისას რომ არ ჰქონდეს რეგისტრს მნიშვნელობა როგორ შევამოწმო?
|
| Posted by: _IT_ 3 Feb 2018, 14:10 | ||||||
Annastasia
default << ეს არის პასუხისმგებელი მაგაზე
|
| Posted by: X2D3T9 3 Feb 2018, 14:51 |
| Irakli2013 https://goo.gl/ZcXyUV |
| Posted by: Annastasia 3 Feb 2018, 15:02 |
| _IT_ ალბათ ვერ მიმიხვდი ანუ რომ დაწერო დიდი ასოებით ქეისს ვერ იპოვის და დააბრუნებს default-ს. მინდა რომ დიდსა და პატარა ასოების მიუხედავად იპოვოს ის ქეისი რომელსაც გამოითხოვ. |
| Posted by: _IT_ 3 Feb 2018, 15:12 | ||||
| Annastasia ხო სორი არ წავიკითხე ნორმალურად ალბათ რეგექსი გამოდგება მოვიძებნი რამეს ანუ ინპუთი უნდა ვაკონტროლოთ რა case ში ვიცით უკვე სტატიკურად რას ველოდებით ასეთ რამეს გავაკეთებდი მარტივი მაგალითია
* * * ინპუთზე შესულ ვალუეს გააკეთებ როგორც გინდა რა მაგალითად კეისში გაქვს ლოვერქეისი შესაბამისად ინსტრუქციას დაწერ რომ შემოსული ვალუ შეამოწმოს ჯერ როგორი უპერია ლოვერია გააკეთოს იმის შესაბამისად რაც სვიჩში გვაქვს case-ები და ჩაუშვას მერე სვიჩში
იდეას მიხვდები ალბათ გადახედე სტრინგების რა მეთოდებია დასამუშავებლად შეიძლება ვცდები და უკეთესი სოლუშენი იცის ვინმემ |
| Posted by: Annastasia 3 Feb 2018, 19:25 | ||
| _IT_ დიდი მადლობა! ის არის რაც მე მინდოდა მაგრამ რატო მიწერს ბრაუზერი if -ზე Unexpected token if და თუ შეგიძლია განმიმარტო ეს მოქმედება:
ნუ ამას მივხვდი (თუ ცვლადში არის დიდი ასო) ? გარდაქმნას პატარებათ თუ... კითხვის ნიშნიდან ვეღარ გავიგე |
| Posted by: აბიტურიენტი 3 Feb 2018, 19:38 | ||
ქეისები პატარა ასოებით რომ ჩაწეროთ და
არა? |
| Posted by: _IT_ 3 Feb 2018, 19:45 | ||||||||
| Annastasia პირდაპირ ასე ჩაწერე? ეს ისე საჩვენებლათ დაგიწერე რომ უბრალოთ გაგეაზრებინა თეორიულად თორე if fruits is toUpperCase << ეს ხომ არაფერს არშვება უბრალოდ აღწერა გავაკეთე სიტყვიერად დრო არ მქონდა გადამეხედა სტრინგის მეთოდებისთვი გადავხედავ და დაგიწერ ეს მიხვდი ალბათ If პირობის შემოკლებული ვარიანტია აი მაგალითად
იგივეა რაც
შეგიძლია კიდევ ასეთი რამე გააკეთო როდესაც ელსე ს არ ელოდები ანუ არ გაინტერესებს მეორე პირობა
|
| Posted by: Annastasia 3 Feb 2018, 19:47 | ||
| აბიტურიენტი მეც დაახლოვებით ეგრე გავაკეთე:
უბრალოდ _IT_-ს შემთხვევაში უკვე არ ქონდა მნიშვნელობა case-ში პატარა ასო იყო თუ დიდი. |
| Posted by: _IT_ 3 Feb 2018, 20:06 |
| Annastasia ხო ყველაზე მარტივი გზაა მე პროსტა გავართულე(რატო არვიცი გენიუალურობა სიმარტივეშია) switch ის დანიშნულებაც ეგაა რა case -ს მაინც სტატიკურად წერ და |
| Posted by: Annastasia 3 Feb 2018, 20:41 |
| _IT_ ჩემთვის ყველანაირი ხერხია მისაღები რადგან ვსწავლობ. შესწავლის განსხვავებული მეთოდი ავირჩიე, ვიღებ მოქმედ მაგალითს ვშლი ნაწილებათ შემდგომ ვცდილობ მანიპულირებას სხვადასხვა ხერხით. |
| Posted by: _IT_ 3 Feb 2018, 21:33 | ||||
| Annastasia კარგი მოდი გავაკეთეთო მაგალითად მეც როლებში შევედი რაც პირველ მაგალითში გქონდა მაგალითად მიღებული მნიშვნელობა დავაკონვერტოთ "Apple" -ში
მგონია რომ reduce -ს ზედმეტი მომივიდა დღეს აჭრილი ვარ შეიძლება fp სტილშიც დაწერა მაგრამ.... გადახედე აბა და რეფაქტორინგი გაუკეთე თუ რამე არ მოგეწონა ან უკეთეს გადაწყვეტას იპოვი იმ ვარიანტსაც გავაკეთებ პირველად რომ გითხაარი * * *
აბა ამ ტაიპზე დაყრდნობით ვინ დაწერს ამ ფუნქციას |
| Posted by: Annastasia 9 Feb 2018, 02:22 |
| _IT_ კი დაგვიანებით გპასუხობ მაგრამ შენ თუ გგონია ეხლა მაგ კოდს მე რამე გავუგე ძაან ცდები |
| Posted by: Neo 9 Feb 2018, 03:29 | ||||||
_IT_
ეს ვერ გავიგე... |
| Posted by: _IT_ 9 Feb 2018, 17:35 |
| Neo type signature არის fp(functi0nal programing) -ში |
| Posted by: Neo 9 Feb 2018, 21:34 | ||
_IT_
|
| Posted by: _IT_ 10 Feb 2018, 00:30 |
| Neo კი ეგ ვნახე კარგი სოლუშენია იმაზე გითხარი ვერ გავიგეო რომ დაწერე |
| Posted by: Alcoholic 11 Feb 2018, 13:32 |
| ანგულართან (2+) ვინ ხართ კარგად ? |
| Posted by: Taxi Driver 12 Feb 2018, 21:16 |
| Alcoholic რა თემაა აბა ? |
| Posted by: gordas 13 Feb 2018, 03:54 |
| გენიოსებო აბა დამეხმარეთ იტოკში მაქვს ობიექტებისგან შემდგარი მასივი და ამ მასივის გაფილტვრა მინდა, მაგრამ .fiter მეთოდი არ მაკმაყოფილებს რადგან რამდენიმე პირობაზე მინდა გაფილტვრა და ამავე დროს დინამიური უნდა იყოს რადგან შეიძლება 1 პირობაზე მოუწიოს შემოწმება შეიძლება 10 და მეტზე.. მაგალითად arr.filter(x => x.name == 'bmw' || x.engine > 2.5 || x.abs == true) ან arr.filter(x => x.name == 'mercedes' || x.engine < 5 || x.abs == false || x.interior == 'leather') აქ დავწერე ფუნქციები რომელიც მუშაობს კარგად: https://jsfiddle.net/gordas/vr6Lu6vk/2/ შემდეგ ვცადე რომ მასივზე პროტოტიპი გამოვაცხადო და იგივე ორივე ფუნქცია შიგნით მოვაქციო: https://jsfiddle.net/gordas/v9hg2jqc/1/ თუმცა არ მუშაობს, რომ შევამოწმე stringMaker ფუნქცია სხვა რამეს ლოგავს პროტოტიპის შემთხვევაში და ჩვეულებრივად გამოცხადების დროს სხვა რამეს ლოგავს... რაშია საქმე ან სხვა გზა თუ არის რამე???????????? |
| Posted by: Ruritania 13 Feb 2018, 14:15 |
| gordas https://jsfiddle.net/v9hg2jqc/2/ |
| Posted by: gordas 13 Feb 2018, 17:15 | ||
Ruritania
კარგი კოდია იგრძნობა high class ძლივს გავასწორე ჩემი კოდიც, კონტექსტის პრობლემა მქონია როდესაც პროტოტიპზე გადაცემული არგუმენტებს ფუნქციას გადავცემდი, რაღაც როარ გამომდის ნერვები მეშლება, თუ არ გავაკეთე და შეცდომას არ მივხვდი მგონია რომ სადმე კიდევ შემეშლება შენი ბევრად დახვეწილია, როგორც ვიცი evаl -ს performance არუვარგა, თან თუ სხვანაირად შეიძლება გამოვიდეს არუნდა იხმაროო evаl ასე ამბობენ, რატომღაც მეგონა რომ evаl-ს გარეშე ვერ გამოვიდოდა და ამ გზით წავედი |
| Posted by: Ruritania 13 Feb 2018, 17:38 |
| ხო, evаl-ს უნდა ერიდო ჯერ მარტო იმიტომ რომ სტრინგის სახით იღებს კოდს და ვერც დატესტავ, შეცდომასაც ვერ იპოვი წესიერად. პერფორმანსის გარდა security პრობლემები შემოაქვს აპლიკაციაში მაშინ, როცა form-თან ერთად იყენებ. |
| Posted by: MONTY 23 Feb 2018, 22:58 |
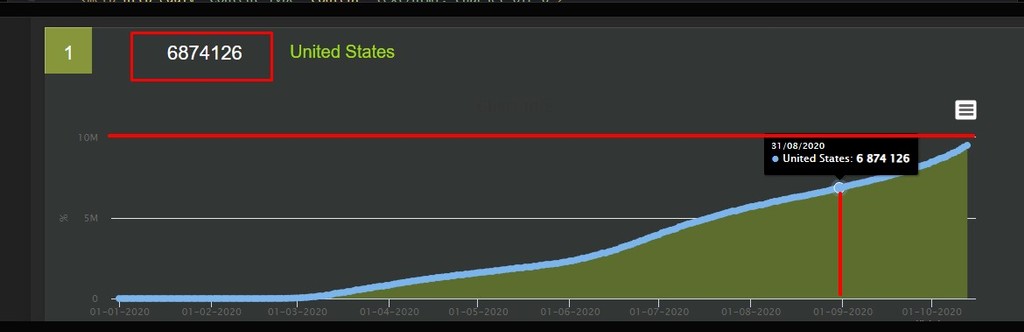
| https://www.akamai.com/us/en/about/our-thinking/state-of-the-internet-report/state-of-the-internet-ipv6-adoption-visualization.jsp ამ ცხრილის გადაკეთებას ვინ შეძლებს ? Json უნდა ჩანაცვლდეს სხვა მარტივი მეთოდით , მაგ: Google sheets და სხვა დანარჩენი უცვლელი დარჩეს |
| Posted by: overlord 4 Mar 2018, 00:18 |
| ნუბური შეკითხვა მინდა დავსვა... ძაან ჩაინიკური. მხვდება ხოლმე ინტერნეტში adonis js angular js და ეგეთი დასახელების მსგავსი რამდენიმე "ენა" (თუ შეიძლება ასე ითქვას) რომელიც აშკარად მიუთითებს მასში ჯავასკრიპტის არსებობაზე... რაპონტია ეს? ჯავასკრიპტზე დაფუძნებული სხვა პროგრამული ენებია? იმისგან რასაც ახლა ამწუთას პროგრამირების დაწყებისას ვწერ ჯავასკრიპტის ფაილში რამეთი განსხვავდება? იმედი მაქვს მიმიხვდით რაც ვიკითხე და რა კუთხით... პ.ს. არ ჩამქოლოთ |
| Posted by: knight_rider 4 Mar 2018, 11:47 |
| overlord ჯავასკრიპტის ფრეიმვორქებია (თუ სწორად გავიგე შენი კითხვა მეგობრებო მეც მაქვს 1 კითხვა jquery-ზე ვაკეთებ ასეთ რამეს // show/hide elements $('#property_type').change( functi0n() { var val = $(this).val(); if (val == 5) { $('select.for_hide option:first-child').each( functi0n() { $(this).attr('selected', 'selected'); } ); } } ); რაღაც უცნაურად მუშაობს, შესრულდება მხოლოდ ერთხელ და მერე რამდენჯერაც გინდა მოხდეს change, რეაქცია არ აქვს და რა ხდება ხომ ვერ მეტყვით? * * * მორჩა გავაკეთე ნუღარ შეწუხდებით |
| Posted by: X2D3T9 4 Mar 2018, 18:55 |
| overlord მაგეებს ფრეიმვორკები ქვია ჯავასკრიპტზე არსი დაწერილი https://en.m.wikipedia.org/wiki/Javascr1pt_framework |
| Posted by: -ქართველი- 8 Mar 2018, 19:09 | ||||
ასეთ კოდს ვიყენებ:
შედეგად:
არა და ერთი მჭირდება სულ შესაბამისად ესეც <img onClick="clickchanger()" class="srcchanger" src="1520435273.png"/> |
| Posted by: overlord 12 Mar 2018, 20:56 |
| ძმებო და დებო ჯავასკრიპტში მასივში არსებული ელემენტების ერთმანეთისგან გამოყოფა მინდა იმგვარად რომ თითოეული ელემენტი ახალ ხაზზე დაიწეროს. ანუ მაგალითად ხომ არის გამყოფი ელემენტის ჩართვა ეს document.write(masivi.join(" და აქ მაგალითად წერტილი რომ იყოს დასმული წერტილით გამოყოფდა ელემენტებს ერთმანეთისგან მაგრამ მე მინდა რომ თთოეული ელემენტი ახალი ხაზიდან დაწეროს ")); და როგორ ვქნა ეგ ამბავი ხმ ვერ მასწავლით? აღარ მინდა ფლუგენგეგნხოლენივით და თაუზანდიარსდოსდოიჩსრაიხივით გრძელი წინადადებების წერა |
| Posted by: Svani91 12 Mar 2018, 21:19 | ||||
ან უკეთესი
|
| Posted by: overlord 12 Mar 2018, 23:48 |
| სვანი 91 კნიგჰტ რიდერ დიდი მადლობა <3 |
| Posted by: -ქართველი- 15 Mar 2018, 09:52 |
| Posted by: Definitely_Maybe 16 Mar 2018, 16:59 |
| გამარჯობა. მოკლედ მინდა რომ JS კარგად დავეუფლო. დროდადრო შეძლებისდაგვარად ვუსმენ ვიდეოებს, წიგნები გამოვიწერე და ვარჩევ. მობილურშიც აპლიკაცია მაქ და იქაც ვკითხულობ გზაში. თუმცა სულ სხვა სფეროში ვმუშაობ და შესაბამისად ეს წაკითხული და მოსმენილი მასალა დრო დადრო მავიწყდება. ნუ მცირე ამოცანებს კი ვართმევ თავს (ლათინურ-უნიკოდ შრიფტის კონვერტერის კოდი დავწერე თან ისე რომ sh-ს აკონვერტირებს როგორც შ |
| Posted by: Marthin_Luther_King 16 Mar 2018, 20:07 |
| Definitely_Maybe მეტი პრაქტიკა და ნაკლები თეორია......... |
| Posted by: Svani91 16 Mar 2018, 23:29 |
| Definitely_Maybe front end ფრეიმვორქი დაიწყე რამე და მერე რამე პროექტები დაწერე შენთვის აუჩქარებლად, ეგრე ისწავლი ბევრს აი მაგალითად youtube - ს კლონი, netflix, spotify რამე public api - დან მონაცემები აიღე და დანარჩენი შენზეა ქივორდები react, redux, css modules, graphql, typescr1pt/flow, webpack, nodejs, express, jade ესენი დაგუგლე და დაგაინტერესებს |
| Posted by: MONTY 16 Mar 2018, 23:51 |
| დავიჯერო ამ ცხრილის გადაკეთება ( Json ს ჩანაცვლება google sheets ან სხვა მარტივი მეთოდით) არავინ იცით ? ან სხვა ესეთი ფუნქციების ცხრილი მაინც მაპოვნინეთ https://www.akamai.com/us/en/about/our-thinking/state-of-the-internet-report/state-of-the-internet-ipv6-adoption-visualization.jsp აქ არის ცხრილის ძველი ვერსია http://caucasusoffline.com/data/11.php ეს google sheets სთვის არის და თუ ვინმემ იცით დამეხმარეთ რო ჩავანაცვლო json https://github.com/chriszarate/sheetrock |
| Posted by: overlord 20 Mar 2018, 14:25 |
| ციკლებზე ვარ ჯსში და ასეთი კთხვა მაქვს: რატომ მაინცადამაინც i და არა რომელიმე სხვა ასო? როცა ის მაგივრად a ჩავწერე ცარიელი ეკრანი გამომიტანა... რატომ? |
| Posted by: G1oba1 20 Mar 2018, 14:29 | ||
overlord
რაც გინდა ის დაწერე i პრაქტიკაში მიღებულია integer ან და index |
| Posted by: controller 20 Mar 2018, 14:42 | ||
როგორც ჩანს სხვა პრობლემა გაქვს კოდში თორემ ციკლში i ცვლადს დაწერ თუ jemala-ს ერთი და იგივეა,უბრალოდ რაღაც სახელი ქვია მაგას რო იმატებს ხოლმე თავისით ერთი ნაბიჯით(i++),ი-ზე იწყება არ მახსოვს რაქვია,დამავიწყდა და მაგიტო წერენ ხოლმე i_ს |
| Posted by: overlord 20 Mar 2018, 15:31 |
| კიდევ ერთიც შევავსოთ :დ for და while -ზე ტუტორიალებიდანაც და ვერც ვ3სქულზიდან ვერ დავწვი ერთანეთისგან რა განასხვავებს. გარდა იმისა რომ ვაილის დროს შესასრულებელი ოპერაციის ფორმულა აღსრულების ბლოკის გარეთ იწერება, ფორ-ის დროს კი document.write() ამ ფრჩხილებში ვწერთ. თითქოს ერთიდაიგივე ფუნქციები აქვს ორივეს მაგრამ რიცცხვების კვადრატების აყვანაში ფორ გამომადგა და ვაილ ვერა. პროსტა ვერ დავწვი განსხვავება მაინც და არ მინდა სადმე ფეხი წამოვკრა :დ |
| Posted by: G1oba1 20 Mar 2018, 16:56 | ||||||
controller
ალბათ Increment-ს გულისხმობ მაგრამ ეგ მანდ არაფერშუაშია overlord
ჯერ ციკლი უნდა გააცნობიერო კარგად როგორ მუშაობს while-ში მარტო ჭეშმარიტი ან მცდარ გამოსახულებას უჩვენებ (true,false) ციკლი ტრიალებს იქამდე სანამ გამოსახულება არის ჭეშმარტი ზოგჯერ ციკლის მიმდინარეობისას ზემოთ დაწერილი i ცვლადი არ გვჭირდება და ტყუილად ხომ არ შემოიტან? ამიტომ აქ გამოიყენებ while-ს * * * MONTY
ამას ეძებ? https://www.akamai.com/fetch-dv-data/datavis/ipv6/country.json https://www.akamai.com/fetch-dv-data/datavis/ipv6/asn.json |
| Posted by: controller 20 Mar 2018, 21:15 | ||
არა იტერატორი თუ რაღაც. ჯეოლაბის სი შარპის გაკვეთილებში თქვეს ერთხელ და იქედან მახსოვდა |
| Posted by: G1oba1 20 Mar 2018, 21:34 | ||
controller
iterator -იქნებოდა მართალია |
| Posted by: overlord 20 Mar 2018, 23:54 |
| გლობალ & სხვები გმადლობთ |
| Posted by: MONTY 21 Mar 2018, 00:00 | ||
G1oba1
არა მაგის ჩანაცვლება მინდა ანუ ცხრილმა მონაცემები google sheets დან რო წაიკითხოს ან html table , CSV , ბაზიდან ან სხვა მარტივი მეთოდით და თან ისე რო თვითონ ცხრილის ფუნქცია არ შეიცვალოს არ მინდა Json და ვერ ვახერხებ ჩანაცვლებას |
| Posted by: overlord 21 Mar 2018, 23:31 |
| ისეთი სოურსი არ იცით ჯავასკრიპტის მინი პროექტები რომ იყოს ზედ? რაიმე იდეა ან პროექტის მსგავსი ხოლო კოდი თავად რომ მოვიფიქრო.... ამოცანები არ მინდა.... იმენა ჯავასკრიპტის მცირე მასშტაბური პროექტები გამოცდილების დასაგროვებლად... არსებობს ასეთი სოურსი? |
| Posted by: _IT_ 22 Mar 2018, 00:57 |
| overlord https://github.com/jessabean/100-javascr1pt-projects javascr1pt << ეს ჩაასწორე მისამართში ფორუმი უმატებს 1 <> i |
| Posted by: overlord 22 Mar 2018, 01:12 |
| -იტ- ...................................... გაიხარე <3 |
| Posted by: AAmON 22 Mar 2018, 21:49 |
| HELO WORLD! მოკლედ . javascr1pt-ში მაქვს მგონი პრობლემა. ტოპ.ჯი-ს ქაუნთერი მაქვს ჩასმული საიტზე. პირველ შესვლაზე ჩანს კიდევაც ქაუნთერი და ყველაფერი კარგადაა. საკმარისია გადავიდე სხვა გვერდზე ქოუნთერი ქრება. მთავარ გვერდზე დაბრუნების შემდეგაც არ ჩანს. დარეFრეშების შემდეგ ისევ ჩნდება. დარეFრეშებაში ვგულისხმოb F5-ს. მიმასწავლედ სად იქნება პრობლემა. |
| Posted by: overlord 23 Mar 2018, 02:29 |
| ლოკალჰოსტზე გუგლ ქრომი ჯავასკრიპტის ფაილში დამატებულ სურათებს ვერ ხედავს. კოდი აბსოლუტურად სწორია უბრალოდ სურათების მაგივრად იკონკებს მიჩვენებს და არა სურათებს... ეიჩტიემელიდან გაშვება არ მიდნა სურათების და მერე კლასით ჯსში შეტანა. ჯს-ს მასივში მაქვს და მინდა რომ იმ სურათEბზე ჯს ოპერაციები ჩავატარო. any ideas? |
| Posted by: wapmastera 27 Mar 2018, 15:27 |
| მოცლით არავინ ხართ ჯავასკრიპტი ვინც საკაიფოდ იცით? ერთი კვირაა კოდს ვქექავ და სადაა გაპარული შეცდომა ვერ ვპოულობ . პატარა დახმარება მჭირდება , გამოცდილი თვალი შეამჩნევს რამეს ალბათ |
| Posted by: ILIA1702 27 Mar 2018, 19:31 |
| wapmastera უსაქმური არავინაა სავარაუდოდ, თუ დააგდებ კიდე შეიძლება გამოინახოს დრო რომ წაავლოს თვალი კაცმა |
| Posted by: overlord 30 Mar 2018, 04:24 |
 const getSubTotal = (itemCount) => { return itemCount * 7.5; }; console.log(getSubTotal(orderCount)); აი ეს ნაწილი ვერ გავიგე სასტიკად დანიშნულება გასაგებია მაგრამ როგორ შესრულდა ამას ვერ ვგებულობ ვაფშე |
| Posted by: აბიტურიენტი 30 Mar 2018, 04:33 | ||
რაოდენობა გადაეცი არგუმენტად, გადაამრავლა 7.5-ზე და დაგიბრუნა. მერე კონსოლში ჩაწერა. |
| Posted by: _IT_ 31 Mar 2018, 20:49 |
| overlord როგორ შესრულდა ანუ შედეგი როგორ მიიღე 22.5 ? გაქვს ფუნქცია სახელად takeOrder სადაც აკეთებ ინკრემენტს orderCount -ის მერე მოდიხარ და ამ ფუნქციას იძახებ სამჯერ ანუ orderCount ის მნიშვნელობა იქნება 3 შემდეგ getSubTotal -ს ეუბნები რომ არგუმენტად მიიღე "რაღაც" და გაამრავლე 7.5 მიდიხარ და getSubTotal არგუმენტად აძლევს orderCount -ს რომლის მნიშვნელობაც არის უკვე 3 (ზევით ინკრემენტი ხომ გააკეთე 3 ჯერ ფუნქციის გამოძახებით) შედეგი 22.5 გექნება აქედან ქრომის სოურსი გამოიყენე და ნახავ რა ეტაპზე რა სრულდება კარგი ხელსაწყოა https://goo.gl/UaYpPD |
| Posted by: knight_rider 1 Apr 2018, 15:14 |
| სალამი jQuery-ში .next() და .prev() ცვლადში როგორ შევინახო? ვცადე სხვა და სხვა ნაერად ეხლა აქ ვარ moveTo = direction == 'left' ? prev : next; $(this).movTo('div').hide(); |
| Posted by: _IT_ 1 Apr 2018, 16:50 | ||
| knight_rider სიმართლეგითხრა ვერმივხვდი რის მიღწევას ცდილობ ალბათ მსგავის რამეგინდა
ესე არვიცი $(this).movTo('div').hide(); შეიძლება მსგავსი პრორეპრტის გამოცხადება? ჯქუერი არვიცი კარგად ალბათ პლაგინი უნდა დაწერო მგაისთვის მსგავსი სინტაქსი რომ გქონდეს |
| Posted by: knight_rider 1 Apr 2018, 17:08 |
| _IT_ სალამი ეგ გავაკეთე უკვე ეხლა სხვა პრობლემის წინაშე ვარ. ცვლადში მაქვს შენახული გარკვეული html კოდი და მინდა სანამ ამ ცვლადს გამოვიტან სადმ\ე, კოდში რაღაც გარკვეული ტეგები წავშალო. ანუ აი მაგ: var test = "<div class='test-class'> BLA BLA BLA <i>STRING</i> </div>" აი აქედან <i> ტეგის წაშლა მინდა ოღონდ replace-ით არა |
| Posted by: Svani91 1 Apr 2018, 21:51 |
| knight_rider $(test).remove( "i" ) არა? |
| Posted by: Neo 8 Apr 2018, 13:41 | ||
knight_rider
|
| Posted by: Annastasia 9 Apr 2018, 20:21 | ||||
აწი რომ გამოიტან მერე წაშალე
|
| Posted by: benefit123 15 Apr 2018, 23:07 |
| http://lovesushi.ge/ აქ რო ისარია რო დააწვები ზემოთ რო ააქვს ფეიჯი ეგ როგორ გავაკეტო ჯქუერის გამოყენებით? |
| Posted by: _IT_ 16 Apr 2018, 00:14 |
| benefit123 https://codepen.io/Gowiphi/pen/IbFLA |
| Posted by: MONTY 17 Apr 2018, 04:24 |
| დავიჯერო არავინ იცით ცხრილი რო გამაკეთებინოთ და Json ს ჩანაცვლებაში რო დამეხმაროთ ? |
| Posted by: Neo 18 Apr 2018, 15:12 |
| MONTY აგვიხსენი ზუსტად რისი გაკეთება გინდა და დაგეხმარებით შეძლებისდაგვარად |
| Posted by: MONTY 18 Apr 2018, 17:57 | ||
Neo
http://caucasusoffline.com/data/11.php მაქვ ეს ცხრილი რომელიც მონაცემებს იღებს Json ფაილიდან და მინდა ჩანაცვლება სხვა მარტივი მეთოდით , ყველაზე მეტად მაწყობს Google Sheets. ეს არის ახალი ვერსია ცხრილის კოდის https://www.akamai.com/us/en/about/our-thinking/state-of-the-internet-report/state-of-the-internet-ipv6-adoption-visualization.jsp ამას საერთოდ ვერაფერი გავუგე და ვერ გადმოვიტანე საიტზე 2. იგივე ცხრილიდან მინდა სპოილერში ჩარტის მაგივრად ისევ ცხრილის სახით მონაცემები ისე რო ფუნქციურად პრობლემა არ შეექმნას ანუ სორტირებაზე და ა.შ |
| Posted by: MONTY 5 May 2018, 14:09 | ||
ეს კოდი სვეტებში არსებული მონაცემების დათვლას აკეთებს და ჯამს წერს და მუშაობს მაგრამ ერთი პრობლემაა ჯამს უმატებს წერტილს და ორ ნულს და ეგ როგორ გავაუქმო ანუ ესეთი შედეგია 100.00 - 10000.00 - 100000.00 და კიდევ ეს კოდი ვერ აღიქვამს 10 000 - 100 - 100 000 თუ არის და რა უნდა შევცვალო რო დათვალოს |
| Posted by: overlord 11 May 2018, 18:00 |
| https://ka.khanacademy.org/computing/computer-programming/html-css-js/html-js-dom-access/p/challenge-custom-name-tags მაგრად გამჭედა ამან. შეგიძლიათ მითხრათ ციკლში რა შეცდომას ვუშვებ და როგორ იქნება სწორად? ასეთ კოდს ვწერ. <scr1pt> var saxeli = document.getElementsByTagName("h1"); for (i = 0, i < saxeli.length, i+=1) { saxeli[i].innerHTML = "stringi da xuina amas!" } </scr1pt> --- მთლიანი კოდი ესეთია: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Challenge: Custom name tags</title> <style> * { box-sizing: border-box; } .name-tag { border: 1px solid red; border-radius: 6px; width: 300px; height: 150px; margin-bottom: 10px; background: red; font-family: sans-serif; } .name-tag h1 { color: white; text-align: center; height: 25px; margin: 5px 0px 0px 0px; font-size: 20px; } .name-tag p { position: relative; left: 5px; padding: 10px; width: 290px; height: 90px; background: white; font-family: cursive; font-size: 20px; text-align: center; } </style> </head> <body> <div class="name-tag"> <h1 id="qwe" >Hello, my name is...</h1> <p>Grace Hopper</p> </div> <div class="name-tag"> <h1>Hello, my name is...</h1> <p>Alan Turing</p> </div> <scr1pt> var saxeli = document.getElementsByTagName("h1"); for (i = 0, i < saxeli.length, i+=1) { saxeli[i].innerHTML = "stringi da xuina amas!" } </scr1pt> </body> </html> |
| Posted by: wapmastera 11 May 2018, 18:40 |
| (i = 0; i < saxeli.length; i+=1) წერტილ-მძიმე |
| Posted by: overlord 11 May 2018, 18:54 | ||
გეხვეწები შემხვდი და ყურები ამახიე რო დამამახსოვრდეს კარგად ეს სემიკოლონი |
| Posted by: wapmastera 11 May 2018, 19:54 |
| overlord სხვა რამეზე უნდა გადაერთო ერთხელ რო გაჭედავს თავი თორე მაგრა გაწვალებს ხოლმე |
| Posted by: Annastasia 14 May 2018, 22:05 | ||
| გამარჯობათ! თუ არ გეზარებათ, ვინმემ, ამიხსნას რატომ იქცევა ასე DOM-თან მუშაობისას. კონსოლში როცა ვამოწმებ ციკლი სწორედ მუშაობს. ერთხელ აკეთებს პირველ ციკლს შემდგომ 7 ჯერ მეორე ციკლს და ასე 5 ჯერ. მაგრამ ელემენტის შექმნისას მხოლოდ ერთ TR ელემენტს ქმნის და შინგნით ერთ TD-ს სადაც წერია j = 6 -ს როგორც მივხვდი მხოლოდ ბოლო იტერაციას გამოაქვს. კითხვა და რატო?
|
| Posted by: dachinat 14 May 2018, 23:17 | ||
| Annastasia ერთ ელემენტს ქმნი და ცდილობ ბევრჯერ გამოიყენო. https://developer.mozilla.org/en-US/docs/Web/API/Node/appendChild სპეციფიკაცია
ანუ რო მუშაობდეს ისე შეგიძლია https://jsfiddle.net/zpwp6bcz/1/ ესე. ერთზე მეტი ელემენტი უნდა შექნა. document.createElement ქმნის DOM ელემენტს ანუ ერთ ელემენტს ქმნიდი და ადგილს უცვლიდი. |
| Posted by: Annastasia 14 May 2018, 23:47 |
| dachinat დიდი მადლობა მივხვდი; ანუ ყოველივე იტერაციის დროს ელემენტი ხელახლა უნდა შეიქმნას. |
| Posted by: dachinat 14 May 2018, 23:50 |
| Annastasia არაფრის კი როცა 'ახალი' ელემენტი დაგჭირდება უნდა შეიქმნას |
| Posted by: Neo 17 May 2018, 00:05 |
| სავარჯიშო: შექმენით ფუნქცია რომელიც აიღებს ცხრილის ერთ ელემენტს და გადაადგილებს (ცხრილშივე) » სპოილერის ნახვისთვის დააწკაპუნეთ აქ « |
| Posted by: X2D3T9 17 May 2018, 01:01 | ||
| Neo ზოგადათ ჯობია splice მეთოდის თავის არიდება ბევრგან შემხვდა ეს რეკომენდაცია იმიტომ რომ splice -ის შემთხვევაში ცვლის ორიგინალ მასივს ანუ უშიუალოდ ორიგინალზე ხდება ცვლილება slice-ის კიდე კოპირებას აკეტეBს და ახალ მასივს ქმნის
|
| Posted by: Neo 17 May 2018, 01:12 |
| X2D3T9 მართალია, მაგრამ ჩვენს შემთხვევაში მიზანიც ეგ არის |
| Posted by: X2D3T9 17 May 2018, 15:27 |
| Neo ოკ მაშინ მეც გავაკეთებ მაგ სავარჯიშოს საღამოს (ნეტა არ გამეხსნა სპოილერი |
| Posted by: dachinat 17 May 2018, 15:45 |
| » სპოილერის ნახვისთვის დააწკაპუნეთ აქ « |
| Posted by: A.M 19 Jun 2018, 22:21 | ||
მაქვს ასეთი პრობლემა: Html ფაილში Jquery - ის რომ ვამატებ (<scr1pt src="jquery.js"/>), HTML ელემენტები გვერდზე აღარ ჩნდება. როცა მოვაშორებ ისევ, ელემენტები ჩნდება, მაგრამ ფუნქციები არ მუშაობს.
კიდევ ერთი რაღაც მაინტერესებს.. <scr1pt src="jquery.js"/> - ის მოშორების შემდეგ, Visual studio code მაუსის Hide (ან Show) სთან მიტანისას, მაინც მიჩვენებს ამას:  ეს ნიშნავს, რომ ეს editor შეიცავს უკვე ხომ Jquery ფაილს? და თუ კი მაშინ რატომ არ მუშაობს? |
| Posted by: dachinat 19 Jun 2018, 22:31 | ||||||
A.M
ეს რომ გიწერია ნიშნავს რომ HTML5 დოკუმენტია და ამ სპეციფიკაციის მიხედვით
არასწორია, self-enclosing-ს ვერ გააკეთებ ესე უნდა დაწერო:
რაც შეეხება VSC-ს, მე არ ვიყენბ მაგას, მაგრამ ალბათ კეშში იმახსოვრებს რაღაც დროით და მაგიტომ ჩანს, ან უბრალოდ თვითონ javascr1pt-ში აქვს jquery მეთოდები ჩართული და ფაილი სულ არ ჭირდება, იგივე როგორც native მეთოდებზე მოგაწვდის აღწერილობას ისე, ან ასევე შეიძლება package.json ში ან jsconfig.json ში გაქ ნახსენები jquery და მაგიტომ. |
| Posted by: A.M 19 Jun 2018, 22:38 |
| dachinat მადლობა... ................... |
| Posted by: A.M 20 Jun 2018, 22:39 | ||
ეხლა ესეთი პრობლემა მაქვს. w3schools - იდან გადმომაქვს ზუსტად კოდი, ვცვლი უბრალოდ ტექსტური ფაილის სახელს და არ მუშაობს. ეს text ფაილი იმავე ფოლდერშია, სადაც ეს html ფაილი.
|
| Posted by: dachinat 20 Jun 2018, 22:48 |
| A.M ანუ კოდშიც ცვლი ტექსტ ფაილის სახელს და დირექტორიაშიც უცვლი თვითონ ფაილს სახელს და არ მუშოაბს? p.s. file:/// ლინკით თუ რთავ პირდაპირ ლოკალურად ფაილს, არც ის კოდი არ იმუშავებს, სერვერზე დადევი და იქ უნდა მუშაობდეს, ან უცბად sudo php -S localhost:80 გაუშვი დირექტორიაში და http://localhost/index.html თი ჩართე ეგ ფაილი |
| Posted by: A.M 20 Jun 2018, 22:51 |
| dachinat Desktop - ზე მაქვს ორივე.... ეხლა ვცდი აბა სერვერზე.. |
| Posted by: dachinat 20 Jun 2018, 22:59 |
| A.M ოკ იქ იმუშავებს წესით, მარა დაწერე მაინც |
| Posted by: A.M 20 Jun 2018, 23:01 |
| რატომღაც არ შვრება არც იქ... .......... |
| Posted by: dachinat 20 Jun 2018, 23:04 |
| A.M არ ვიცი მაშინ, ჩვულებრივ same origin policy მოქმედებს და developer toolbar-ში მიიღებ შეტყობინებას, cross origin resource sharing-ზე file:/// პროტოკოლი არაა ნებადართული და ajax არ იმუშავებს (ეგ jquery-ის .load ფუნქცია low-ლეველად xmlhttprequest-ია ანუ ajax-ია) |
| Posted by: A.M 20 Jun 2018, 23:06 |
| dachinat კარგი, მადლობა, დავაკვირდები აბა კიდე |
| Posted by: fatdata758 22 Jun 2018, 16:55 |
| კალკულატორის შემთხვევაში გამრავლებას და გაყოფას უპირატესობა როგორ მივანიჭო. მაგალითად 2+3*4 ჯერ 3*4 და მერე +2 რო მოხდეს |
| Posted by: dachinat 22 Jun 2018, 18:11 | ||
| fatdata758 ესე თუ ითვლი პირდაპირ ცნობილი ციფრებით ფრჩხილებში უნდა ჩასვა
კალკულატორს თუ ქმნი მაშინ გააჩნია როგორი მიდგომით აკეთებ. |
| Posted by: fatdata758 22 Jun 2018, 18:42 |
| anu calculators vawyob da evаlit ar minda gaketeba operatorebis upiratesobis misanicheblad da rogor moviqce ver mivxvdi ramdenime algoritmi ki vnaxe magram chem kodshi ver vsvav |
| Posted by: fatdata758 24 Jun 2018, 00:59 |
| ბევრი ვიწვალე მაგრამ ვერ ვაკეთებ ისე როგორც მე მინდა და იქნებ ვინმე დამეხმაროთ. მეჩარება, რო არ მეჩქარებოდეს ვისწავლიდი რა როგორ უნდა გავაკეთო, ამიტომ მირჩევნია ვინმე გაკეთებაში დამეხმაროთ და მერე კოდი გავარჩიო. კალკულატორი ავაწყე და მინდა რომ ახლა ლოგიკა ჩავდო. ანუ გამრავლებას და გაყოფას რო ქონდეს უპირატესობა. ევალით არ მინდა ამის გაკეთება. მინდა ოპერატორების მასივი გავაკეთო და მერე ამ ოპერატორებს რიცხობრივი უპირატესობა მივანიჭო. ძალიან გთხოვთ არ გაატაროთ. |
| Posted by: A.M 15 Jul 2018, 21:08 | ||
ეს კოდი არ მუშაობს რატომღაც და რა მეშლება ხომ ვერ მეტყვით
Window.alert მუშაობს ღილაკს რომ ვაწვები, მაგრამ ajax არა.. |
| Posted by: dachinat 15 Jul 2018, 21:16 | ||
| 1. window.alert არ არი საჭირო შეგიძლია უბრალოდ alert დაწერო, იმიტომ რომ გლობალურ ობიექტზე ვრცელდება ისედაც 2. jquery-ს როცა იყენებ და click event handler-ს იყენებ რაიმეს, მაშინ უნდა მოხდეს ეს ყველაფერი როცა DOMContentLoaded არის, ანუ სანამ გვერდი ჩაიტვირთება მანამდე ვერ დააყენებ handler-ს, ამიტომ
არ გადამიკოპირებია საცდელად პირდაპირ დავწერე თვალში რაც მომხვდა |
| Posted by: A.M 15 Jul 2018, 21:22 | ||
| dachinat რატომღაც არ შვრება მაინც და შემთხვევით <head></head> - ში ხომ არ უნდა კიდე რამის დამატება?
|
| Posted by: dachinat 15 Jul 2018, 21:30 |
| A.M ა, ეხლა ვნახე, CORS პრობლემაა მანდ, https://docs.microsoft.com/en-us/-იდან ვერ წამოიღებ თუ თავიანთ სერვერზე არ დართეს ნება Access-Control-Request-Headers header-ში. proxy სერვერის გამოყენება მოგიწევს ან რაიმე ხრიკის მოფიქრება CORS მიხედვით ეგ სკრიპტი რაც შენ გაქ უნდა იმყოფებოდეს იმ დომენზე რაზეც აკეთებ ajax request-ს ანუ docs.microsoft.com-ზე. + ბოდიში წინა პოსტში document.ready(functi0n(){});-ში მოაქციე თქო რომ გითხარი, კარგად არ დავაკვირდი, და </body> მდე როცა გაქვს მთელი კონტენტის ბოლოს scr1pt-ი მანდ კონტენტი უკვე ჩატვირთულია, და არაა ეგ საჭირო, head-ში რომ გქონდეს ეგ სკრიპტი ან <body>-ის დასაწყისში დაგჭირდებოდა. |
| Posted by: A.M 15 Jul 2018, 21:38 |
| dachinat გასაგებია, მადლობა. რამდენიმე ვებგვერდზე ვცადე და არც ერთზე შვრება, უმეტესობას ეგრე აქვს ალბათ. C# აპლიკაციაში მარტივად ვიღებდი და არ მეგონა თუ აქ ესეთი რამე იქნებოდა |
| Posted by: dachinat 15 Jul 2018, 21:42 | ||||||
| A.M შეგიძლია სიტყვაზე არსებული პროქსი სერვერი გამოიყენო შენსას თუ არ ააწყობ.
ანუ ეს javascr1pt-ის პრობლემა კი არაა, ბრაუზერების უსაფრთხოებისთვისაა, თვითონ chrome-ში, firefox-ში და ა.შ.-ში არის ეგ აკრძალვა დაწესებული, თორემ node.js-ით რომ გააკეთო ბრაუზერის გარეშე არ იქნება პრობლემა. არსებული პროქსი სერვერის მაგალითი, რომლითაც იმუშავაბს (შეგიძლია სხვებიც დაძებნო)
ეს პროქსი რა არის ესეიგი, ისეთ დომენზე აკეთებ რექუესტს სადაც დართულია CORS და ეგ აკეთებს შემდეგ backend-ით რექუესტს იმ პარამეტრზე რაც გააეცი ანუ ამ შემთხვევაში microsoft-ის საიტზე და გიბრუნებს პასუხს. * * * აი კიდევ ერთი proxy მისამართი
|
| Posted by: A.M 15 Jul 2018, 21:54 | ||
იმუშავა,დიდი მადლობა, ბევრი წვრილმანი აქვს ვებს, რამდენჯერაც გავხსენი editor - ი იმდენჯერ რაღაც არ გამომივიდა |
| Posted by: dachinat 15 Jul 2018, 21:58 |
| A.M არაუშავს გაერკვევი ყველაფერში. თუ რამეა დაწერე და დაგეხმარებით |
| Posted by: A.M 16 Jul 2018, 12:46 | ||
|
| Posted by: -ქართველი- 31 Aug 2018, 13:11 | ||||
| გამარჯობა jQuery-ში მაქვს სურათის ბმული:
მიღებული ბმული როგორ ავტვირთო ჩემ სერვერზე? როგორ გადავცე PHP-ს და მერე ისევ უკან როგორ მივიღო უკვე ჩემთან ატვირთული სურათის ბმული?
|
| Posted by: Marthin_Luther_King 31 Aug 2018, 19:46 |
| -ქართველი- AJAX-ით გამოვა .................. |
| Posted by: -ქართველი- 2 Sep 2018, 10:57 | ||||
| Marthin_Luther_King ვერ ვაკეთებ, არ გადასცემს ბმულს თუ რა უნდა ვერ გავიგე:
PHP:
|
| Posted by: JS@Ninja 2 Sep 2018, 12:21 | ||
-ქართველი-
დაპრინტე აბა რას იღებ შენს პიეიჩპი ფაილში |
| Posted by: -ქართველი- 2 Sep 2018, 13:15 | ||||
| JS@Ninja არაფერი არ ამოაგდო. -------------------------- HTML:
PHP:
ვერ ავამუშავე |
| Posted by: JS@Ninja 2 Sep 2018, 13:56 | ||||
შეამოწმე აბა url სწორად გაქვს? სადაც გადასცემ ? და პიეიჩპი ფაილში შეამოწმე
|
| Posted by: elnur009 2 Sep 2018, 14:13 | ||
0 გაქვს o-ს მაგივრად თუ მეჩვენება |
| Posted by: JS@Ninja 2 Sep 2018, 14:15 |
| elnur009 ფორუმი აკთებს თვითონ |
| Posted by: -ქართველი- 2 Sep 2018, 14:36 |
| elnur009 ფორუმი ცვლის |
| Posted by: snex 9 Sep 2018, 00:30 |
| გამარჯობათ, მოკლედ აქედან მინდა ეს კოდები წამოვიღო მაგრამ ჯავაში რაღაც აქვს დაბლოკილი თუ რაღაც აკლია არვიცი ადგილზე საიტზე მუშაობს გადმოკოპირების მერე აღარ იქნებ ვინმემ შეხედოთ სკრიპტს და უცებ მიხვდეთ რასჭირს 5 სურათია ეკრანზე და მაუსის მიტანისას დიდდებოდეს ხოლმე სურათი ლინკი : https://codepen.io/gssi-fe/pen/bdGovJ კოდი თვითონ $(document).ready(functi0n() { $("#main .strips").hover( functi0n() { $("#main .strips").css({ width: "15%" }); $(this).css({ width: "40%" }); }, functi0n() { $("#main .strips").css({ width: "20%" }); } ); $("#main .strips").click(functi0n() { if ($(this).hasClass("active")) { $("#main .strips").removeClass("hide"); $(this).removeClass("active"); } else { $("#main .strips").addClass("hide"); $(this) .removeClass("hide") .addClass("active"); } }); }); მადლობა წინასწარ |
| Posted by: JS@Ninja 9 Sep 2018, 13:56 | ||
| snex ბიბლიოთეკა არის jquery ქვია მაგის შეტანა გინდა პროექტში რომ იმუშავოს სადაც ამ ჯს კოდს სვავ იმის მაღლა ჩასვი ეს
პ და ს scr1pt << ერთიანი შეცვალე "i" თი ფორემი ამატებს |
| Posted by: -ქართველი- 11 Sep 2018, 12:06 | ||
გამარჯობა
შესრულების და this.videoId-ის მიღების მერე, როგორ გავაკეთო მიღებულის ავტომატური კოპირება copyToClipboard #videoid-ის მაუსით მონიშვნის და კლიკების გარეშე. |
| Posted by: Neo 11 Sep 2018, 13:48 | ||||
No way! for security reasons.... ატვირთული ვიდეოს იდ ინფუთში მოათავსე და შემდეგ ბუტონზე დაკლიკვით დააკოპირე
* * * დემო: https://codepen.io/slev7n/pen/GXQVwa * * * დემო: https://codepen.io/slev7n/pen/GXQVwa * * * დემო: https://codepen.io/slev7n/pen/GXQVwa |
| Posted by: -ქართველი- 11 Sep 2018, 16:47 | ||
Neo
მაგრამ იქნებ კლიკების გარეშე გამომსვლოდა... |
| Posted by: snex 14 Sep 2018, 15:49 | ||||
ვიწუწუნე არ შვება თქო და მერე რომ ვუყურებდი ჩემ დაპოსტილს იმის მაღლა ჩასვის მოვკარი თვალი ერთი ხაზით ზევით ავიტანე და ამუშავდა რამატრაკვეცობაა ეგ? ასეთი დიდი მნიშვნელობა აქვს სკრიპტების მიბმის თანმიმდევრობას? :/ და დიდი მადლობა რათქმაუნდა |
| Posted by: JS@Ninja 15 Sep 2018, 18:39 | ||
snex
ჯერ უნდა ჩაიტვირთოს ბიბლიოთეკა შემდეგ ის კოდი რომელიც ამ ბიბლიოთეკაზე არის დაწერილი მაგალითად თუ პირიქით ჩავტვირთავდ ჯერ კოდს და მერე ბიბლიოთეკას დოკუმენტი ვერ გაიგებს $ რა სიმბოლოა ვინდოუზე არ იქნება მსგავსი ფროფერთი რომ კოდი გაუშვას ამიტომ საჭიროა სინქრონულად გავაკეთოთ ყველაფერი როგორც "წესია" |
| Posted by: snex 17 Sep 2018, 01:27 |
| JS@Ninja ხო გასაგებია ეხლა, მადლობა აი რამდენ სკრიპტს არ უმუშავია ჩენთან ალბათ რამდენის ბრალი იყო ეგ ფაილი რომ არ მქონდა რამდენი რამე მაქვს კიდე სასწავლი :3 |
| Posted by: -ქართველი- 18 Sep 2018, 10:05 |
| Removed... |
| Posted by: -ქართველი- 25 Sep 2018, 14:02 | ||||||
ამ ფორმასთან ეს სკრიპტი მიმაბმევინეთ რა
onchange="startUpload();"-ს და onchange="this.form.submit()"-ს ვერ შევცვლი, ჩამატება შეიძლება, მაგრამ ვერ შევცვლი. რა შეიძლება გაკეთდეს? მხოლოდ და მხოლოდ პროცენტულობა მინდა გამოვიტანო, მეტი არაფერი, არც ბარი და არაფერი. * * * ან ამან რო იმუშაოს იგივე ფორმისთვის:
|
| Posted by: NinjaRacer 22 Dec 2018, 23:59 | ||||||||
აუ სისხლი გამიშრო და რამდენი დრო წამართვა ერთი 1საათია ალბათ ამას ვეჩალიჩები
კი სწორად აბრუნებს, მაგრამ თავდაპირველ მნიშვნელობებს. return item*items იკიდებს!!!!!!! [4,42,6] აბრუნებს. წავიკითხე დოკუმენტაცია და array პროტოტიპს არ შეუძლია, ორიგინალური მნიშვნელობის შეცვლაო. არც map-ს აბა რას მაძლევდნენ ამ ამოცანას. თან ამ პირობებით.
ფუ ბლიად, imposibru რაღაცას ვაკეთებდი. მინიშნებებში შევედი და ვნახე ახლა ამოვხსნი უკვე
არადა თავიდან map-ით ვცადე და გასწორდა, უბრალოდ მძიმეები ქონდა ბევრი იმ ადგილებში რაც არ მჭირდებოდა. როგორ ვერ მოვიფიქრე filter-ით გადამეჯაჭვა სამაგიეროდ ეს არ დამავიწყდება ეხლა
მძიმეების პონტში. მეფიც დესტრუქტურიზებას იყენებს ამიტომ ტენის ალბათ მძიმეებს ოღონდ პირიქით |
| Posted by: ილია_ვარ_არ_მესროლოთ 23 Dec 2018, 15:08 | ||
| NinjaRacer ამას აკეთებ? https://github.com/lkareeml/Beta-FreeCodeCamp/blob/master/es6/13-use-destructuring-assignment-to-assign-variables-from-arrays.md როდესაც დესტუქტურინგს ვაკეთებდ const [a, b] = [1, 2, 3, 4, 5, 6]; ვერ ვეტყვით აქ რომელი ელემენტი მიენიჭოს a-ს ან b-ს თვითონ ამოიღებს შესაბამისად პირველს და მეორე ელემენტს მასივიდან ანუ 1,2 comma ზუსტად მაგაში გვეხმარება მივწვდები სასურველ ელემენტს ამ შემთხვევაში 5 -ს შესაბამისად შეგვიძლია ბოლო ელემენტს მივწვდეთ თუ ერთ მძიმესაც ჩავამატებთ const [a, b,,,, c] = [1, 2, 3, 4, 5, 6]; // 6 ასევე შეგიძლია " spread operator " ის გამოყენება მაგალითად
|
| Posted by: NinjaRacer 23 Dec 2018, 15:28 | ||
| ილია_ვარ_არ_მესროლოთ არა ამას ვაკეთებდი და arr.filter.map გადავაბი და გამოვიდა. https://learn.freecodecamp.org/javascr1pt-algorithms-and-data-structures/es6/write-higher-order-arrow-functi0ns
გავაკეთე და ყველაფერი დავიმახსოვრე კიდეც, მაგრამ ერთხელ კიდევ გადავუვლი ყველაფერს რომ ბოლომდე გავითავისო რა ჭირს ამ ფორუმს url ტეგშიც ო 0-ად გადააკეთა და ლინკი არ მუშაობს. რეგექსპებს მოვრჩი რეაქტზე მინდა მალე გადავიდე. პ.ს ხვალ არის ღია კარის დღე react.js-ის სწავლის კურსზე და მარტო მეზარება წასვლა. https://docs.google.com/forms/d/e/1FAIpQLSfop0qCWEQgvXvO-6debTMc-WtnBfrlcGIu_8fOPBMl808NxA/viewform?fbzx=2409604384411719510 ეს არის სარეგისტრაციო ფორმა. გუგლ დოკსშI გაკეთებული |
| Posted by: ილია_ვარ_არ_მესროლოთ 23 Dec 2018, 15:48 | ||||
ვინ ასწავლის ქართულადაა? |
| Posted by: NinjaRacer 23 Dec 2018, 15:54 | ||
ილია_ვარ_არ_მესროლოთ
https://www.facebook.com/vobi.io/posts/2383685221645665?__xts__ |
| Posted by: ილია_ვარ_არ_მესროლოთ 23 Dec 2018, 15:59 |
| NinjaRacer მისასალმებელია საქართველოში მსგავსი ტრენინგების არსებობა იმხელაზე რომ ვიყოთ წინ რომ მსურველს შეეძლოს უფასოდ ქართულ ენაზე განათლების მიღება მთლად უკეთესი იქნებოდა ამას გადახედე https://medium.com/javascr1pt-scene/reduce-composing-software-fe22f0c39a1d |
| Posted by: NinjaRacer 23 Dec 2018, 16:03 | ||
მადლობა თვითონ ეგ ვეგვერდიც ძალიან კარგია. reduce პითონშიც იყო მაგრამ ამოიღეს რატომღაც და დატოვეს მარტო map და filter. კარგი რამეა ისე. მადლობებიიი ეეჰ. უფასოდ კარგი იქნებოდა. 1200 ლარი გავისროლო თუ არა ვერ გადამიწყვეტია. რათქმაუნდა ღირს. მაგრამ ეხლა მიჭირს ცოტა |
| Posted by: ილია_ვარ_არ_მესროლოთ 23 Dec 2018, 16:13 | ||
ყველა თავის ჭიას ახარებს ამ სფეროში მოტივაციას რა უკარგავს ამ ყველაფერს არ დავწერ შეგნებულად ისე fp სტილი ცადე აბა ჯს ში უამრავი მასაალაა მომავალში fp ენებზე გადასხვა გაგიმარტივდება ჩემი აზრით მომავალიც ფპ სია ყველაფერი declarative ხდება |
| Posted by: NinjaRacer 23 Dec 2018, 16:15 | ||||
ეს მოდის შემდეგი ჰოდა ამიტომ ვჩქარობ. |
| Posted by: kenshin 23 Dec 2018, 17:01 | ||
იმხელაზე რო ვიყოთ რო ინგლისურის სწავლა არ გვეზარებოდეს კიდე უკეთესი იქნებოდა |
| Posted by: NinjaRacer 23 Dec 2018, 17:27 |
| ისე საზღვარგარეთ bootcamp-ი 10K -დან 20K მდე მერყოებს. html/css/javascr1pt 3 თვე. |
| Posted by: ილია_ვარ_არ_მესროლოთ 23 Dec 2018, 18:48 |
| kenshin კი ეგრეა მაგრამ ამ სფეროში ინგლისურის არცოდნა ნიშნავს კლავიატურის გარეშე წერო კოდი რა (ჩემი აზრით) ვიგულისხმე ეს კონკრეტული სფერო არ არის ისე განვითარებული რომ კონფერენციები სისტემატიურად ტარდებოდეს აქაც ენის ბარიერთან მივდივართ . მოწვეულ სტუმრებს და უცხოელ პროგრამისტებს ქართულის სწავლას ვერ მოსთხოვ ვრცელი თემაა მოკლედ... შეგვიძლია არსებულ საგანმანათლებლო დაწესებეულებებსაც შევეხოთ.... არმინდა ვინმეს ეწყინოს მაგრამ არსებული მდგომარეობა პირდაპირ მიანიშნებს რომ კარგ ცოდნას არ იძლევიან... რავი არავინ მინახია მაგალითად რეაქტის კონტრიბუტორების სიაში თუნდაც რიდაქსის ან აპოლოში ან სხვა მეტნაკლებად ცნობილი ბიბლიოთეკების კონტრიბუტორებში ბევრ რამეზე მიანიშნებს თუ დაფიქრდება კაცი.... ვეღაცა ამ სფეროს განვითარებას შეეცდება და პირდაპირ ფინანსურ სარგებელს მიახტება ალბათ არცესაა სწორი და ვერ ვერავუს დაემდურები არავინაა ვალდებული რაღაც საქმე უსასყიდლოდ აკეთოს .... |
| Posted by: kenshin 23 Dec 2018, 23:48 | ||
საგანმანათლებლო სფეროში ისეთი ანაზღაურებაა მანდ ვერ მოთხოვ მცდონე ტიპს მივიდეს და ენთუზიაზმზე დახარჯოს დრო. ვიცი რამდენიმე ვინც საკმაოთ მცოდნეა და ასწავლის მაგრამ მაინც, უმრავლესობა დოკუმენტაციას გიკითხავს და ისით თუ დააფდეითებულიაქვს მადლობა უნდა უთხრა |
| Posted by: NinjaRacer 24 Dec 2018, 02:28 | ||
| ილია_ვარ_არ_მესროლოთ შენ მონაწილეობ რამე ოპენსორს პროექტში? * * *
გამოტიყდები და მე ტარტალეტკების გამო დავდივარ მანდ. ტარტალეტკები ჩემი |
| Posted by: kenshin 24 Dec 2018, 04:26 |
| NinjaRacer ტარტალეტკა რაარი? |
| Posted by: drehzahlbegrenzer 24 Dec 2018, 14:37 |
kenshin |
| Posted by: NinjaRacer 8 Jan 2019, 13:55 | ||||
| ერთი ამოცანა მაქვს ცოტა მერთულა. ვიცი რომ რამოდენიმე ხაზით ორი მასივის გამოყენებით ძალიან ადვილად დაწერაც შეიძლება. ვნახე მაგალითი, მაგრამ რადგან ეს დავიწყე მინდა ბოლომდე მივიყვანო. ციფრები 3000-ის ჩათვლის მინდა რომ რომაულში გადაიყვანოს. თითქმის გავაკეთე. 19-მდე ითვლის. თუ მოვიფიქრე 20-ს რო გაცდეს მერე 3000-ზეც იმუშავებს.
რას შეცვლიდით აქ და რას დაამატებდით. * * *
49-მდე ავედი. რაღაცას ჩერეზ ჟოპუ ვაკეთებ აშკარად. ვერ მოვიფიქრე ალგორითმი. |
| Posted by: Neo 20 Jan 2019, 03:08 | ||||
Dude
მადლობა სავარჯიშოსთვის |
| Posted by: NinjaRacer 20 Jan 2019, 03:21 | ||
მადლობა ამოხსნისთვის) მივუბრუნდები ხვალ გავაგრძელებ ისევ. |
| Posted by: High-Roller 25 Jan 2019, 23:09 | ||||
გამარჯობა მეგობარო ეხლა ვათვალიერებდი პოსტებს და მაინტერესებს ინგლისური იცი თუ არა ნორმალურ დონეზე დახმარება მინდა შენი და არ მოგიწევს 10კ და 20კს გადახდა და არც 1200 ლარის დღეს ინფორმაციის ზღვაა და თუ ტუტორიალები გინდა აგერ ლინკი თანამედროვე ჯავასკრიპტი იეს6 + იეს7 გადმოიწერე და ჩაუჯექი საკმაოდ გასაგებად და მარტივად ხსნის ეს ადამიანი https://rutracker.org/forum/viewtopic.php?t=5496341 |
| Posted by: NinjaRacer 25 Jan 2019, 23:31 |
| High-Roller მადლობა. tarsky-ზეც ვნახე შენი პოსტი ეხლა ვუყრებდი ლექციას react-ზე 2 თვე გავიდა სულ რაც JS-სწავლა დავიწყე და არ მაქვს ცუდი პროგრესი. ამ ლექციასაც რასაც ვუყურებ ასეთუისე ყველაფერს ვაკეთებ ჩემით უკვე. და ვფიქრობდი ამ 3 თვიან კურსზე ღირს ჩაწერა თუ არა თქო მაინც რა... გაიხარე კარგი კურსს არაფერი ჯობია რა და პრაქტიკას. პრატიკაა მთავარი მაინც მადლობა <3 * * * Brad Traversy უნდა დამეწერა თავში ://////////////////// |
| Posted by: Irakli2013 27 Jan 2019, 16:22 | ||
ძალიან კარგი ვიდეოები აქვს უდემიზეც და იუთუბზეც |
| Posted by: NinjaRacer 27 Jan 2019, 18:27 |
Irakli2013 * * * ისევ დავუბრუნდი ჯს. Neo Dude [code]var convertToRoman = functi0n(num) { var decimalValue = [ 1000, 900, 500, 400, 100, 90, 50, 40, 10, 9, 5, 4, 1 ]; var romanNumeral = [ 'M', 'CM', 'D', 'CD', 'C', 'XC', 'L', 'XL', 'X', 'IX', 'V', 'IV', 'I' ]; var romanized = ''; for (var index = 0; index < decimalValue.length; index++) { while (decimalValue[index] <= num) { romanized += romanNumeral[index]; num -= decimalValue[index]; } } return romanized; } convertToRoman(3000); [code] ნარმალნია? |
| Posted by: NinjaRacer 5 Mar 2019, 23:16 |
| ბიჭებო nodejs აპლიკაციები npm install -ით რო დავაკომპილირო package.json-ში ყველაფერი რაც ჭირდება უწერია. დააკომპილირდა. ჰოდა ეს აპლიკაცია დაკომპილირებული სხვაგან რომ წავიღო იმუშავებს? იქ ჰოსტზე არ კომპილირდებ pyg რაღაც ბაინდინგი არ გაქვსო |
| Posted by: AAmON 6 Mar 2019, 02:14 | ||
ანუ იქ იმ ჰოსტზე npm install-ს ვერ იყენებ ? |
| Posted by: NinjaRacer 6 Mar 2019, 03:40 | ||||||||
არა ვიყენებ. პროსტა არ აკომპილირებდა რაღაც pyg ერორებს მიყრიდა. კაი ეგ გავაკეთე. ოღონდ სხვანაირად. იმან არ იმუშავა. სხვა არქიტექტურისთვის იყო და incompatible ELF binary დამიწერა. ახლა სხვა პრობლემა მაქვს.
მოკლედ self signed cert-ზე მაქვს პრობლემა. lets encrypt-ითაც გავაკეთე და ისენიც ჩავაგდე და გავუწერე. სწორი მუშა სერტიფიკატები. მაგრამ
გავაკეთე. მაგს სკრიპტის დამწერის მახინჯ ხელებს დავაჯვი. 4 საათი დამაკარგვინა :@@@@@@@@@@@@@@@ if else ქონდა არასწორად დაწერილი და რედირექტიც. ვერ წარმოვიდგენდი პროსტა რომ ეგეთ ელემენტალურ შეცდომას დაუშვებდა. მათხოვარი ეგ მოვაშორე და გასწორდააა! მადლობა მაინც. * * * ეს რამოდენიმე დღეა სულ ეგეთი პრობლემები მხვდება დამაწყდა ნერვები :@ |
| Posted by: AAmON 6 Mar 2019, 17:10 | ||
შეგიძლია მთლიანი კოდი მაჩვენო ? |
| Posted by: NinjaRacer 6 Mar 2019, 17:34 | ||
AAmON
view და რაუტიები და user/registration/auth ლოგიკაც აქვს ცალკე. მაგრამ app.js-ი ესაა. ამას ეგზავნება სხვა ჰოსტიდან reading data. POST-ით ჯეისონში და ეს აკეთებს გრაფიკებს. ამის დანიშნულება ეგაა. ავტორიზაცია, მონაცემების მიღება და გრაფიკის დახატვა. ეს ერთერთი ვარიანტია front-ის. სავარაუდოდ, ჯანგოთი, ფლასკით ან რეაქტით გავაკეთებ ბოლოს. ეს ერთერთი სატესტო ვარიანტია. ასინქრონულად django channel-ებით ან რამე სხვა გზით გავაკეთებ. ერთი გავაკეთე უკვე სოკეტებით და მუშაობს გიჟივით. ეს ვიღაც ტიპმა იჰაკერა პროსტა სახლის პირობებში. |
| Posted by: SNYPI 6 Mar 2019, 20:33 |
| ბიჭებო რამე კარგი კურსები იცით Front-end? ძაან ძვირიც რომ არ ღირდეს და კარგად ასწავლიდნენ თან + სერთიფიკატიც? |
| Posted by: NinjaRacer 8 Mar 2019, 17:27 | ||
| SNYPI javascr1pt/html/css/boostrap/sass ამაზე არავინ დახარჯვს დროს. ესენი მინიმუმ უნდა იცოდე რომ დაიწყო რამის სწავლა. დანარჩენს კიდევ ნებისმიერ ფრეიმორკს ჩაუჯექი და შენი ისწავლი. სასწავლებლები რავიცი. ერთგან ვიყავი 1 ლექციას დავწესწარი მაინტერესებდა და ცუდი ნაღდად არ იყო. მაგრამ შენითაც ისწავლი. აიღებ შენით რამე რთულ დავალებას და გააკეთებ.
ფაილს რო ატვირთავს უზერი და რესპონსის გავგზავნი მერე მინდა რომ რედირექტი გააკეთოს Error [ERR_HTTP_HEADERS_SENT]: Cannot set headers after they are sent to the client at ServerResponse.setHeader (_http_outgoing.js:482:11) at ServerResponse.header (/home/misha/nodejs/node_modules/express/lib/response.js:767:10) at ServerResponse.location (/home/misha/nodejs/node_modules/express/lib/response.js:884:15) at ServerResponse.redirect (/home/misha/nodejs/node_modules/express/lib/response.js:922:18) at Timeout._onTimeout (/home/misha/nodejs/test.js:54:32) at listOnTimeout (timers.js:327:15) at processTimers (timers.js:271:5) არ შვება სტექოვერფლოუზე ვეძებ და ძალიან არეულად წერია. ვერაფერი გავიგე. მოკლე პასუხი არ არსებობს ამაზე? |
| Posted by: SNYPI 8 Mar 2019, 19:39 | ||
NinjaRacer
ესენი თუ ვიცი აბა რაღა უნდა ვისწავლო ძმურად? |
| Posted by: NinjaRacer 8 Mar 2019, 21:17 |
| ჰო ვიცი ცოტა არაადეკვატურად გაგეცი პასუხი მაგრაამ, აქ რომ კურსები იმართება. ძირითადად არის იმ ტექნოლოგიებზე რასაც იყენებენ. მაგალითად მე ვიყავი რეაქტის კურსზე. ეგეც შედის ფრონტ ენდში. react angular vue ესენი. ჰოდა უფრო ამაზე აქვთ ყრადღება გამახვილებული ამის თქმა მინდოდა. და css/html/boostrap/sass -ზე არ ხარჯავენ დროს. ფრონტენდში კიდევ შედის. webpack, gulp. სეო ოპტიმიზაცია. წარმადობის ოპტიმიზაცია და რესპონსივი. კიდევ ფოტოშოპიც შედის, მაგრამ არავინ დაგიჯდება და ფოტოშოპს არ გასწავლის. ამისთვის დრო არ აქვთ უბრალოდ. ამიტომ თუ გინდა მაქსიმუმი მიიღო რამე მსგავსი სასწავლებლიდან ისწავლიე JS- დამწყების დონეზე. ჰტმლ/ცსს-იც 2 დღის საქმეა და მერე მიდი. უფრო მეტ სარგებელს ნახავ ეგრე. დროსაც არ დაკარგავ ტყუილად ბევრს. ჰოდა რა გამოცდილებაც მქონდა გაგიზიარე. დანარჩენი შენ იცი წარმატებები. |
| Posted by: SNYPI 9 Mar 2019, 17:43 | ||
NinjaRacer
გაიხარე ვიცი ჰთმლ-ცსს უკვე საკმაოდ ანუ საბაზო თეგები და ატრიბუტები თითქმის ყველა ვიცი რა.. აი ჯს არ ვიცი ნამდვილად ) |
| Posted by: NinjaRacer 9 Mar 2019, 18:15 | ||
SNYPI
აი ბოლომდე მაინც ვერ ჩამოვაყლიბე სათქმელი. დავამატებ კიდევ. კი JS თუ ისწავლე რაღა დარჩა მერე. მაგრამ დარჩა :დ რა დარჩა და რაც ზემოთ ჩამოვთვალე ეგ. მაგის მერე გერქმევა front-end ნინჯა სხვა შემთხვევაში იმ უზარმაზარი არმიისგან არაფრით გამოირჩევი რომლებიც 1000-ობით გყვავს ჩვენ უკვე და ეგ კურსი გაიარეს. ხარისხია მთავარი და არა რაოდენობა) მარტო ჯავასკრიპტის ცოდნა რომ იყოს მაშინ ვინც ბექნენდი იცის ის ავტომატურად front-end ნინჯაცაა ხო? მაგრამ არაა ეგრე. ტყუილად არსებობს ბექი-ფრონტი და ფულ სტაკი? არა. ფონტობა გინდა? მაშინ იყავი კარგი შენ საქმეში. შეიძლება გასაგებად ვერ ვამბობ მაგრამ პირდაპირ გეუბნები იმას რასაც ვფიქრობ და რაც ვნახე უკვე. ჯავასკრიპტის სწავლა (კარგად) უფრო რთულია ვიდრე მერე მაგას რაც მოყვება (vue, react, angular) და ა.შ. არც ეგაა მაინცდამაინც ადვილი მაგრამ თუ კარგად იცი JS ჩათვალე დაამხეცებ მაგათაც. თუ ისწავლი და ივარჯიშებ/ ანუ კოდს დაწერ ტუპად ბევრს. ფრეიმვორკის სწავლა უფრო მარტივია ვიდრე JS-ის ჩემი აზრით. აი JS-ის ცოდნის გარეშე ფრეიმვორკს რამდენად ისწავლი აი ეგ უკვე არ ვიცი. თუმცა ალბათ ეგეც შესაძლებელია.სცადე აბა და პახოდუ მერე რასაც ვერ გაიგებ MDN-ზე წაკითხე და შეიძლება უმოკლეს დროში ეფექტური ფრონ-ენდ-ნინჯა გაიჩითო. მაგრამ საბაზისო მაინც უნდა იცოდე JS. ჩვენთან კიდე კურსები რომ იმართება იმათაც რაც შეიძლება მარტივად უნდათ ნაკლები წვალების გარეშე გაგისტუმრონ შენ. უფრო გამახვილებული აქვთ (vue, angular, react)-ზე რაც შედარებით მარტივია სასწავალად. დროსაც ნაკლებს მოითხოვს და ა.შ. ამით არ შემოიფარგლო. თუ ფრონendობას აპირებ და გინდა მალე წახვიდე წინ. რაც დავწერე ყველაფერი აითვისე კარგად. გინდ შენით გინდ სასწავლებელში. აუცლებლად უნდა გქონდეს საჩვენებელი სანიმუშო ნამუშევრები. ეს ბევრად ჯობია ნებისმიერ სერტიფიკატს დამიჯერე. ყველაზე ადვილია ამ სფეროში სამსახურის შოვნა. რადგან თუ აჩვენებ შენს ნამუშევარს. იქვე მთავრდება შეკითხვები. თუ არ დაიზარებ და გააკეთებ რამეს რის ჩვვენებასაც შეძლებ შენი გასაუბრება 5 წუთზე მეტს არ გაგრძელდება და რაც ჩამოგივთვალე ეგ ყველა ტექნოლოგია რომ გამოიყენო შენს ნამუშევრებში და კარგად გქონდეს თითოეული ათვისებულ-გააზრებულ-გამოყენებული ჩათვალე ძალიან კარგ შთაბეჭდილებას მოახდენ დამქირავებელზე. ეჩიემელი, ციესესი და ჯავასკრიპტი ყოველ გამვლელმა იცის ლამის. სერტიფიკატზე მნიშვნელოვანი ესაა. რეალურად. თუმცა თუ არ გენანება ფული აუცილებლად მიდი და ისწავლე სასწავლებელშიც. ზოგს მარტო ურჩევნია. ზოგს კიდევ ჭირდება სასწავლებელი. მე მაგალითად დამეხმარებოდა რადგან მარტოს ცოტა გაფანტული გონება მაქვს და მივედმოვედო შეიძლება იმდენ რამეს და ორგანიზებულობა მაკლია. |
| Posted by: MONTY 10 Mar 2019, 19:03 | ||||
ამ კოდის ფუნქციაში გამარკვიეთ
და ეს როგორ გავახსნევინო ისე რო ახალ გვერდზე არ გადავიდეს და ისე ჩატვირთოს |
| Posted by: Τρελό 10 Mar 2019, 21:44 | ||||
| MONTY არსებული საიტიდან კორსი მბლოკავს შესაბამისად ვერ ვაკეთებ რექუესტს და პროსტა სიმულაცია გავაკეთე
getMunInfo ფუნქციაში შეიტანე შენი გეთ რექუესთის ლოგიკა და ჩაანაცვლე კოდი https://jsfiddle.net/0csej1Lm/ |
| Posted by: MONTY 10 Mar 2019, 23:11 |
| Τρελό http://caucasusoffline.com/2020/index.php ამაზე მინდა მორგება ნახე და მიხვდები |
| Posted by: Τρελό 11 Mar 2019, 01:00 | ||
| MONTY მაგ გვერდზე ამ ჯექუერის კოდით აკეთე გადასვლებს? ზემოთ რაც დაწერე? როგორც ჩანს უბრალო href ში გაქვს სტატიკურად გაწერილი ლინკები რაც დაგიწერე იმ კოდს რატომ ვერ ამუშავებ? საერთოდ გეტ რექუესთზე რომ ვნახოთ მაგალითად http://caucasusoffline.com/engine/mun_info.php?mun_id=1422 ნებისმიერ ვალუზე იგივე mun_id=142232233223 ერთი და იგივე შედეგს იძლევა ადექი და გაააკეთე json გაილი თუ ბაზის გაკეთება არ გინდა მაგალითად
შეგიძლია ეს დასახლებებიც შესაბამის კატეგორიას მიუწრო ეს პროსტა აღსაქმელად დავწერე რომ გარჩევადი იყოს როგორც ჩანს ამის ჩალიჩიც არ გინდა ბაზებს იმიტომ ერიდები ბაქზე ელემენტალური ლოგიკა არ გაქვს გამართული რომ შესაბამის ქლიქზე შესაბამისს მისამართზე გააკეთოს გეთ რექუესთი ჯავასკრიოპტს არ შეუძლია ფაილის წაკითხვა ფრონტზე ეს უნდა გამართო პიეიჩპიზე ბაქზე რომ როდესაც გეთ რექუესთზე მოვა მოტხოვნა mun_id=1233 ჩატვირთოს "1233" ფაილი ან რამე მსგავსი დასახელების ფაილი |
| Posted by: MONTY 11 Mar 2019, 01:57 |
| Τρελό ვები არ ვიცი . ბაზა არ მინდა რადგან სხვა მონაცემები უნდა გამოვაქვეყნო და არა ის რაც ახლაა ანუ ცხრილი + რუკა რომელსაც iframe თ ჩავსვამ |
| Posted by: zzlevani_6 11 Mar 2019, 14:43 |
 ასეთი კოდი ხომ არ მოგეპოვებათ ვინმეს? |
| Posted by: Τρελό 11 Mar 2019, 15:15 |
| zzlevani_6 კონკრეტულად რა გნებავთ სერ? ჰოვერზე რომ ფასი გამოაქვს სურათზე? უი თასქს აღწერა ქონია არ წამიკითხავს * * * Τρελό დავწერ ვანილა ჯს ზე თუ გინდა რომ.მოვიცლი შენთვის გინდა თუ დავალება გაქვს ? |
| Posted by: zzlevani_6 12 Mar 2019, 01:04 |
| Τρελό ეგ ჰოვერები დიდად არმჭირდება ვიცი მაგის გაკეატება ძირითადად მინდა არჩევისას მენიუდან ქვევით ტექსბოქსში რო ჩამატდეს სიის პონტში ფასთან ერთად და თან რო შეაჯამოს |
| Posted by: Τρελό 12 Mar 2019, 01:50 | ||||||||
| zzlevani_6 https://codepen.io/ramdariro/full/bZoBjK ჯს იდან შევიტანე მთლიანი ლისტ ცოტა ბურდავალა მოგეჩვენება იმიტომ რომ სთეითი გავაკეთე და იქიდან მინდოდა რენდერი აი სთეითს თუ დააკვირდები იდეა მარტივია
როდესაც კლიქს გააკეთებ კონკრეტულ ელემენტზე(ყავაზე) შეადარებს დაკლიკულ ელემენტის იდს და shop ის იდს და იმ ელემენტს გადაიტანს order -ში რასაც აქ ვაკეთებ
აქედანვე შეგიძლია(state.order) გააკეთო რენდერი მე აღარ ჩავსვი დიზაინზე მიწევდა წვალება და აღარ დავამახინჯე იდეას მიხვდები იმედია თუ არა და უფრო მარტივად ჯექუერიზე გავაკეთოთ ამხელა ფილარმონია კოდის ცერას შეგიძლია მამენტ ამოაგდო bucketRender და ჩასვა შემი ლისტი მაგალითად ul > li მაგალითად
ასევე შეგიძლია გააკეთო ფილტრი რომ უკვე დამატებული "ყავა" ისევ არ დაამატო არამედ რაოდენობა მიუთითო დამატების დროს და ორდერში დასამატებელ ელემენტს დაუყენო რამე დამატებით პროპ მაგალითად
ანუ ნიშნავს რომ 4 ცალი შუკვეთა Long Black დასახელების ყავა შემდეგ სეგიძლია დაჯამების ლოგიკაც შეცვალო price * raodenoba (4.1 * 4) |
| Posted by: NinjaRacer 12 Mar 2019, 02:27 |
| Τρελό რეაქტიტ ან ნოუდითაც ხომ შიეძლება იგივეს გაკეთება. თუ კი მაშინ გავაკეთებ ხვალ. არაფერი გამიკეთებია პრაქტიკული და წამადგება. + ჯანგოთიც ან ფლასკითაც. |
| Posted by: Τρελό 12 Mar 2019, 02:35 |
| NinjaRacer რეაქტში უმარტივესი იქნება პროსტა ვიზუალურად მაინც მინდოდა რაღაც single state ზე აწყობილ აპლიკაციას დამემსგავსებინა გამახსენდა ეხლა... რეაქტზე მაქვს მსგავსი რაღაც გაკეთებული https://ramdariro.github.io/react-shop |
| Posted by: NinjaRacer 12 Mar 2019, 02:39 | ||
ეგ რომ დავინახე ზუსტად ამიტომ გამიჩნდა ეს შეკითხვა. რეაქტით გამიკეთებია რაღაც მსგავსი და მართლა უმარტივესი იყო. იმდენად მარტივი რო არც კი დამამხსოვრდა. პირიქით კარგია რომ გააკეთე ეგრე. მინდა რომ მეც შემეძლოს ეგრე. აი ჯს ყველაფრის გაკეთება მინდა შემეძლოს რასაც ნოუდში ან რეაქტში ვაკეთებ. ჰოდა კიდევ იმიტომ გამიჩნდა კითხვები რომ რეაქტში სტეიტის პირდაპირი მანიპულაცია ცუდი აზრიაო. setState-ის გარეშე არ შეიძლებაო. ჰოდა ამ შემთხვევაში როგორ ხდება ეგ ამბები. ძაან დაღლილი ვარ და დებილურ შეკითხვებს ვსვამ ვერ ვიაზრებ. ხვალ დავწერ რა გკითხავ რაღაცეებს აქ რა. |
| Posted by: Τρελό 12 Mar 2019, 02:47 |
| NinjaRacer state ისევე როგორ props ები imutablea რეაქტში განსხვავება ისაა ამ ორს შორის რომ სთეითის ფულლ კონტროლი შეგიძლია კომპონენტში... პროსტა მანდ არის სეთ სთეითი სწორად როგორ გამოიყებო დამავიწყდა რაღაც შედარებებია მაგაზე დოკუმენტაციაში.... shadow dom აღარ გამახსენდა ხვალ ჩავხედავ ისე |
| Posted by: NinjaRacer 12 Mar 2019, 18:19 |
| აი ადრე გავაკეთე მხოლოდ ეს რეაქტში. ახლა ვაპირებ მივიყვანო ბოლომდე და კიდევ რამე სხვაც გავაკეთო. ცოტა პრაკტიკა არ მაწყენდა. აქ კიდევ ბევრი რამე არ მუშაობს ან უბრალოდ დაკომენტარებული მაქვს. https://codepen.io/gurguration/full/BbmyaX |
| Posted by: zzlevani_6 13 Mar 2019, 01:13 |
| Τρελό მადლობა დიდი <3 მაგრამ ის გამოტანაც თუ შეგიძლია ინფორმაციის რო გამიკეთო |
| Posted by: Τρελό 13 Mar 2019, 02:15 |
| zzlevani_6 ჩავასწორე https://codepen.io/ramdariro/full/bZoBjK |
| Posted by: zzlevani_6 13 Mar 2019, 10:16 | ||
მადლობა ^^ |
| Posted by: benefit123 14 Mar 2019, 17:42 |
| გაუმარჯოს. მოკლედ ნერვები მაქ საშინლად მოშლილი, ანგულარის სწავლა ახალი დაწყებული მაქ და რაღაცებს ვერ ვიგებ, კონკრეტულად ობსერვლებზე გავიჭედე და კიდე რამდენიმე მსგავსი ტიპის ქმედებაზე. ხოდა ესეთი რთულია თუ მე მიჭირს პროსტა გაგება? |
| Posted by: X2D3T9 14 Mar 2019, 18:18 |
| benefit123 დაწერე რა, რატომ და სად ვერ გაიგე არიან ანგულარის მცოდნეები და გაგცემენ პასუხს(ალბათ) rxjs ზე საუბრობ როგორც მივხვდი ჯავასკრიპტი ან თაიფსკრიპტი თუ იცი მაინც ანგულარის სწავლა რომ დაიწყე? ზოგადათ იცი https://addyosmani.com/resources/essentialjsdesignpatterns/book/#observerpatternjavascr1pt რა არის და როგორ მუშაობს ? |
| Posted by: benefit123 14 Mar 2019, 18:39 |
| X2D3T9 თაიპსქრიპტი არ ვიცოდი. ჯავასკრიპტი ვიცოდი საშუალო დონეზე. სანამ ანგულარის სწავლას დავიწყებდი ჯავასკრიპტის ისეთი დეტალები რაც მიჭირდა გავარჩიე და ასევე ტაიპსქრიპტიც დავამუღამე და მერე დავიწყე ანგულარი. ასე კონკრეტულ რახაცაზე არ გავჭედილვარ რა მარკაპერად ვმუშაობ და რაზეც ვიჭედები თანამშრომლები მეხმარებიან მაგრამ მე თვითონ ვატყობ რო rxjs ეს თემა მიჭირს. |
| Posted by: X2D3T9 14 Mar 2019, 18:50 |
| benefit123 ბევრი პრაქტიკა გჭირდება და რათქმაუნდა გააზრება რას აკეთებ მარტო შედეგის მიღება არაფერს მოგცემს აი მაგალითად გეტყვი ეხლა ჯავასკრიპტი თუ იცი გეცოდინება რა არის პრომისეეები და როგორ მუშაობს ადექი და ვერსუსები ნახე მაგალითად https://itnext.io/javascr1pt-promises-vs-rxjs-observables-de5309583ca2 და სხვაობას ნახავ + გაიგებ რა რატომ და რისთვის მუშაობს თუ რამეს ვერ გაიგებ შესაბამისად ჩამოაყალიბე კითხვა რას ვერ იგებ და შევეცდები"თ" დაგეხმარო"თ" |
| Posted by: zzlevani_6 15 Mar 2019, 13:33 |
| https://codepen.io/levan-javaxishvili/pen/drmOBB ეს კოდი მაქვს ფორმისთვის და ასეთი რამ მჭირდება რომ როდესაც პირველ Step ზე სტუმრების რაოდენობა 7ზე მეტს ჩაწერ მესამე Step ამოაგდოს საერთოდ და არ გადავიდეს ვცადე display: none , მალავს inputებს მაგრამ ცარიელ გვერდს მაინც აჩვენებს და იქნებ მომეხმაროთ ამაშიც ^^ მადლობა |
| Posted by: benefit123 15 Mar 2019, 18:47 |
| X2D3T9 გავითვალისწინებ რჩევებს. მაგრამ ამჯერად ვამჯობინე ისევ ჯავასკრიპტს მიუბრუნდე ცოტახანი. ასე თუ ისე ანგულარის სინტაქსი გააზრებული მაქვს და ჯავასკრიპტის დეტალებთან შედარებას გავაკეთევ და ვფიქრობ შემდეგ ანგულარს უკეთ ავითვისებ. zzlevani_6 უფრო დეტალურად დაწერე. მანდ პირველი სთეფი თარიღის არის და სად უნდა ჩაიწეროს შვიდზე მეტი სტუმრების რაოდენობა |
| Posted by: zzlevani_6 15 Mar 2019, 19:31 |
benefit123 მამენტ ფეიჯი უფროა ბოდიში ;დ ნუ ახლა მიხვდები ალბათ |
| Posted by: MONTY 15 Mar 2019, 21:22 |
| JSon timestamps ს ჩანაცვლება მინდა სტანდარტული თარიღის ფორმატით და ვის შეუძლია დახმარება ? სტანდარტული თარირის ფორმატით არ კითხულობს და timestamp ფორმატი არ მაწყობს . ეს ცხრილი მაქვს და იქნებ გამაკეთებინოთ https://codepen.io/intprotest/pen/YeOKBg |
| Posted by: -ქართველი- 18 Apr 2019, 17:38 | ||||
მაქვს ესეთი ფორმა:
და video_upload.js:
თუ ჩვეულებრივად HTML გვერდიდან ვტვირთავ, ყველაფერი მუშაობს. მაგრამ მინდა ეს ფორმა ckeditor-ის თულბარში ჩავსვა. ჩასმის მერე video_upload.js-ს აღარ მუშაობს. რა მოვუხერხო? |
| Posted by: reddd 26 Apr 2019, 10:26 | ||
| * * *
<p id="update">Click</p> <div id="content"> <?php include('test1.php'); ?> </div> <scr1pt> var include = ("<?php include('test2.php'); ?>"); document.getElementById('update').onclick = functi0n(){ document.getElementById('content').innerHTML = include; } </scr1pt> |
| Posted by: Ramda 26 Apr 2019, 14:13 | ||
reddd
ჩელენგია რამე თუ შენ აკეთებ მაგას? ჯავასკრიპტით ფაილს ვერ წაიკითხავ. არ ძალუძს |
| Posted by: MONTY 29 Jun 2019, 20:39 | ||||
მაქვს ცხრილი + ჩარტი და კი მუშაობს მაგრამ ჩარტის Div მინდა ცხრილის ტეგებში ჩავსვა და აღარ მუშაობს
აი აქ iframe კოდის ჩასმისას მუშაობს
აქ Div კოდი არ მუშაობს ცალკე კი მუშაობს https://codepen.io/intprotest/pen/JQpoaZ ესაა მთლიანი კოდი და იქნებ მითხრათ რისი ბრალია |
| Posted by: koshogio 29 Jun 2019, 23:47 |
| MONTY არ შეიძლება ხაზოვან ელემენტში (td) ბლოკური (div) ელემენტის ჩასმა. |
| Posted by: MONTY 30 Jun 2019, 00:29 | ||
koshogio
და სხვა ვარიანტი არა ? |
| Posted by: koshogio 30 Jun 2019, 00:37 | ||
MONTY
სტილი td-ს გაუწერე, ან ბლოკი ხაზოვან ელემენტად გადააკეთე {display: inline;} |
| Posted by: MONTY 30 Jun 2019, 01:22 | ||
koshogio
ამას მიხსნის მაგრამ არ მუშაობს  |
| Posted by: koshogio 30 Jun 2019, 17:23 |
| MONTY კი მუშაობს, თუ 3-ის ადგილას ჩასვამ, ძალიან დიდია მაგ ცხრილისთვის |
| Posted by: MONTY 30 Jun 2019, 19:11 | ||
koshogio
სტილის ბრალი არაა, JS აღარ მუშაობს სპოილერში ჩასმის შემდეგ , სტილი კი მუშაობს და მაგას ვერ ვხვდები რატო არ მუშაობს, ბული უჯრები სპოილერშია და მანდ ქმნის პრობლემას |
| Posted by: goqadze 3 Jul 2019, 23:34 |
სალამი, ბევრი ვეცადე და ვერ გავიგე ეს როგორ აქვს გაკეთებული: http://bit.ly/2FQ5idf ამ სურათზე ორი ფაილია, როგორც მე ვხვდები ერთში ფუნქციები იწერება, რომლითაც მეორე .html გვერდს იძახებს და შემდეგ გამოაქვს. ხოდა რატომ არ გამოაქვს ასე: functi0n doGet() { return HtmlService.createHtmlOutputFromFile('Index'); } ეს Htmlში: <center> ads gtburst </center> <scr1pt type="text/javascr1pt" src="https://www.gtburst.com/show/11333"></scr1pt> <style> body { margin-top:3px; margin-left:5px; color:red font-size:11px; } .div { width:100%; height:100%; opacity:1; } </style> </center> მართლა ზალიან მჭირდება და იქნებ ვინმე დამეხმაროთ |
| Posted by: MONTY 4 Jul 2019, 04:43 | ||||||||||||
| ისევ JS არის 2 რუკა ერთი JS დან ტვირთავს რეგიონის მონაცემებს და მეორე json დან JS რეგიონი + მონაცემები google sheets https://codepen.io/intprotest/pen/ewrQyQ?editors=10107 geoJson რაიონები + data https://codepen.io/intprotest/pen/vqrVVv მინდა geojson+ sheets და ვერადა ვერ გავაკეთე პირველი geojson ს არ კითხულობს და მეორე კითხულობს * * * პ.ს კიდევ ერთი საკითხიც არის რუკა svg + JS ში http://caucasusoffline.com/map2/map.html მუშაობს მაგრამ ყველა რაიონს აქვს კლიკის ფუნქცია და ახალ გვერდზე გადადის ,
ეს გადადის
მინდა შევცვალო და 80/2 ნომრის მაგივრად იყოს map2/city/samegrelo/zugdidi
ვცვლი შემდეგით
საერთოდ აღარ მუშაობს კლიკი და როგორ გადავაკეთო ისე რომ ID იყოს სახელი და კლიკმა იმუშავოს ?
ამ კოდში ჭირდება ცვლილება მაგრამ ვერ გავუგე , და მეორე საკითხიც რუკა და მონაცემები არის SVG ში http://caucasusoffline.com/map2/public/2019.svg და თუ არის შესაძლებელი მონაცემები პირობითათ csv,sheets,json ან სხვა მარტივი ფორმატით ჩაიტვირთოს ?
მარტივი განახლების მიზნით |
| Posted by: DoomDev 4 Jul 2019, 13:18 | ||
როგორც მივხვდი "Google Apps scr1pt" ზე აკეთებ აგერ ჩემთან მუშაობს https://bit.ly/2KWxgYX სკრიპტის ფაილს გადაარქვი სახელი უნდა ქონდეს ლათინური ასოებით Code.gs აუცილებლად პირველი ასო დიდი და პროექტსაც უნდა გაუკეთო დასახელება რომ დეპლოი გააკეთოს ჩემს შემთხვევაში შეცდომა გამოქონდა ფაილების სახელები უნდა იყოს აუცილებლად აპერკეისიო და კიდე პროექტს რომ ქმნი აუცილებლად უნდა დაარქვა რამე და რა შეცდომას გიწერეს დიბაგზე რომ უშვებ იქნება დაწერო დაწვრილებით უფრო გავიგებთ ან თვითონ პროექტი გაგვიზიარე პირდაპირ File -> Share... უი აპერკეისი არაფერ შუაშია სკრიპში ეუბნები თურმე ჰტმლ ფაილის სახელს "Index" ამიტომ დამაერორა |
| Posted by: goqadze 4 Jul 2019, 13:40 |
| DoomDev მადლობა გამოხმაურებისთვის, მაინც ვერ გავაკეთე და თუ დაგაინტერესებს უფრო დეტალურად რისი გაკეთებაც მინდა აქ მომწერე : https://www.facebook.com/d.goqadze თუ გამაკეთებინებ რაც მინდა შემიძლია გადაგიხადო, ბევრის გადახდა ნაღდად არ შემიძლია.. სამი დღეა ვწვალობ და ვერ გავაკეთე, ჩვეულებრივად გამოაქვს ტექსტი და ეგეთები html ში რასაც ვწერ, მარა სკრიპტით თუ რამე შემაქვს არაფერს აქვეყნებს, ვფიქრობ რომ Code.gs- ში უნდა რაღაც, რამოდენიმე Google Apps scr1pt აქვს განაკეთები ეგ რაც მე მაქვს, აი მაგალითად ჩემი დაკვირდებით რა ხდება: http://bit.ly/2JtnPgC ამას გამოაქვს html ში სკრიპტი და view-source:-ში ჩანს რომ იყენებს ორ დამატებით ფუნქციას, აქ ჩანს: \x7b\x22functi0nNames\x22:\x5b\x22myfuncti0n\x22,\x22randomIntFromInterval\x22,\x22doGet - myfuncti0n და randomIntFromInterval, ამ ფუნქციებში რა უწერია არ ვიცი, ვერ ვაგნებ, doGetით html ფაილს იძახებს და რაც შიგნით წერია იმას ხსნის, მაგრამ scr1ptებს ვერ აღიქვამს. |
| Posted by: DoomDev 4 Jul 2019, 13:59 |
| goqadze სპეციპიკური კოდია და ენა ეხლა ჩავხედე დოკს თავისი სინტაქსი აქვთ მერე პროდაქშენზე გადაკატავდება სავარაუდოდ ჯს ში სინტაქსი როცა არ იცი ძნელია... არვიცი რამეში თუ გამოგადგები არ ვაპირებ მაგის სწავლას |
| Posted by: goqadze 4 Jul 2019, 14:07 |
| DoomDev მადლობა მაინც, ხო რაღაც ისეთს იყენებენ რაც მეც არ ვიცი, არადა მარტივია რაც მე მინდა ვინც იცის, ქმნი Code.gs, htmlში აგდებ სკრიპტს და ეგაა. მარტო ტექსტები გამოქვს htmlში თუ Code.gs რაიმე არ შეიცვალა. |
| Posted by: MONTY 6 Jul 2019, 04:59 | ||||||
ამ კოდით მარტო timestamp ფორმატის თარიღით კითხულობს Json დან ვერადა ვერ გადავაკეთე სტანდარტული თარიღის ფორმატით რომ წაიკითხოს და ეს maxKey საერთოდ რისთვის არის ? |
| Posted by: MONTY 26 Jul 2019, 06:43 | ||||
ამ კოდზე შეგიძლიათ დახმარება ?
ჯამს აკეთებს მაგრამ პრობლემა არის მძიმე ანუ 100,20+100,50= 200,70 ს მაგივრად 20070 ს ვიღებ და წერტილის შემთხვევაში არაა პრობლემა და მძიმეზე როგორ გადავიყვანო
აი ეს რას ნიშნავს ? აქ უნდა იყოს მიზეზი 1,000,000 100,000.10 10,20 |
| Posted by: Hi-Power 16 Oct 2019, 12:26 | ||||
სანამ W3 პრაივეთებს თავს მოაბამს , ასე შეგიძლიათ წეროთ
ES5
|
| Posted by: loopback 21 Oct 2019, 22:16 | ||
Hi-Power
ალბათ გინდოდა გეთქვა ECMAscr1pt ? იქნება განგვანათლო რა ხდება მანდ |
| Posted by: Arakawa 31 Oct 2019, 14:23 |
| ხალხო იქნებ ფსევდო კოდით ან რამე რჩევით დამეხმაროთ მოკლედ, გვაქვს დისნეილენდი შიგნით არის 3 არეა: ვონდერლენდი, ნევერლენდი და ფენტეზილენდი(ან უბრალოდ არეა1, არეა2, არეა3) თითოეულ არეაში არის 2-2 ატრაქციონი (ატრ1, ატრ2) ატრაქციონებს აქვს ხანგრძლივობა და რიგში დგომის ხანგრძლივობა(ridingTime და waitingTime) ---------------- waitingTime ridingTime (minutes) area1attr1 5 5 area1attr2 10 15 area2attr1 5 20 area2attr2 10 10 area3attr1 15 5 area3attr2 5 10 (area1attr1 არის პირველი არეის ატრაქციონი #1 და ა. შ.) არეა1-დან რომ წახვიდე არეა2-ში გჭირდება 3 წუთი, არეა1-დან არეა3-ში 4 წუთი, არეა2-დან არეა3-ში 5 წუთი ანუ ----------- არეა1 არეა2 არეა3 (წუთებში) არეა1 ----------------3--------4------- არეა2------3-------------------5------- არეა3------4---------5----------------- ამოცანა გვეკითხება ანუ! უნდა გავითვალისწინოთ ატრაქციონის ხანგრძლივობა, რიგში დგომის ხანგრძლივობა და არეადან არეაში გადაადგილების დრო და გადავწყვიტოთ, რომელი ატრაქციონით დავიწყოთ, რომლით გავაგრძელოთ და რომლით დავამთავროთ, რომ რაც შეიძლება მალე მოვრჩეთ ჩემი ლოგიკა: ატრაქციონი იყოს ობჯექტი, რომელსაც აქვს name, riding time, waiting time, distance to area1, distance to area2, distance to area3 და უნდა ვიპოვოთ რომელს აქვს მინიმალური riding time + waiting time და დავიწყოთ იქიდან, შემდეგ ვიპოვოთ ვის აქვს მინიმალური riding time + waiting time + distance(აქ მანიძლში იგულისხმება გადაადგილების დრო არეადან არეაში და არა უშუალოდ მანძილი) და აქ უკვე ვიჭედები :დ კოდში ვერ ვსვამ და ვერც ლოგიკაა მგონი მთლად გამართული ვეცადე გასაგებად ამეხსნა, მარა არ ვიცი რამდენად გამომივიდა, თუ ვინმე პატარა რჩევას მაინც გამოუშვებთ მადლობელი ვიქნები პ.ს. რეალურად 7 არეა და 30 მდე ატრაქციონია, მარა აქ გავამარტივე პ.პ.ს. ჯავასკრიპტში რატო ვაკეთებ არ მკიხოთ :დ |
| Posted by: Heap 31 Oct 2019, 23:23 | ||
ეს ატრაქციონებს შორის დროა? ვერ მივხვდი პირველი არეადან მესამეში მოსახვედრად რა დრო დაჭირდება? 3 + 4 + 5 ? |
| Posted by: Arakawa 1 Nov 2019, 18:05 |
| Heap არეადან არეაში გადაადგილებისთვის საჭირო დროა ვეცადე ცხრილის ფორმა მიმეცა პირველი არეადან მესამეში უბრალოდ 4 (და მესამედან პირველშიც 4 რა თქმა უნდა) პირველიდან მეორეში 3 მეორედან მესამეში 5 ანუ სიბრტყეზე რომ ავიღოთ, 3-4-5 გვერდებიანი სამკუთხედის წვეროებია არეები |
| Posted by: Heap 1 Nov 2019, 19:51 |
| Arakawa გასაგებია შევებრძოლები თუ რამე გამომივიდა დავწერ |
| Posted by: Arakawa 3 Nov 2019, 16:51 |
| რო დავუფიქრდი, python ით უკეთესად გამოვა მგონი, მარა აზრზე არ ვარ machine learning ის ზედაპირულად რო ვთქვათ, ყველა თანმიმდევრობას გაატესტინებ და იპოვი ყველაზე ცოტა დროს რომელი წაიღებს ჩავუჯდები პითონს |
| Posted by: kenshin 3 Nov 2019, 17:47 | ||
მეშინ ლერნინგამდე როგორ მიხვედი მაქედან |
| Posted by: Arakawa 3 Nov 2019, 18:38 |
| kenshin ტვინი გადამეღალა და დავახეთქე |
| Posted by: Forstok 29 Feb 2020, 20:58 |
| გამარჯობათ HTML გადავაკეთე არვიცი სწორია თუარა მარა ამა კიდე + ჯავასკრიპტი უნდა და მანდ უკე ვღარ გავქაჩე თან საიტი არ მინდა გავაფუჭო აი კოდი : თუ შეგიძლიათ ჯავასკრიპტი დაწეროთ ან რამით დამეხამაროთ სარჩევი მინდა ამ სტილში. <div id="app"> <div class="search-genres"> <input type="text" v-model="search" placeholder="Поиск"/> </div> <div class='filterboxes'> <div class="genres"><h1>ЖАНРЫ</h1><br> <input type="checkbox" id="Все" key="genre" value="Все" v-model="checkboxFilter.genre"> <label for="Все">Все</label><br> <input type="checkbox" id="OVA" key="genre" value="OVA" v-model="checkboxFilter.genre"> <label for="OVA">OVA</label><br> <input type="checkbox" id="ONA" key="genre" value="ONA" v-model="checkboxFilter.genre"> <label for="ONA">ONA</label><br> <input type="checkbox" id="ТВ" key="genre" value="ТВ" v-model="checkboxFilter.genre"> <label for="ТВ">ТВ</label><br> <input type="checkbox" id="ТВ-спэшл" key="genre" value="ТВ-спэшл" v-model="checkboxFilter.genre"> <label for="ТВ-спэшл">ТВ-спэшл</label><br> <input type="checkbox" id="Фильм" key="genre" value="Фильм" v-model="checkboxFilter.genre"> <label for="Фильм">Фильм</label><br> <input type="checkbox" id="Дорама" key="genre" value="Дорама" v-model="checkboxFilter.genre"> <label for="Дорама">Дорама</label><br> </div> <div class="genres"><P></P><br> <input type="checkbox" id="Школа" key="genre" value="Школа" v-model="checkboxFilter.genre"> <label for="Школа">Школа</label><br> <input type="checkbox" id="Боевое искусство" key="genre" value="Боевое искусство" v-model="checkboxFilter.genre"> <label for="Боевое искусство">Боевое искусство </label><br> <input type="checkbox" id="Гарем" key="genre" value="Гарем" v-model="checkboxFilter.genre"> <label for="Гарем">Гарем</label><br> <input type="checkbox" id="Вампиры" key="genre" value="Вампиры" v-model="checkboxFilter.genre"> <label for="Вампиры">Вампиры</label><br> <input type="checkbox" id="Военное" key="genre" value="Военное" v-model="checkboxFilter.genre"> <label for="Военное">Военное</label><br> <input type="checkbox" id="Демоны" key="genre" value="Демоны" v-model="checkboxFilter.genre"> <label for="Демоны">Демоны</label><br> <input type="checkbox" id="Детектив" key="genre" value="Детектив" v-model="checkboxFilter.genre"> <label for="Детектив">Детектив</label><br> <input type="checkbox" id="Драма" key="genre" value="Драма" v-model="checkboxFilter.genre"> <label for="Драма">Драма</label><br> <input type="checkbox" id="Детское" key="genre" value="Детское" v-model="checkboxFilter.genre"> <label for="Детское">Детское</label><br> <input type="checkbox" id="Дзёсёй 18+" key="genre" value="Дзёсёй 18+" v-model="checkboxFilter.genre"> <label for="Дзёсёй 18+">Дзёсёй 18+</label><br> <input type="checkbox" id="Игры" key="genre" value="Игры" v-model="checkboxFilter.genre"> <label for="Игры">Игры</label><br> <input type="checkbox" id="Исторический" key="genre" value="Исторический" v-model="checkboxFilter.genre"> <label for="Исторический">Исторический</label><br> <input type="checkbox" id="Короткометражный" key="genre" value="Короткометражный" v-model="checkboxFilter.genre"> <label for="Короткометражный">Короткометражный</label><br> <input type="checkbox" id="Комедия" key="genre" value="Комедия" v-model="checkboxFilter.genre"> <label for="Комедия">Комедия</label><br> <input type="checkbox" id="Космос" key="genre" value="Космос" v-model="checkboxFilter.genre"> <label for="Космос">Космос</label><br> <input type="checkbox" id="Магия" key="genre" value="Магия" v-model="checkboxFilter.genre"> <label for="Магия">Магия</label><br> <input type="checkbox" id="Машины" key="genre" value="Машины" v-model="checkboxFilter.genre"> <label for="Машины">Машины</label><br> <input type="checkbox" id="Меха" key="genre" value="Меха" v-model="checkboxFilter.genre"> <label for="Меха">Меха</label><br> <input type="checkbox" id="Музыка" key="genre" value="Музыка" v-model="checkboxFilter.genre"> <label for="Музыка">Музыка</label><br> <input type="checkbox" id="Пародия" key="genre" value="Пародия" v-model="checkboxFilter.genre"> <label for="Пародия">Пародия</label><br> <input type="checkbox" id="Повседневность" key="genre" value="Повседневность" v-model="checkboxFilter.genre"> <label for="Повседневность">Повседневность</label><br> <input type="checkbox" id="Полиция" key="genre" value="Полиция" v-model="checkboxFilter.genre"> <label for="Полиция">Полиция</label><br> <input type="checkbox" id="Приключения" key="genre" value="Приключения" v-model="checkboxFilter.genre"> <label for="Приключения">Приключения</label><br> <input type="checkbox" id="Психологическое" key="genre" value="Психологическое" v-model="checkboxFilter.genre"> <label for="Психологическое">Психологическое</label><br> <input type="checkbox" id="Романтика" key="genre" value="Романтика" v-model="checkboxFilter.genre"> <label for="Романтика">Романтика</label><br> <input type="checkbox" id="Самураи" key="genre" value="Самураи" v-model="checkboxFilter.genre"> <label for="Самураи">Самураи</label><br> <input type="checkbox" id="Сверхъестественное" key="genre" value="Сверхъестественное" v-model="checkboxFilter.genre"> <label for="Сверхъестественное">Сверхъестественное</label><br> <input type="checkbox" id="Санен-ай" key="genre" value="Санен-ай" v-model="checkboxFilter.genre"> <label for="Санен-ай">Санен-ай</label><br> <input type="checkbox" id="Седзё" key="genre" value="Седзё" v-model="checkboxFilter.genre"> <label for="Седзё">Седзё</label><br> <input type="checkbox" id="Сейнен" key="genre" value="Сейнен" v-model="checkboxFilter.genre"> <label for="Сейнен">Сейнен</label><br> <input type="checkbox" id="Сёнен" key="genre" value="Сёнен" v-model="checkboxFilter.genre"> <label for="Сёнен">Сёнен</label><br> <input type="checkbox" id="Спорт" key="genre" value="Спорт" v-model="checkboxFilter.genre"> <label for="Спорт">Спорт</label><br> <input type="checkbox" id="Супер сила" key="genre" value="Супер сила" v-model="checkboxFilter.genre"> <label for="Супер сила">Супер сила</label><br> <input type="checkbox" id="Триллер" key="genre" value="Триллер" v-model="checkboxFilter.genre"> <label for="Триллер">Триллер</label><br> <input type="checkbox" id="Ужасы" key="genre" value="Ужасы" v-model="checkboxFilter.genre"> <label for="Ужасы">Ужасы</label><br> <input type="checkbox" id="фантастика" key="genre" value="фантастика" v-model="checkboxFilter.genre"> <label for="фантастика">фантастика</label><br> <input type="checkbox" id="фэнтези" key="genre" value="фэнтези" v-model="checkboxFilter.genre"> <label for="фэнтези">фэнтези</label><br> <input type="checkbox" id="Экшен" key="genre" value="Экшен" v-model="checkboxFilter.genre"> <label for="Экшен">Экшен</label><br> <input type="checkbox" id="Этти" key="genre" value="Этти" v-model="checkboxFilter.genre"> <label for="Этти">Этти</label><br> </div> |
| Posted by: DoomDev 29 Feb 2020, 21:23 | ||
Forstok
? ან სქრინი ან ლინკი როგორი ფუნციონალია რომ გვანახო რასაც ვხედავ ეხლა მაკ კოდში vue -ს იყენებს v-model დირექტივა მაგას ეკუთვნის აჰა მარტივი ლაივ სერჩი აგიწყვე ლისტიდან შეიყვანე სიტყვები რომელიმე https://codepen.io/doomdev/pen/RwPgaNg https://codepen.io/doomdev/full/RwPgaNg თუ გაიგებ რამეს რა ხდება დეტალური ინფო მომაწოდე ინფო საიდან უნდა მიიღოს რის მიხედვით უნდა გაფილტროს რა შედეგი გჭირდება და ვეცდები დაგეხმარო |
| Posted by: Forstok 29 Feb 2020, 22:00 | ||||
მადლობა მეგობარო პლაგინი დავაყენე დახლოებით მსგავსი ფუნქცია აქ  |
| Posted by: DoomDev 29 Feb 2020, 22:05 |
| Forstok ეგ გასაგებია გავაკეთებთ ფუნქციონალს და რა ინფო უნდა გაფილტროს? საიდან მოდის ეგ რესურსი სად რენდერდება? * * * Forstok გასწორდა ანუ ? |
| Posted by: Frix 1 Mar 2020, 01:21 |
| გამარჯობა, დამწყები ვარ,რაღაც ვიდეოებს ვუყურე და მივხვდი რომ ვებ გვერდებთან სამუშაოდ გამოიყენება ერთ-ერთი პროგრამა Sublime Text.გადმოვწერე და დავაყენე +რაღაც extensions ებიც, მაგრამ ერთ პრობლემას წავაწყდი, როცა Sublime ის ჯანჯარაში სხვადასხვა რაღაცეებს ვწერ ,ბრაუზერში მხოლოდ ერთხელ აჩვენებს ჩემს შეყვანილ ინფორმაციას(Refresh არ შველის) და მერე Sublime ში შეყვანილ ინფორმაციას რომ ვცვლი ბრაუზერში აღარ იცვლება,მანამდე სანამ Sublime ში Open files -ში, index.html ფაილს არ წავშლი. Folders ში ახლიდან რომ ვირჩევ,მხოლოდ ერთხელ აღარ აქვს პრობლემა და მერე ისევ Open Files შიც რო ჩნდება,წაშლა უნდა ისე აღარ შვრება და ინფორმაცია აღარ ნახლდება ბრაუზერში.იმედია კარგად ავხსენი   ____________ პრობლემა მოგვარდა უკვე, ამ ვიდეოს დახმარებით |
| Posted by: DoomDev 1 Mar 2020, 02:06 |
| Frix https://code.visualstudio.com გავუწევდი რეკომენდაციას პირადად ვიყენებ |
| Posted by: Frix 1 Mar 2020, 14:47 |
| DoomDev მადლობა რჩევისთვის და ინფორმაციისთვის. |
| Posted by: Forstok 2 Mar 2020, 00:12 |
| შეგიძლიათ აი ამ ახსნის https://www.wpbeginner.com/wp-tutorials/how-to-create-advanced-search-form-in-wordpress-for-custom-post-types/ ერთი მაგალითი კინო ჟანრის თემაში რო გააკეთოთ ერთი ხაზი მაინც აი სწორად ვაკეთებ? <input type="hidden" name="post_type[]" value="კომედია" /> <form role="search" method="get" id="searchform" action="<?php echo home_url( '/' ); ?>"> <input type="text" name="s" id="s" <?php if(is_search()) { ?>value="<?php the_search_query(); ?>" <?php } else { ?>value="Enter keywords …" onfocus="if(this.value==this.defaultValue)this.value='';" onblur="if(this.value=='')this.value=this.defaultValue;"<?php } ?> /><br /> <?php $query_types = get_query_var('post_type'); ?> <input type="checkbox" name="post_type[]" value="კომედია" <?php if (in_array('კომედია', $query_types)) { echo 'checked="checked"'; } ?> /><label>კომედია</label> * * * ამ კოდს სწორად ვცვლი აი ორიგინალი : https://www.wpbeginner.com/wp-tutorials/how-to-create-advanced-search-form-in-wordpress-for-custom-post-types/ <input type="hidden" name="post_type[]" value=Драма" /> <form role="search" method="get" id="searchform" action="<?php echo home_url( '/' ); ?>"> <input type="text" name="s" id="s" <?php if(is_search()) { ?>value="<?php the_search_query(); ?>" <?php } else { ?>value="Enter keywords …" onfocus="if(this.value==this.defaultValue)this.value='';" onblur="if(this.value=='')this.value=this.defaultValue;"<?php } ?> /><br /> <?php $query_types = get_query_var('post_type'); ?> <input type="checkbox" name="post_type[]" value="Драма" <?php if (in_array('Драма', $query_types)) { echo 'checked="checked"'; } ?> /><label>Драма</label> * * * ძმურად დამეხმარეთ რა ამ დამპალი მენიუს შექმანში. ძებნა მინდა ქვეშ თავის ჟანრებით ჩექბოქსისი სახით აი ეს არის ჩემი ვორდპრესის Search.php - https://codepen.io/Forstok/pen/RwPgvwK ეს არის ის კოდი რაც უნდა ჩავსვა სწორად შევცვალე თუ არა არ ვციცი იმედია სწორია - https://codepen.io/Forstok/pen/zYGzeYg |
| Posted by: DoomDev 25 Aug 2020, 02:09 | ||||||||||
| UE-group თემას რატო ხურავ? https://forum.ge/?f=88&showtopic=35167149 მოდერ დამერჯე რა მაგის თემასთან ეს პოსტი თუ შესაძლებელია ერთი რაც მომაფიქრდა ფორმების რეგისტრაციის დროს გავფილტროთ არასასურველი ფორმები რისთვისაც მასივი შემოვიტანე თავში
ანუ აქ ჩაყრი იმ ფორმების აიდიებს რომლებზეც არ გინდა რომ იმუშაოს ქართულმა კლავიატურამ მაგალითად თუ გვექნება
ფორმები რომლის id ებიც იქნება #login_name და #ramdariro იმ ფორმებზე არ იმუშავებს შემდეგ ინპუთს ვფილტრავთ აქ
ანუ რაც ბლექ ლისტში იქნება id ები იმ ფორმას არ დაარეგისტრირებს შესაბამისად არ იმუშავებს ეგ სკრიპტი იმ ფორმაზე გაითვალისწინე რომ id ებს არეგისტრირებ და არა კლასებს ესეც დემო შეგიძლია ნახო https://jsfiddle.net/S4T8G3/492ukcrj/ * * * მეორე მოდიფიცირებული ვერსია შეგიძლია იქვე მისცე არგუმენტად ბლექლისტი სადაც ინიზიალიზაცია ხდება მაგ სკრიპტის და ყოველ ჯერზე მთლიან კოდში არ იქექო ანუ აქ
https://jsfiddle.net/sd58uh2k/ |
| Posted by: Attila 18 Nov 2020, 23:28 | ||
| typeof აი ეს რას აკეთებს და რაში შეიძლება გამოვიყენო, ცოტა ვრცლად შეგიძლიათ რომ ამიხსნათ? * * *
................................................................................................................................................................................. |
| Posted by: პითონი 19 Nov 2020, 19:44 |
| Attila ჩანაწერის ტიპს გებულობ. ხოა მაგალითად სთრინგი, ნამბერი და ა.შ მაგით გაიგებ რომელია. https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/typeof |
| Posted by: Attila 20 Nov 2020, 00:10 |
| პითონი პრაქტიკაში როგორ გამოიყენება შეგიძლია ამიხსნა? ნამბერი და სთრინგი ისედაც ხომ ცნობილია რომელია ესაა ნამბერი 35, და ესააა სტრინგი '35' ან ეს 'სტრინგი' . ხომ ასეა თუ არ ვცდები და აი ეს ინფორმაცია ჩანს ისედაც და ეგ typeof რა დროს უნდა გამოვიყენოთ ეფექტური რომ იყოს, ეგ მაინტერესებს. |
| Posted by: BRlTISH 20 Nov 2020, 16:33 |
| Attila არის შემთხვევები როცა value ჯერ არ გაქვს და შესაბამისად ტიპიც უცნობია. ამიტომ წინასწარ უთითებ რა ტიპი გინდა ჯს არ ვიცი , ზოგადად ავხსნი გინდა a და b ათწილადები ერთმანეთს დაუმატო. მიღებული პასუხით შექმნა ახალი x ცვლადი ან კონსტანტა რომლის ტიპიც გინდა რომ ასევე ათწილადის სიზუსტით ჩაიწეროს a ათწილადი = 2.5 b ათწილადი = 2.5 ამ მაგალითის პასუხი არის 5. მაგრამ ათწილადის სიზუსტე გვინდა და არა მთელი რიცხვი. წინასწარ ვქმნით x ცვლადს და ვეუბნებით რა ტიპის ინფორმაციის შენახვა მოუწევს var x: float var a = 2.5 var b = 2.5 x = a + b რადგანაც float დავუწერეთ (რაც ათწილადების ტიპს აღნიშნავს) დავაზუსტედ რომ x ცვლადის value გვინდა ათწილადის სახით იყოს და პასუხი 5-ის ნაცვლად იქნება 5.0 ასევე შეგიძლია ასე ჩაწერო var a = 2.5 var b = 2.5 var x: float = a + b |
| Posted by: პითონი 20 Nov 2020, 19:20 |
| Attila არის მომენტი როდესაც იცი მასივის სახელი, მაგრამ არ იცი მასივში შემავალი ინფორმაცია რა სახისაა. სწორად მაგ დროს გამოიყენებ. |
| Posted by: river-song 7 Dec 2020, 13:45 |
| mychannel mychannelqSADF mychannelqSADF ADS ADS ADS ragdhcvhj ragdhcvhj ragdhcvhj ragdhcvhj ვებ სოკეტებში თუ ერკვევით, თითო დაკლიკვაზე იმდენ მონაცემს მიგდებს მერამდენეჯერაც დავკლიკე, აი ზემოთ როგორც არი , პირველად რო დავაკლიკე ერთს მეორედ ორს მესამედ სამს და ა.შ. რა ჯანდაბის ბრალია? * * * გავაკეთე აღარ მინდა .............................. |
| Posted by: river-song 18 Jan 2021, 21:50 |
| {% csrf_token %} აჯაქსში როგორ დავამატო ხომ არიცით, ჯავასკრიპტში ოღონდ პითონში მეც ვიცი :/ |
| Posted by: DoomDev 29 Jan 2021, 03:24 | ||||
ეგ სავარაუდოდ hidden ფორმას დაარენდერებს უნდა ამოიღო ჯს-ით ამ ფორმის მნიშვნელობა და გააყოლო შენს აიაქს რექუესთს ჰეადერში
|
| Posted by: ac1001 29 Jan 2021, 03:33 |
| ცოტა უცნაური კითხვა: ckeditor-ის ტულბარის კლიკ ევენტის console.log(this) იძლევა ამ ობიქეტს. ამ ობიექტს ჯავასკრიპტში აქ ფუნქცია რომელსაც ვიძახებ. მაგრამ ეს ობიექტი რაც ეხლა იბეჭდება კონსოლში როგორ ამოვიღო ამ კლიკ ევენტის გარეთ ჯქვერით? ჯქვერით რომ ვიღებ ჯქვერის ობიექტს აბრუნებს და მერე ის ფუნქცია აღარ აქვს. სხვანაირად გადავწყვიტე მაგრამ თუ ამ ობიექტს რაც ეხლა კლიკ ევენტის დროს იბეჭდება მივწვდები ამ ევენტის გარეთაც როგორმე მასეც მაწყობს გადაწყვეტა. |
| Posted by: DoomDev 29 Jan 2021, 04:51 | ||
| instance გჭირდება მაგ ბიბლიოთეკის რამე თუ ვგონებ this იგივეს ინსთანსს იძლევა https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR.html#property-instances
ვგონებ მანდ მიაგნებ იმ მეთოდს რაც გჭირდება |
| Posted by: ac1001 29 Jan 2021, 14:52 |
| DoomDev ჰო ვიცი ისნტანსიდან უნდა მიაგნო მარა ვერ მივაგენი. როგორ ამოვიღო არ ვიცი. კასტომ პლაგინია რომელიც მე დავწერე და იმას როგორ მივწვდე არ ვიცი. კაი არაუშავს. მაინც გადავწყიტე სხვანაირად. |
| Posted by: river-song 14 Feb 2021, 20:57 |
| თუ იცით ჯავასკრიპტით შეილება რო შევცვალო ჰტმლ ის ფეიჯი ისე რო აფდეითი არ გაკეთდეს, პატარა აპლიკაციას ვაკეტებ დავალებისთვის და ბექის მიბმა მეზარება |
| Posted by: Datvlas-vin-gtxovs 15 Feb 2021, 12:10 |
| ძმებო, განმანათლეთ PHP და JS ვიცი მინდა საიტი მთლიანად ჩემით დავწერო Laravel მჭირდება? React ? თუ ორივე ერთად? იმედია ძაან უაზრობა არ ვიკითხე |
| Posted by: Essiittaaa 29 May 2021, 19:29 |
| გამარჯობა, მოკლედ ჯავასკრიპტში ვერ ვერკვევი და რაღაცები ვიფაფხურე რეგისტრაციის და ლოგინის მოდალი ავაწყე, მაგრამ რეგისტრაციის მერე რო ამოაგდოს ახალი ფანჯარა დარეგისტრირდა თუ არა მაგას ვერ ვაკეთებ და ვინმეს ხო არ გაქვთ მსგავსი ფორმა?  * * * თუნდაც რეგისტრაციის პოპაპში რომ ლოგინს დააწვები ლოგინი იხსნება ზედ რეგისტრაციის ფორმაზე ანუ რეგისტრაციაც არ იკეცება, ვერც ეგ გავაკეთე, თუ მომეხმარებით მადლობელი ვიქნები |
| Posted by: theodous 29 May 2021, 19:47 |
| Essiittaaa კოდი დადე .................................................................... |
| Posted by: Essiittaaa 29 May 2021, 19:53 | ||||
| theodous base.html
javascript
|
| Posted by: theodous 29 May 2021, 20:00 |
| Essiittaaa } window.addEventListener("click", functi0n(event) { if (event.target == modal1) { modal1.style.display = "none"; }}); ამ კოდიტ აშKრად ხურავ მოდალ1 ს |
| Posted by: Essiittaaa 29 May 2021, 20:08 |
| theodous რა მომენტში გულისხმობ? როცა რეგისტრაციის ფორმაში ლოგინს ვაწვები? |
| Posted by: theodous 29 May 2021, 20:13 |
| Essiittaaa კოდში რაც წერია ის დავწერე ............................................................................................... |
| Posted by: Essiittaaa 30 May 2021, 16:56 | ||
ვერავინ დამეხმარება? |
| Posted by: Essiittaaa 1 Jun 2021, 17:16 | ||||
| რაც მჭირდებოდა გავაკეთე, ახლა მაქვს სხვა პრობლემა რეგისტრაციის შემდეგ მოდალის ამოგდებაზე. როდესაც მომხმარებელი დააწვება რეგისტრაციას და შემდეგ გადავა ლოგინზე, პირდაპირ ითიშება რეგისტრაციის ფორმა და იხსნება ლოგინის, თუ ლოგინის ჩახურვა უნდა დააწვება ან ქენსელს ან ნებისმიერ სხვა ადგილს გარდა ფორმისა და გაითიშება ლოგინის ფორმაც... ზუსტად იგივე მეთოდით გავაკეთე create an account ღილაკიც, ანუ თუ მომხმარებელმა არასწორად შეავსო და დააჭირა ამ ღილაკს უნდა ამოაგდოს მოდალი რომ არასწორად დარეგისტრირდა, ან წარმატებით დარეგისტრირდა და შესაბამისად ჩაიხუროს რეგისტრაციის ფორმა რასაც არ აკეთებს, ანუ ვარდება მხოლოდ მოდალი ზედ რეგისტრაციის ფორმაზე, შემდეგ თუ სადმე დავაჭერ გარშემო ეს რეგისტრაციის ფორმა ქრება, მაგრამ მოდალის გათიშვა თუ მინდა ქენსელზე დაჭერის გარეშე ვერ ვთიშავ, მოკლედ კოდს დავდებ და თუ რამეს მიხვდებით სადაა შეცდომა მითხარით.
|
| Posted by: DoomDev 6 Jun 2021, 20:29 |
| Essiittaaa იქნებ სადმე გააზიარო შენი ნამუშევარი მაგალითად stackblitz ან codesandbox |
| Posted by: Essiittaaa 3 Jul 2021, 17:24 | ||
| DoomDev ახლა ვნახე დათაგული, ეგ გავასწორე. მარტივი რამის გაკეთება მინდა, მესიჯი რომელიც ამოვარდება, მინდა რომ 3 წამის შემდეგ გაქრეს, როგორც ვნახე კეთდება ამ კოდით
html-ში მაქვს div-ი რომელშიც ID = 'message_container'-ს შესაბამისად ეს დივი 3 წამის შემდეგ ხო უნდა გაქრეს? მაგრამ არ ქრება ეს html https://paste.centos.org/view/3a26d9aa ეს ჯს https://paste.centos.org/view/70982876 |
| Posted by: ac1001 3 Jul 2021, 18:21 |
| Essiittaaa ბრაუზერში f12 კონსოლური ფანჯარა გახსენი და შეცდომები ნახე. შეიძლება რამე შეცდომაა. სადაც მესიჯის ფანჯარას აგდებ იქ გამოიძახე ეს სკრიპტი და უნდა გააქროს. |
| Posted by: Essiittaaa 3 Jul 2021, 23:09 |
| ac1001 მანდ ვნახულბო ხოლმე და ვერაფერი ერორი რო ვერ ვიპოვე აქ დავპოსტე. გავასწორე, თურმე ბუტსტრაპის ერთ-ერთი კლასის ბრალი ყოფილა, ბლოკავდა რაღაცნაირად |
| Posted by: Essiittaaa 28 Jul 2021, 17:55 |
| საიტზე მინდა გავაკეთო სელექტი რომელშიც იქნება ორი ტიპი თუ აირჩევენ პირველ ტიპს, გამოიტანოს შესაბამისი დივი თუ აირჩევენ მეორე ტიპს, გამოიტანოს შესაბამისი ასევე. ვიდეობს ვუყურე და აქ სელექტში მხოლოდ ოფშენს ხმარობენ და ოფშენის მაგივრად დივ რომ ჩავსვა მასე გამოვა? |
| Posted by: levan88 28 Jul 2021, 18:13 |
| Essiittaaa დიდად JS ში ვერ ვერკვევი მაგრამ კლასები რომ მიანიჭო და Display : none გაუწერო ? clicklistener ში value ზე შემოწმება გააკეთე და classlist toggle დახმარებით display პარამეტრი გადაიყვანე სასურველზე . native JS კვალობაზე მგონი კარგი გამოსავალია |
| Posted by: ac1001 28 Jul 2021, 21:04 | ||
იხ. მიმაგრებული ფაილი block ის მაგივრად inline შეგიძლია გამოიყენო თუ არ გინდა რომ მეორე ხაზზე გადავიდეს. ---------------------------- |
| Posted by: Essiittaaa 28 Jul 2021, 22:16 | ||||||
| levan88 ac1001 დიდი მადლობა, რაც მინდოდა ზუსტად ეგ არის * * * შენ გამოგზავნილს ეს ჩავამატე ფუნქციაში
და ეს გავუწერე საბმით ბათონს
მაგრამ არ ინახავს რამე არასწორად ვქენი? |
| Posted by: ac1001 29 Jul 2021, 00:26 | ||||||||
ჩატში. ------------------------------ |
| Posted by: Attila 29 Jul 2021, 01:09 |
| www.freecodecamp.org ჯავასკრიპტის დავალებები გაგივლიათ ვინმეს? |
| Posted by: levan88 29 Jul 2021, 08:12 |
| Essiittaaa https://www.w3schools.com/jsref/tryit.asp?filename=tryjsref_onchange ნახე წესით ეს გამოგადგება . |
| Posted by: Attila 5 Aug 2021, 14:27 |
| ბიჭებო VS code ზე მინდა Typescript ვამუშაო და ვერ გავმართე. ვინმე მცოდნე თუ ხართ არ დაიზაროთ რა, პატარა რჩევები მომეცით. * * *  ამ ერორს მიგდებს და ვერ გავიგე რისი ბრალია |
| Posted by: გიორგი XII 5 Aug 2021, 16:26 |
| Attila powershell ადმინით გაუშვი და მერე Set-ExecutionPolicy unrestricted გაუწერე. |
| Posted by: Attila 5 Aug 2021, 16:33 |
| გიორგი XII ეგ გავაკეთე და ახლა ამას მიწერს ტერმინალში გაშვების დროს. PS D:\index> tsc helloworld.ts error TS6053: File 'helloworld.ts' not found. The file is in the program because: Root file specified for compilation |
| Posted by: გიორგი XII 5 Aug 2021, 18:19 |
| Attila სად გაქვს ეგ ფაილი? |
| Posted by: Attila 5 Aug 2021, 18:29 |
| გიორგი XII გიორგი XII ერთი ფოლდერი მაქვს შექმნილი იქ არის სხვადასხვა html/css ის ფაილები და მაგ ფოლდერში კიდე ფოლდერი helloworld და იმ ფოლდერში შევქმენი helloworld.ts მაგრამ ახლა რომ ჩავხედე ასე აჩვენებს მაგ ფაილს და არ ვიცი რატომ.  |
| Posted by: გიორგი XII 5 Aug 2021, 18:30 |
| Attila powershell ს ანახე ეგ ფოლდერი და მერე გაგიხსნის cd ით გადადი მაგ directoryში |
| Posted by: Attila 5 Aug 2021, 18:46 |
| გიორგი XII არ ვიცი ეგ მოქმედება როგორ კეთდება, შეგიძლია დამისქრინო ან ისე ამიხსნა? |
| Posted by: გიორგი XII 5 Aug 2021, 19:35 | ||
Attila
powershell ში ჩაწერე cd Desktop მაგალითად, რომელიც გადაგიყვანს დესკტოპზე მერე თუ ჩაწერ ls დაგილისტავს ყველაფერს რაც დესკტოპზე ყრია. მაგით უნდა მიხვიდე შენ ფაილთან ტაიპსკრიპტის მაგალითად cd Desktop/Chemi folderi/ შემდეგ ისევ დალისტავ ls და შეამოწომებ თუ მანდ არის შენი ფაილი ესეგი სწორ ადგილას ხარ და უკვე კომპაილერს მანდ გაუშვებ ანუ ზემოთ რასაც ცდილობდი tsc helloworld.ts |
| Posted by: Attila 6 Aug 2021, 03:45 |
| გიორგი XII ვერაფერი ვერ გავიგე. D დისკზე მიგდია ეგ ფოლდერი და ზუსტად როგორ მივიდე იქამდე? ან მერე vs code ში როგორ გამოვიძახო? ვეწვალე d:\, d:/ ისეც იმნაირადაც მაგრამ წითელ ერორებს მიყრის * * * მეორე ფოლდერის გარეშე შეიქმნა უპრობლემოდ ქვემოთ ჩანს add.ts ფაილები, მაგრამ ზემოთ fourth ფოლდერში როგორც კი შევქმენი script.ts ვეღარ ხედავს. დეტალურად ამიხსენით ვინმემ რა როგორ დავანახო ეგ ფოლდერი.  * * * ................................................................................................................................................. * * * გიორგი XII ვსო გავასწორე tsc fourth/script.ts ასე მივუთითე ტერმინალში და გამოიტანა |
| Posted by: ac1001 6 Sep 2021, 22:23 | ||||
ჯს ლომებო
რა ვერ გავიგე
რას აკეთებს ზუსტად? რატოა square bracketში ჩასმული და ასევე object.entries რას აკეთებს . |
| Posted by: აბიტურიენტი 6 Sep 2021, 23:32 | ||||
ორელემენტიანი მასივია.
ობიექტის key/value წყვილებს იძლევა მასივის სახით |
| Posted by: ac1001 6 Sep 2021, 23:43 |
| აბიტურიენტი მივხვდი ეხლა შედეგს. მადლობა |
| Posted by: fomeros 23 Nov 2021, 22:58 |
| ჯავა სკრიპტის კარგად შესწავლა მინდა რაიმე კარგი კურსი ხომ არ იცით ? მოკლედ ჰტმლ და ცსს ვისწავლე არაა რთული აი ჯს-სს ვერ გავუგე ჩემით (ტესტისთვის მინდა მაგალითად ვიდეო ფლეილისთი ავაწყო და ვიცი რომ ჯს უნდა და ვერ ვაკეთებ) |
| Posted by: akina 2 Feb 2022, 14:15 |
| რა კოდითაა შესაძლებელი, თუ მაგალითა არსებობს რაღაც კონკრეტული ლინკი, გვერდზე კონკრეტულ ღილაკს ავტომატურად აკლიკებდეს? <button> იქნება ეს თუ <a> |
| Posted by: MONTY 6 Feb 2022, 19:14 | ||
| jquery-3.6.0 და jquery-migrate-1.4.1 მაქვს და კლიკის ფუნქცია მუშაობს jquery-migrate-3.0.0 და 3.3.2 ვერსიაზე აღარ მუშაობს
.live('click', functi0n(e) .on('click', functi0n(e) .click( functi0n(e) არცერთი არ მუშაობს https://codepen.io/intprotest/pen/oNoxLWz |
| Posted by: MONTY 11 Feb 2022, 19:54 | ||
| ეს კოდი ცხრილისთვის სორტირებას აკეთებს თარიღის მიხედვით რაოდენობაზე და ყველაზე მეტი პირველზეა, ბოლო თარიღის შედეგიც გამოაქვს მაგრამ ბევრ ჩანაწერზე ბოლო თარიღის რაოდენობას აღარ აკეთებს და ერთი სიტყვით ლიმიტი აქვს 01/01/2020 დან 13/10/2020 ანუ 287 დღის ჩანაწერი მაქვს და 31/08/2020 ს შედეგი გამოაქვს ანუ 244 ჩანაწერის შედეგი წესით არ უნდა ალიმიტებდეს  ჩარტში სრულად გამოაქვს, და ხაზი სადაც მაქვს მანდ ალიმიტებს https://codepen.io/intprotest/pen/oNoxLWz
|
| Posted by: lepori 21 Mar 2022, 09:36 |
| ახლა გავიცანი Strict mode და მისი სიკითეები მაგრამ ვერ გავიგე, როატომ არ უნდა გამოვიყენო ყოველთვის? არის რაიმე მიზეზი, რის გამოც შეიძლება ადამიანმა თავი შეიკავოს ამ რეჟიმის გამოყენებისგან? |
| Posted by: კარენავირუსი 21 Mar 2022, 12:24 |
| lepori ზოგი ძველი კოდი შეიძლება დაფეილდეს. შენს საკუთარ კოდში არავითარი პრობლემა არაა. |
| Posted by: lepori 21 Mar 2022, 12:55 | ||
კარენავირუსი
გასაგებია. რაღაც ეგეთი ვივარაუდე მეც მადლობა |
| Posted by: Attila 1 May 2022, 14:35 |
| სალამი ბიჭებო, თქვენი დახმარება მჭირდება რაღაც ვერ ვხვდები ამ ფორ ციკლის მუშაობის პრინციპს. მაგალითად i++ ეს i ხომ ცვლადია და ეს ++ ნიშნავს რომ პირობის შესრულების შემდეგ თავისივე თავში დაიმატოს რაღაც ველიუ ხო? და აი ეს მონაკვეთი ვერ გავიგე რას აკეთებს, ანუ ზეპირად კი ვიცი რასაც აკეთებს გამოიტანს ამ i ცვლადში ციკლის შედეგად შენახულ ველიუებს მაგრამ აი ეს ჩანაწერი როგორ იშიფრება მაგას ვერ ვხვდები. for (let i = 0; i < inputArrayOfBills.length; i += 1) { sums.push(inputArrayOfBills[i] + tips[i]); } კონკრეტულად აი ეს მონაკვეთი inputArrayOfBills[i] inputArrayOfBills ეს არის პარამეტრი და ეს არის ფორ ციკლის ცვლადი [i] და ერთმანეთს როგორ უკავშირდება ვერ ვხვდები უბრალოდ, მასივის ინდექსაციაა ეგ ფრჩხილები და ეს პარამეტრი როგორ იძახებს მაგას. |
| Posted by: DoomDev 4 May 2022, 04:15 | ||||
| ინკრემენტ ოპერატორი ქვია მაგას https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/Increment სანამ ამ პირობას აკმაყოფილებს(ცვლადი აი ნაკლებია მასივის სიგრძეზე) i < inputArrayOfBills.length მანამდე გაზრდის ერთით მაგ ცვლადს i += 1 იგივეა რაც i++ მაგალითად თუ გვაქვს შემდეგი სახის მასივი
ამ მასივის სიგრძე არის 3(სამი ელემენტია მასივში) inputArrayOfBills.length ეს ზუსტად ამ მასივის სიგრძეს დაგიბრუნებს ანუ 3 შემდეგ ყველა სათითაო იტერაციაში i გახდება შემდეგი 0 - 1 - 2 - 3 და ამ ინდექსის მიხედვით ამოიღებს მასივიდან ელემენტებს
მასივის ინდექსი იწყება ნულიდან და არა 1 დან ეს დაიმახსოვრე ინდექსი არის ელემენტის "მისამარ" მასივში(შეიძლება ცუდ ტერმინებს ვიყენებ ქართულად სრი) ხო და როდესაც ინდექსი გახდება 3 ნახავს რომ პირობა false იქნება i < inputArrayOfBills.length <=> 3 < 3 ანუ სამი არ არის ნაკლები სამზე და გაჩერდება ციკლი აღარ შევა და აღარ ამოიღებს ელემენტს |
| Posted by: Nargany 25 May 2022, 14:09 | ||||||
პარამეტრი არ არის, არგუმენტია, რომლის მნიშვნელობა (value) არის მასივ inputArrayOfBills-ის ელემენტი განთავსებული i პოზიციაზე . ანუ გამოხატულება (expression) inputArrayOfBills[i]-ს მნიშვნელობა არის მასივის მე(i-1)ე ელემენტი
* * *
ინდექსი არის ელემენტის პოზიცია მასივში რომელიც წარმოადგენს დაშორებას (offset) მასივის პირველი ელემენტისგან (რომელიც ასევე მასივის მისამართია) * * * რაც ლოგიკურს ხდის იმას რომ ინდექსი ნულიდან იწყება (zero based) თუ მასივის პირველი ელემენტი, მისივის მისამართია, იმისათვის რომ პირველს ელემენტს მივწვდეთ, მისამართს 0 უნდა დავუმატოთ (ანუ 0-თ უნდა დავშორდეთ) array[0]. იმისათვის რომ მეორე ელემენტს მივწვდეთ, მისამართს 1 უნდა დავუმატოთ (ანუ 1-თ დავშორდეთ) array[1] და ა.შ. თუ გვინდა მასივის n ელემენტს მივწვდეთ, მასივის მისამართს n-1 უნდა დავუმატოთ array[n-1 I hope it's clear |
| Posted by: Attila 15 Feb 2024, 19:21 |
| მონაცემთა სტრუქტურების და ალგორითმების წიგნი მჭირდება ჯავასკრიპტის გარშემო რომ იყოს, თუ იცით რამე კაი წიგნი მირჩიეთ. |