მე ვსწავლობ და გავუზიაროთ გამოცდილება ერთმანეთს
https://reactjs.org/
https://en.wikipedia.org/wiki/React_(JavaScript_library)

| Printable Version of Topic
Click here to view this topic in its original format |
| თბილისის ფორუმი > Web Programming > ^^^ React JS ^^^ |
| Posted by: პითონი 21 Feb 2021, 16:55 |
| არავინს იყენებთ ან არ სწავლობთ ? მე ვსწავლობ და გავუზიაროთ გამოცდილება ერთმანეთს https://reactjs.org/ https://en.wikipedia.org/wiki/React_(JavaScript_library)  |
| Posted by: Attila 21 Feb 2021, 23:40 |
| პითონი JS ს აღარ სწავლობ? |
| Posted by: DoomDev 22 Feb 2021, 00:14 |
 -----------------------------  |
| Posted by: პითონი 22 Feb 2021, 00:16 |
| Attila ელემენტარული ვისწავლე რაც რეაქთისთვის მჭირდებოდა. ტრენინგს გავდიოდი თან, ეხლა პროექტს ვაკეთებ რეაქთზე. ცოტა ავირიე, საკმაოდ რთულია მაგრამ ნიჩეო, მთავარია არ დავნებდე |
| Posted by: Attila 22 Feb 2021, 13:53 | ||
პითონი
ყოჩაღ შენ, ტრენინგს სად გადიოდი? |
| Posted by: პითონი 22 Feb 2021, 14:06 |
| Attila ჯეოლაბში. მაგარი რთულია იტოგში. მაგალითად წინაზე 3 დღე მარტო 1 ერორზე ვიწვალე, არასწორად გაწერილი როუტი მქონდა. 5 წუთში შევცვალე, მაგრამ სანამ მაგას მივხვდი 3 დღე დამჭირდა |
| Posted by: Attila 22 Feb 2021, 14:15 | ||
პითონი
როგორ შეაფასებდი, ღირს მანდ დატრენინგება? |
| Posted by: პითონი 24 Feb 2021, 15:56 |
| Attila პირველად იყო წელს ონლაინ. ნორმალური იყო რა, არც კარგი და არც ცუდი. ლექტორმა იცის, უბრალოდ პატარა დროში მაგდენ ცოდნას ვერ გადმოგცემს რომ კარგად ისწავლო. შენით უნდა იშრომო და იწვალო, მაგრამ ის საბაზისო დონე და მუღამი რაც გახვედრებს გინდა ტუ არა ნამდვილად მივირე. |
| Posted by: ElMagnitiko 9 Apr 2021, 23:25 |
| react ში bootstraps რო ვაინსტალირებ იმპორტის დროს ამას მიწერს Module not found: Can't resolve 'bootstrap/dist/css/bootstrap.css' ვერ დამეხმარებით? |
| Posted by: gordas 9 Apr 2021, 23:52 |
| ElMagnitiko არასწორი ადგილიდან აიმპორტებ, დეფენდენსად დააყენე yarn-ით |
| Posted by: ElMagnitiko 10 Apr 2021, 00:08 | ||
ანუ ესე დავაინსტალირო yarn add bootstrap react-bootstrap ? |
| Posted by: პითონი 10 Apr 2021, 01:15 |
| ElMagnitiko yarn add bootstrap https://create-react-app.dev/docs/adding-bootstrap/ https://react-bootstrap.github.io/getting-started/introduction/ გადახედე |
| Posted by: ElMagnitiko 10 Apr 2021, 10:56 |
| იმუშავა დიდი მადლობა |
| Posted by: პითონი 22 Apr 2021, 18:45 |
| ElMagnitiko არაფერს. არავინ სწავლობთ ჩემს გარდა? |
| Posted by: Attila 22 Apr 2021, 23:02 | ||
პითონი
ცოტა ხანში შემოგიერთდები, რომ გაიქეცი და ეცი ეგრევე js, და react ს გვაცადე მოკვდავებს html/css ით მაიმუნობა p.s ისე კაი მოსაბეზრებელი კი გახდა უკვე, js ისკენ მიმიწევს გული, უფრო საინტერესოა. ვნახოთ მოკლედ, არ მინდა მივედ მოვედი აქეთ იქით ყველაფერს. |
| Posted by: პითონი 22 Apr 2021, 23:58 | ||
| Attila მეკიდე
დამავიწყდეს ლამის რთულია, მარტივი არაა. არც მე ვაკლავ თავს, უბრალოდ ისეთი სფეროა თუ არ ეჯექი სულ დაგავიწყდება ნელ-ნელა. |
| Posted by: ac1001 23 Apr 2021, 00:06 |
| მე ვაპირებ დაწყებას. ჯერ ანგულარს მოვრჩები, ნახევარი გავლილი მაქ და მერე რეაქტზე გადავალ. |
| Posted by: პითონი 23 Apr 2021, 00:43 |
| ac1001 რატო გადმოდიხარ? |
| Posted by: ac1001 23 Apr 2021, 01:03 |
| პითონი არ გადმოვდივარ. .net full stack developer ვარ და თავისუფალ დროს ვუთმობ ანგულარის სწავლას. ვიცი მომავალში გამომადგება. და მერე რეაქტს ვისწავლი. ეგეც ტყვილა ნასწავლი არ იქნება. თან უცხოურ ბაზარზე მაგრად ფასობს .ნეტ და ან ანგულარ ან რეაქტ რო იცი ერთად. |
| Posted by: პითონი 2 May 2021, 11:59 |
| ac1001 გასაგებია. ნამდვილად კარგი იქნება. პ.ს ბევრს გამოადგება https://react-icons.github.io/react-icons/ |
| Posted by: gattop 11 May 2021, 22:21 |
| პითონი რამე კურს გადიხარ თუ youtub-ზე უზიხარ? |
| Posted by: პითონი 11 May 2021, 23:20 |
| gattop კურსი გავიარე მარა ვერაფერი ვისწავლე ამას ჩაუჯექი და ისწავლი. აქ მარტო ახსნა არაა, რაღაც მოდულების მერე დავალებები და ისინი უნდა აკეთო, დალინკული აქვს და მოკლედ ყველაფერს მიხვდები თუ ვიდეოს მიყვები |
| Posted by: gattop 12 May 2021, 00:29 |
| პითონი მადლობა მაგასაც ჩავუჯდები ისე რომელი გაიარე?მე ამას გავდივარ https://www.udemy.com/course/react-redux/ |
| Posted by: პითონი 12 May 2021, 01:06 |
| gattop ჯეოლაბში გავიარე მე 4 თვიანი კურსი |
| Posted by: gattop 12 May 2021, 12:09 |
| პითონი თან ძვირია არა ? დასაქმება მაფიქრებს , ვაკანსიებს რასაც ვუყურებ ყველაგან +4წლიანი გამოცდილებას ითხოვენ |
| Posted by: პითონი 12 May 2021, 12:32 | ||
| gattop რავიცი მე მხვდება ჯუნიორის ვაკანსიებიც
კოდის წერა ისწავლე, ლამაზად და გარკვევით წერე + რამდენიმე წესიერი პროექტი გააკეთე შენითვე და მიდლზე აგიყვანენ. მთავარია ის მონდომება და სურვილი დაანახო დამსაქმებელს რაც საჭიროა შენში ინვესტიციის ჩასადებად |
| Posted by: ac1001 12 May 2021, 13:12 |
| gattop https://tt.ge/ აქ იდება პროგრამირების ვაკანსიები და ბევრი ჯუნიორიც არის. |
| Posted by: ElMagnitiko 16 May 2021, 18:38 |
| react ის mysql-თან დაკავშირების რამე კარგი ვიდეოგაკვეთილი ხომ არ იცით? |
| Posted by: Link 17 May 2021, 19:08 | ||
ElMagnitiko
ჰმ, ჩემი დილეტანტური მოკრძალებული აზრით, react + mysql ვერაა მთლად... react+mongodb სჯობს დაძებნო, მგონი. imho. |
| Posted by: ElMagnitiko 18 May 2021, 16:34 | ||||
შეგიძლია მითხრა რა განსხვავებაა? react backend ის სწავლა ახალი დაწყებული მაქ და ჯერ ძაან არეულ დარეულად მეჩვენება |
| Posted by: Link 18 May 2021, 17:22 |
| ElMagnitiko https://www.mongodb.com/compare/mongodb-mysql |
| Posted by: gattop 28 May 2021, 16:45 |
| Redux-ს მოვუტყან მომგონი |
| Posted by: ac1001 28 May 2021, 23:07 |
| დავიწყე რეაქტი. ცოტა ხანში დავწერ ჩემს შთაბეჭდილებებს. რაღაც ინტუიცია მაქვს რომ ძალიან უნდა მომეწონოს. ვნახოთ. |
| Posted by: პითონი 5 Jun 2021, 14:41 |
| ნახტომებს არ გირჩევთ. რეაქთს თუ სწავლობთ ჯერ ეს ისწავლეთ კარგად და მერე ბექის ენა... შეიძლება ჩათვალო რომ იცი, მაგრამ ხან ისეთი ელემენტარული გავიწყდება ან აღმოაჩენ რომ არ იცი... ;დ გამოცდილების ამბავია უფრო. ბევრი წერეთ რა შეიძლება და ნაკლები ტუტორიალებით. სამწუხაროდ ეხლა დატვირთული გრაფიკი მაქვს და კარგად ვერ ვსწავლობ, 2 კვირაა ხელი არმიხლია |
| Posted by: ac1001 13 Jun 2021, 20:23 |
| გართულებულად არის რაღაც რეაქტი მგონია. actions, action creators, and reducers. ესენი გავიარე ეხლა მარა სიღრმისეულად არ მივსულვარ რო გავარჩიო. ცოტა ბოლოშია ეგ თავები ალბათ გამიადვილდება. რამე მარტივი crud უნდა ავაწყო თავისი ბექით და ბაზით მერე რომ მოვრჩები ამ წინგს რო დავამუღამო რაღაცეები. |
| Posted by: darkface 14 Jun 2021, 13:00 |
| რა კარგია მილიონი წლის გამოცდილი პრაგრამისტი რო ხარ ;დდდდდ, რა დრო იყო ჯეიქუერი რომ თემა იყოო, მერე მერნიო და თემებიო დდდდ;;; არაფერი რთული არ არის რეაქტში, და ვფიქრობ მაგარი ჩაპაზორებული ფრეიმვორკია ვიუ,ჯს ასევე ნაგავია ... ნუ ჩემი აზრია ნუ მიმბომბავთ ახლა |
| Posted by: ac1001 14 Jun 2021, 14:32 |
| darkface რავიცი რა საჭიროა კლიკზე რო რაღააც რედუსერში შევიდეს არ შეიძლება პირდაპირ რამე მეთოდი იყოს მიბმული? ექშენ ტაიპები ცალკე უნდა გქონდეს, ექშენები ცალკე და რედუსერები. ანგულარი ბევრად მარტივია |
| Posted by: darkface 14 Jun 2021, 14:34 | ||
ac1001 დის ის თრუუუ ;დდ |
| Posted by: DoomDev 15 Jun 2021, 20:07 | ||
https://github.com/erikras/ducks-modular-redux |
| Posted by: ac1001 16 Jun 2021, 02:35 |
| ნახევარი დღე ვეჩალიჩე აპიდან წამოღებული ლისტით რომ შემევსო selectის ოპშენები, ჯერ ვაწყობდი პროექტს სწორად და ბოლოს mapს ვერ აკეთებდა undefinedიაო. ასინქრონული ხოა და გვიან მოქონდა და propsში არ იყო ჯერ დატა და this.props.data&&და მერე map უნდა გამეწერა. ბოლოს მაინც გავაკეთე. მესიამოვნა. |
| Posted by: gattop 16 Jun 2021, 10:02 |
| იქნებ ვინმეს ქონია მსგავსი პრობლემა, დამეხმარეთ, ვქმნი ახალ პროექტს: npx create-react-app my-app cd my-app npm start ჩვეულებრივად გაიხსნება http://localhost:3000-ში, ოღონდ ოღონდ შემდეგ არანაირ ცვლილებაზე არ რეაგირებს, განახლებას არ აკეთბს... |
| Posted by: ac1001 16 Jun 2021, 12:59 |
| gattop https://stackoverflow.com/questions/43274925/development-server-of-create-react-app-does-not-auto-refresh |
| Posted by: gattop 29 Jun 2021, 13:53 |
| ac1001 მადლობა აი ამანა უშველა Create a file .env (beside package.json file) add below contents: File: .env FAST_REFRESH=false |
| Posted by: ac1001 8 Jul 2021, 23:25 | ||
შიდა ფუნქცია არ აქ რეაქტს?
|
| Posted by: ac1001 12 Jul 2021, 02:01 |
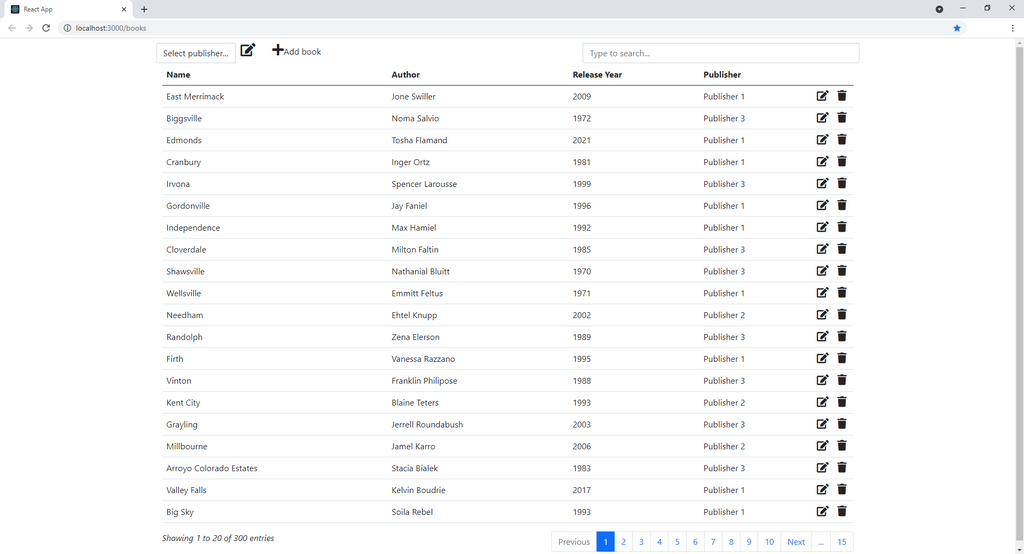
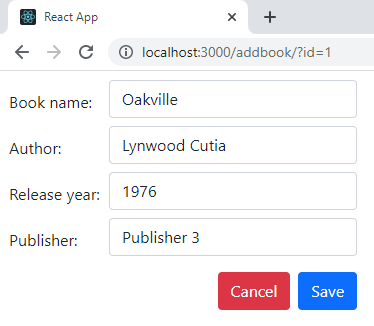
| რეაქტის წიგნი ნახევრამდე წავიკითხე და რაც ვისწავლე უკვე გავაკეთე პატარა წიგნების ბიბლიოთეკის აპლიკაცია. წიგნის დამატება, რედაქტირება წაშლა და გამომცემელზე მიბმა. გამომცემლის დამატება, რედაქტირება, წაშლა. წიგნების ძიება. გამომცემლით ძიება/ფილტრაცია. პაგინაცია (გვერდებზე გადასვლა როცა 1 გვერდზე არ ეტევა მონაცემები გვერდის ინდექს ღილაკებით, ასევე next previous ღილაკი). კონფირმაციის მოდალური ფანჯარა ჩანაწერის წაშლაზე. ბექი გაკეთებულია ASP.Net Core 5 Web Api-ზე Domain Driven Design-ით ვიზუალ სტუდიო-ში. ბაზა MS Sql Server. როცა Web Api პროექტს გაუშვებთ ბაზას ავტომატურად შექმნის და სატესტო მონაცემებით შეავსებს. UI-ში გამოყენებულია Bootstrap 5 და font awsome. ჩემი შთაბეჭდილებები: თავიდან რო დავიწყე რაექტი რთული მომეჩვენა მაგრამ მერე როცა ამ აპლიკაციის კეთება დავიწყე და ბოლოში გავედი ძალიან გამიადვილდა და მომეწონა რეაქტი და შემიყვარდა ვიდეო გიფი (გიფზე რო გადახვალთ დაბლა მარჯვნივ <> ისრებით დიდდება მთელ ეკრანზე რო კარგად გამოჩნდეს): https://i.imgur.com/BjTVDn0.gifv   |
| Posted by: ac1001 21 Jul 2021, 15:21 | ||
| რეაქტცი ეს რას აკეთებს ზუსტად იცით ვინმემ?
(pro დევს props-ში) გავარკვიე: childProps ცვლადში ყველა პროპი იქნება pro-ს გარდა. |
| Posted by: GeorgeSword 21 Aug 2021, 10:55 |
| მოკლედ VS Code ზე set up რო ვაკეთებ npm i -g create-react-app იმ თემფლეითს საბოლოოდ არ მიგდებს სორსებში ფაილები რომაა index.html და index.js და აშ node modules ფოლდერს სინსტალირებს და კიდევ რაღაცეებს აქედან გამომდინარე იძულებული გავხდი from the scratch დამეინსტალირებინა babel და webconfig ფაილები ამის მერე ტუტორიალებზე როგორც აკეთებდნენ რაღაც ფეიჯების დამატებას სიტყვაზე , არ იმუშავა ჩემთან, არადა ყველაფერს მივყვებოდი step by step....რაღაც ელემენტარულები დავჰოსტე ლოკალჰოსტზე და კი იმუშავა მაგრამ საკმარისია რაღაც პატარა ცვლილება და მერე აღარ გამოაქვს არაფერი ეჭვი გამიჩნდა იქნებ სტანდარტულად რადგან ვერ დავაინსტალირე რეაქტი ამის ბრალია?? ვინმეს ხო არ მოეპოვება ვიდეო ტუტორიალი სადაც ვაინსტალირებთ რეაქტს ისე რომ აღარ გვიწევდეს ცალკე ფექიჯების დაინსტალირება ყოველ ფეხის ნაბიჯზე და ვიეს კოდშივე დავააფგრეიდოთ ხოლმე ანუ ერთიანად რომ დავაინსტალირო ბაბელების და ჯანდაბების გარეშე და მერე მარტივად აფგრეიდი რომ გავუკეთო ხოლმე ტერმინალიდან :/ ეგეთი ვიდეო თუ იცით ჩამიგდეთ, უამრავი ნაგავი ვიდეო დევს და მაგის გაფილტვრა ცალკე პრობლემაა :დ |
| Posted by: აბიტურიენტი 21 Aug 2021, 11:55 | ||
|
| Posted by: GeorgeSword 22 Aug 2021, 09:05 |
| აბიტურიენტი გავაკეთე ბოლოს სტანდარტული ინსტალაცია(ბაბელ და ვებკონფიგ ცალკე დაინსტალების გარეშე) npm და npx რა განსხვავებაა ისე? პირვდლი გლობალურად სინსტალირებს ხოლო მეორე არა ანუ გლობალურად თუ არ დააინსტალირე რა შეზღუდვა გექნება? |
| Posted by: აბიტურიენტი 22 Aug 2021, 09:35 | ||
ტერმინალიდან ვერ გამოიყენებ მოდულებს. npx -დაგჭირდება რომ ან დროებით გადმოწეროს და გაუშვას, ან იმავე დირექტორიაში არსებული node_modules-ში დაყენებული მოდული გამოიყენოს. |
| Posted by: ac1001 2 Sep 2021, 14:41 |
| ვერ მოვიცალე ერთი რეაქტისთვის ისევ. მალე ონლაინ სტორის პატარა აპლიკაცია უნდა ავაწყო. შოფინგ კარტით, პროდუქტების სიით, დეტალური გვერდით, შეკვეთით. ადმინ პანელით და ა.შ. სასწავლად რათქმა უნდა. |
| Posted by: GeorgeSword 3 Sep 2021, 13:50 |
| ac1001 მეგობარო ერთი ცოტა უცნაური შეკითხვა მაქვს და იმედია მიპასუხებ ისეთი შთაბეჭდილება დამრჩა რომ კლასი+კონსტრუქტორით თითქმის ნებისმიერი რამის გაკეთება შეგიძლია რეაქტში თითქოს ნებისმიერ ჩანაწერს-კოდს დაიყვან კლასი+კონსტრუქტორის ბაზაზე და როგორ ფიქრობ ეს მართლა ასეა თუ ვცდები? |
| Posted by: ac1001 3 Sep 2021, 15:01 |
| GeorgeSword დიდი მცოდნე არც მე ვარ მაგრამ კლასით უფრო მეტი შესაძლებლობა გაქ რადგან ლაიფ საიქლ მეთოდები ფუნქციურ კომპონენტში სულ ერთი და იგივე მეთოდში შედის. კლას კომპონენტში ცალცალკეა და ცალკე დაჭერა შეგიძლია თითოეულის. ვერ მივხვდი რას ნიშნავს ნებისმიერ ჩანაწერს კოდს გადაიყვან კლასი კონსტრუქტორში მარა კლასით ყველაფერს გააკეთებ |
| Posted by: GeorgeSword 3 Sep 2021, 15:56 |
| ac1001 ყველაფერში ვგულისხმობდი ფუნქციურ ნაწილს კი სწორად მიმიხვდი და გასაგებია შენი პასუხიც ეხლა ერთი კარგი ტუტორიალი დავამთავრე და იქ ახსენა ნელნელა ფუნქციურ კომპონენტებზე გადადიანო რეაქტშიო react hooks გამოყენებით მაგალითად React.useState React.useEffect და აშ. აი სიტყვაზე ეს აკეთებს ჰუკით : https://youtu.be/sSWGdj8a5Fs ისე მე უფრო კლას კომპონენტებზე მივეჩვიე და იმდენი რამეა სასწავლი რეაქტში და იმდენი რამე შეგიძლია სხვადასხვანაირად დაწერო მაგრად მაბნევს ეგ თავიდან სწავლის მომენტში :დ |
| Posted by: ac1001 3 Sep 2021, 16:17 |
| GeorgeSword რავი მე ფუნქციურ კომპონენტებს არ გამოვიყენებ რადგან ლაიფ საიქლ ჰუკები ყველა ერთ მეთოდში შედის. class კომპონენტში მაგალითად componentDidMount, და ეგენი ცალცალკე გაქვს. ფუნქციურში კიდე ყველაფერი ეგენი useEffectში შედის და ცალცალკე არ გაქ. თან კლას კომპონენტები უფრო თითქოს მიჩვეული ვარო C#ში კლასები რომ მაქ მარტივია კლას კომპონენტებთან მუშაობა. მე Pro React 16 by Adam Freeman წიგნიდან ვსწავლობ. ძალიან სიღრმისეულად არის ახსნილი და პრო დონეზე მართლაც. საერთოდ ადამ ფრიმენის წიგნები საუკეთესოა. ანგულარიც კარგად აქვს ახსნილი თავის წიგნში და ასპ.ნეტ კორიც თავის დროზე მისი წიგნიდან ვისწავლე. |
| Posted by: GeorgeSword 3 Sep 2021, 18:59 |
| ac1001 ჩემი მხრიდან ძალიან მკრეხელობა თუ არ იქნება რადგან დიდი ხანი არაა რაც რეაქტში დავიწყე მეცადინეობა ვიტყვი რომ ერთი შეხედვით რა შთაბეჭდილებაც დამრჩა ისაა რომ გააჩნია სიტუაციას, ხანდახან ძალიან ლაკონურად წერენ ხოლმე ჰუუკ მეთოდებით ვიდრე კლასით ალბათ ჯობია ორივე იცოდე ადამიანმა :დ კიდევ ერთხელ გავიმეორებ რომ ესაა ჩემი სუბიექტური აზრი |
| Posted by: პითონი 3 Sep 2021, 19:12 | ||
GeorgeSword
ეს ორი განუყოფელი რეაქთის. ეგაა ზუსტად რეაქთის ერთ-ერთი სიტკბო |
| Posted by: GeorgeSword 3 Sep 2021, 22:56 |
| პითონი კი კი რეალტაიმ ბაზასთან დასაკავშირებლად ახლახანს გავარჩიე და მაგ კომპონენტების გამოყენებით საკმაოდ მარტივად ხდება |
| Posted by: Attila 4 Sep 2021, 04:04 |
| ac1001 JS ის სასწავლო, კაი ჯიგრული სიღრმისეული წიგნი ხომ არ იცი შემთხვევით? |
| Posted by: ac1001 4 Sep 2021, 09:30 |
| Attila https://b-ok.asia/book/1292066/5f1c3b ეს კონკრეტული მე არ წამიკითხავს მარა ადამ ფრიმენისაა და ჩათვალე იდეალურია. პრო დონეზე იქნება განხილული. დამწყებისთვის პრო წიგნი ცოტა ძნელი შეიძლება იყოს |
| Posted by: Attila 4 Sep 2021, 13:58 |
| ac1001 2012 წლის გამოშვებაა და მაგის მერე არ დაემატა არაფერი? თუ ისეთი არაფერი შეცვლილა და ღირს მაგ წიგნით სწავლა ჩავუჯდები მაშინ. თუ ბებერი წიგნია, იქნება რამე ახალი მირჩიო. |
| Posted by: ac1001 4 Sep 2021, 14:12 |
| Attila ჯავასკრიპტი რაც საბაზისოა და ძირითადი არ იცვლება. იმიტომ არ დევს მანდაც ახალი წლოვანების წიგნი და შეიძლება არც გამოსულა. 2015ში თუ არ ვცდები ეს6ში ჩაემატა რაღაცეები ეროვ ფუნქცია და ეგეთი რაღაცეები რასაც მცირე დროში გუგლიდან ისედაც გაარჩევ და მერე მომდევნო წლებში პატარ პატარა რაღაცეები დაემატა რასაც ისედაც შეხვდები სხვაგან. მაგი წიგნი გამოგადგება რომ კარგად ისწავლო |
| Posted by: Attila 4 Sep 2021, 14:17 |
| ac1001 გასაგებია, გმადლობ. |
| Posted by: GeorgeSword 4 Sep 2021, 15:33 |
| Attila მაილი ჩამიგდე პმ და ჯავასკრიპტის ახალ კარგ წიგნს გამოგიგზავნი PDF |
| Posted by: Attila 5 Sep 2021, 13:59 |
| GeorgeSword მოგწერე, პმ ნახე. |
| Posted by: GeorgeSword 7 Sep 2021, 21:54 |
| ლოგინის ფუნქცია ავაწყვე, შეგვყავს უსერნეიმი პასვორდი , log in ღილაკის დაჭერის შემდეგ API -ს ვუგზავნი post request , ყველაფერი მუშაობს ხუთიანზე, თუ პასვორდი და უსერნეიმი ემთხვევა კონსოლში გამოაქვს data სადაც არის ასევე უნიკალური token კოდი ჩემი მიზანია ეს ტოკენ კოდი უსერს გამოუჩნდეს დალოგინების მერე ეკრანზე Json.stringify ყველა პონტში დამჭირდება? ეს რომ განვახორციელო რამე იოლ გზას ხომ ვერ მასწავლით? :დ პს. axios ვიყენებ http request ისას API სთან პსს. კლასს ბეიზდ კომპონენტს ვიყენებ post request ისას, ანუ ჰუკების გარეშე ^^ |
| Posted by: GeorgeSword 9 Sep 2021, 14:35 |
| აუ მაგარი თემაა და აქტიურობა არაა :/ დავიჯერო ჩვენთან რეაქტი არაპოპულარულია? მოკლედ რეაქტის ჰუკებს გადავხედე და ბრვრად მარტივად ხდება ვიდრე კლას კომპონენტით რომ იჩალიჩო რაღაცეები მაგალითად უსერის რეგისტრაცია, ლოგინი ან თუნდაც ბექთან მიმოცვლა მონაცემების ან ქუქებში შენახვა უსერის მონაცემების ან რაიმე კონტენტის შენახვა ფეიჯზე localstorage/sessionstorage ყველაფერს ჰუკებით აკეთებენ უკვე მგონი ცოტა გავააქტიუროთ თემა |
| Posted by: პითონი 9 Sep 2021, 14:43 |
| GeorgeSword კი როგორ არაა, ნელ-ნელა აქაც იხოდება https://stackoverflow.com/ ამ საიტთან იმეგობრე |
| Posted by: ac1001 9 Sep 2021, 15:40 |
| უკვე გავაკეთე პროდუქტების ლისტი სურათებით, სახელით აღწერით. ძებნა და შოპინგ კარტში დამატება და ტოტალის გამოთვლა. ეხლა დამრჩა იუზერ ლოგინ რეგისტრაცია რო შეკვეთა გააფორმოს დალოგინებულმა იუზერმა, და ადმინ პანელი. უძლიერესია რეაქტი. დეველოპმენტი ძალიან სწრაფად მიდის. მაგალითად ასპ.ნეტ მვც ან კორეში რომ შეცვლი ვეიუს. ჰტმლს მერე რო დაასეივებ ბრაუზერში უნდა რეფრეში და დიდი ხანი უნდება და ნელია. ასევე ვიზუალ სტუდიოც ნელა მუშაობს როცა კრეფ კოდს და ჭედავს ხოლმე. აქ კიდე ისეთი მაგარია. ვიზუალ სტუდიო კოდე მაგრად სწრაფად მუშაობს. მიჩვეული ვარ თან სინელეს ვიზუალ სტუდიოდან და რამეს რომ ვკრიფავ ველოდები რო აღიქვას და არადა უკვე აკრეფილია. ReactJS |
| Posted by: GeorgeSword 9 Sep 2021, 20:10 |
| პითონი კი მაგარი საიტია ეგ, უბრალოდ ქართულად გაასწორებდა რეაქტ ქომიუნითი რომ გვქონდეს ...... |
| Posted by: ac1001 9 Sep 2021, 20:54 |
| GeorgeSword ფეუსბუქში იქნება რამე ჯგუფი. დასერჩვა უნდა |
| Posted by: GeorgeSword 10 Sep 2021, 17:12 |
| ac1001 არც მიძებნია წესიერად ერთი შეხედვით ქართული არაფერი ამოაგდო აქ მაინც გავუზიაროთ ხოლმე ერთმანეთს |
| Posted by: ac1001 10 Sep 2021, 17:19 |
| GeorgeSword არ ყოფილა. მარტო რეაქტ ნატივის ჯგუფია ქართული |
| Posted by: GeorgeSword 11 Sep 2021, 02:05 |
| ac1001 ერთი შეკითხვა მაქვს ქუქებში უსერებს რომ შეენახოთ დატა+ბექთან რომ აგზავნიდეს დატას ანუ უსერებს პროგრესი რომ ინახებოდეთ(აი როგორც ფორუმზეა თუნდაც, მესიჯები,ავატარები და აშ) ნაწილი ქუქში ნაწილი ბექში ალბათ ფაირსტორზე მაგალითად ან სხვა სერვერზე ედვანსდ პონტში როგორ კეთდება ეს თუ იცი? ტუტორიალები არის ამაზე? რამე მიმართულებას ვერ მომცემ თუ ერკვევი? , უნდა გავარჩიო უეჭველი და გუგლი ბევრ ალტერნატივას მიყრის, რომელი მეთოდი ჯობია არ ვიცი |
| Posted by: ac1001 11 Sep 2021, 02:37 |
| GeorgeSword არ ვიცი მაქამდე არ მივსულვარ. ეხლა რეგისტრაცია ლოგინს ვაკეთებ. |
| Posted by: GeorgeSword 11 Sep 2021, 09:45 |
| ac1001 ლოგინზე გამახსენდა ფაირბეიზის გუგლის აუთენტიფიკაციას პრობლემა აქვს |
| Posted by: ac1001 11 Sep 2021, 18:28 |
| GeorgeSword ფაირბეიზი არ ვიცი რა არის და არც ვიყენებ. ბექში asp.net core 5 web api-ს ვიყენებ და ტოკენს აბრუნებს როცა გაივლის აუთენთიფიკაციას და context მაქ შემოხვეული app.jsში მთლიან აპზე და იქ ვინახავ მაგასაც, იუზერის როლსაც და ყველა ინფოს რაც მჭირდება. |
| Posted by: GeorgeSword 11 Sep 2021, 20:07 |
| ac1001 ფაირბეიზი ძალიან მაგარი რამეა ადვილია რაც მთავარია გამართვა რეალტაიმ დატაბეიზიც აქვს ანუ რეალურ დროში სიტყვაზე ჩატის აპი რომ დაწერო ან სხვა მოვლენა რომ აესახოთ უსერებს რეალურ დროში+ , სტორიჯიც და ფაირსტორიც ანუ ბაზები აქვს , აუთენთიფიკაციაც აქვს (გუგლის ურევს ოღონდ) და მოკლედ ძაან მაგარი რამეა ფაქტიურად ბექიც შეგიძლია მოხოდო და ფრონტიდანვე აკონტროლო რაღაცეები, რეაქტთანაც ადვილად ურთიერთობს....როცა დრო გექნება გადახედე context ჯერ არ გამირჩევია |
| Posted by: ac1001 11 Sep 2021, 20:59 |
| GeorgeSword არ მჭირდება ფაირბეიზი. იმხელა რელაციური ms sql server-ი მაქვს. context მაგარი რამეა. ჩათვალე გლობალური სთეითია. props threading აღარ გჭირდება. მაგალითად პარენთიდან რომ გადასცე სულ ღრმა ჩაილდს პროპი ამისთვის props threading ანუ ყველგან {...this.props} რო არ დაწერო გლობალურად გაქ სთეითი და შიგნით ღმრა ჩაილდებში სადაც გინდა მიწვდები |
| Posted by: GeorgeSword 11 Sep 2021, 22:36 | ||||
| ac1001 გავარჩევ აუცილებლად
სიტყვაზე აპზე რომ შემოახვიე ნიშნავს აპის ჩილდრენებსაც რომ გადასცე ანუ გააგლობალურე პროპები? სწორად მივხვდი? ანუ ესაა სინტაქსი??
|
| Posted by: ac1001 11 Sep 2021, 23:01 |
| GeorgeSword არა სინტაქსი ეგ არ არის. მოკლედ სთეითს აგლობალურებ და ჩილდრენებში მერე წვდები ამ სთეითის პროფერთებს აქ ყველაზე კარგადაა მგონი ახსნილი https://www.taniarascia.com/using-context-api-in-react/ |
| Posted by: GeorgeSword 12 Sep 2021, 17:52 |
| ac1001 აჰაა გასაგებია უბრალოდ ერთის გარდა, სიტყვაზე სთეითს თუ გააგლობალურებ ჩილდრენებში იგივე სახელით ალბათ ვეღარ გამოიყენებ აი სიტყვაზე პარენტში თუ name გაქვს გაგლობალურებული : this.state={ name: name } მაგალითად ჩილდრენში როცა ახალ names მნიშვნელობას ქმნი: this.state={ name: name } ეს კონფლიქტს არ შექმნის? ანუ this.state.name -ს პარენტიდან წამოიღებს რადგან გლობალურია თუ ჩილდრენიდან? იმედია სისულელეს არ ვკითხულობ :დ |
| Posted by: ac1001 12 Sep 2021, 18:02 |
| GeorgeSword არ წაგიკითხავს ის სტატია. სხვანაირად წვდები. this.context.name ასე |
| Posted by: GeorgeSword 12 Sep 2021, 18:07 | ||
| ac1001 არა არ მქონდა დრო, უბრალოდ გადავავლე თვალი
მგონი მივხვდი ანუ context რადგან წერ იგულისხმება კონკრეტულად პარენტის პროპს წვდები და არა ჩაილდის პროპს ? |
| Posted by: ac1001 12 Sep 2021, 18:15 |
| GeorgeSword this.context.name ნიშნავს პარენთზე სადაც არის კონტექსტი გაკეთებული იმის პროპერტის წვდები და ცალცალკეა ანუ this.state.name ცალკეა და კონტექსტის პროპერთები ცალკეა |
| Posted by: GeorgeSword 12 Sep 2021, 18:26 |
| ac1001 გასაგებია |
| Posted by: GeorgeSword 13 Sep 2021, 23:42 | ||
ac1001 შეგიძლია კაცურად ამ კოდს შეხედო? ინფინიტ ლუპში რატომ ვარ ვერ ვხვდები, თავი ამიდუღდა უკვე :/ მინდა რომ Redirect -ით გადამიყვანოს '/SignIn' პეიჯზე როცა ტოკენი არ მაქვს ლოკალსტორიჯზე-ლოგინსტეიტი უნდა გახდეს ფალსი if (token==null){ setloggedin(false) console.log('token is null') } (როცა არის ტოკენი ლოკალსტორიჯზე მაშინ ჩვეულებრივად შევდივარ ადმინფეიჯზე და ნუ ეგ სხვა ქეისია ) » სპოილერის ნახვისთვის დააწკაპუნეთ აქ « |
| Posted by: ac1001 13 Sep 2021, 23:57 |
| GeorgeSword ფუნქციურ კომპონენტებში ვერ ვერკვევი. მაგას კონსტრუქტორი არ აქვს რომ იქ მიანიჭო სთეითს ეგ მნიშნველობა? ამის პირველი პასუხი წაიკითხე მგონი მიგახვედრებს https://stackoverflow.com/questions/55265604/uncaught-invariant-violation-too-many-re-renders-react-limits-the-number-of-re ასევე ეგრე ნუ არედაქტირებ. this.props.history.push('/SignIn'); ასე ცადე რედირექტი ფუნქციიდანვე საერთოდ ეგეთი რედირექტი როგორსაც შენ აკეთებ ვფიქრობ რომ არასწორია. history.push ით ვაკეთებ ყოველთვის მე |
| Posted by: GeorgeSword 14 Sep 2021, 00:29 | ||
| ac1001 მადლობა ფუნქციური კომპონენტებით მინდოდა უბრალოდ კონსტრუქტორით ვცდი მაშინ და იქნებ გამოვიდეს რეალურად ეს ჰუკსი აკეთებს იგივეს რასაც კლას კომპონენტი ანუ მარტივი მაგალითი ავიღოთ ჰუკსით [count, setCount] = useState(0) ანუ ეს 0 საწყისი მნიშვნელობაა count ის როცა შეცვლა გინდა დაწერ setCount(1) და უკვე count მიენიჭება 1 მნიშვნელობა კლასში დაიწერებოდა იგივე ასე this.state={ count:0 } შეცვლისას this.setState({ count:1 }) ეხლა იგივე მაგალითი ფუნქციაში რომ წარმოვიდგინოთ რომელიც ღილაკზე კლიკისას გაეშვება და მიანიჭებს count+1 მნიშვნელობას ყოველი დაჭერისას ჰუკსით : onClick= {()=>setCount(count+1)} კლასით : onClick= {()=>this.setState({ count: this.state.count+1 })} (იმედია სინტაქსი არ შემეშალა მობილურით ვწერ მაგრამ მთავარია გასაგებია აზრი) ანუ ძაან ამარტივებს ჩანაწერს, აღსაქმელადაც უფრო მარტივია და მაგიტომ ვცდილობ ჰუკსები გამოვიყენო ხოლმე * * *
რავი არასწორი არ მგონია იყოს, რადგან სხვა კომპონენტებში მუშაობს უპრობლემოდ, არანაირი ხარვეზი არ აქვს ოკ ჰისტორი პუშითაც ვცდი, არასოდეს გამიკეთებია მაგრამ ვცდი |
| Posted by: ac1001 15 Sep 2021, 01:12 |
| GeorgeSword რა ქენი გააკეთე ჰისტორი პუშით? |
| Posted by: Svani91 15 Sep 2021, 09:17 | ||||||
GeorgeSword
ინფინიტ ლუპში ალბათ იმიტოა რო setloggedin(false) ყოველ რენდერზე სრულდება.
ეს რენდერს გამოიწვევს და გექნება ციკლი რენდერი + setloggedin + რენდერი + setloggedin და ასე შემდეგ.. ესე რომ გადააკეთო?
ვრცლად: https://reactjs.org/docs/hooks-effect.html |
| Posted by: GeorgeSword 15 Sep 2021, 09:29 |
| ac1001 ვეღარ მოვიცალე css მა წამართვა უაზროდ ბევრი დრო Zurb foundation ს ვარჩევ პარალელურად უაზროდ დიდი დრო მიაქვს დიზაინს, არადა ფრონტს ტენიან მაგასაც გინდა არ გინდა :/ * * * Svani91 ვაჰ საინტერესოა useEffect ის გამოყენება ამ სიტუაციაში ვცდი უეჭველი კომპთან როცა ვიქნები ყოველი mount ის დროს თუ არენდერებს ანუ როცა არ იქნება ტოკენი ლოკალზე loggedin state false გახდება და წესით აღარ უნდა დაარენდეროს ისევ ხომ თავიდან წრეზე აღარ უნდა წაიყვანოს? მადლობა ვნახავ კოდში და დავწერ შედეგს ***** გამოვიდა დიდი მადლობა |
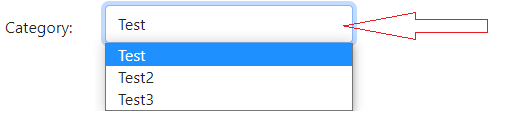
| Posted by: ac1001 16 Sep 2021, 22:50 |
ეს ვინმემ იცით? დაბლა ისარი არ აქვს <select></select> ელემენტს. როგორ გავაჩინო? * * * გავაკეთე. bootstrap 5ს ვიყენებ და შეუცვლიათ და select ის class-ში: form-select უნდა გაუწერო და გამოჩნდება |
| Posted by: why-so-serious 17 Sep 2021, 13:05 |
| @react-three/fiber-ს იყენებთ ვინმე? Threejs-ის ბიბლიოთეკაა რეაქტისთვის და საკმაოდ საინტერესო ვიზუალის საიტების აწყობაა შესაძლებელი. რაღაცეებში გავიჭედე და მაინტერესებს თქვენი გამოცდილებაც |
| Posted by: GeorgeSword 17 Sep 2021, 14:30 |
| მოდი ცოტა დიზაინზეც ვთქვათ ორიოდე სიტყვა Zurb foundation ის გარჩევა დავიწყე და ჯერჯერობით მომწონს ბევრი მზა ბლოკები აქვთ , უაზროდ რომ აღარ დაკარგო დრო css ზე და მერე მარტივად შეგიძლია დააედითო რაღაცეები, შეცვალო ნიუანსები და დეტალები cdn თაც შეგიძლია იმუშავო გადმოტვირთვის გარეშე თქვენ რომელ css ის ფრეიმვორქს იყენებთ? |
| Posted by: ac1001 17 Sep 2021, 18:04 |
| GeorgeSword bootstrap 5ს ვიყენებ და სრულიად საკმარისია |
| Posted by: GeorgeSword 17 Sep 2021, 19:55 |
| ac1001 ადვილად customisable არის? |
| Posted by: ac1001 17 Sep 2021, 19:56 |
| GeorgeSword რავიცი კასტომიზაცია საერთოდ არც დამჭირვებია ბუთსტრაპის. და არც ვიცი როგორ უნდა დააკასტომიზირო სიმართლე გითხრა. ალბათ ერთი css ფაილი აქ მგონი და მანდ შეცვლი. რასაც გაძლევს ბუთსტრაპი თუ მოგწონს იყენებ თუ არადა სხვა რამე უნდა გამოიყენო. რესპონსივე დიზაინის შექმნაში ძალიან კარგია. ღილაკებიც კარგი აქვს. form-control-ებიც ლამაზი აქვს (input)ები. grid სისტემა აქ ბუთსტრაპს კარგი 12 სვეტზე ნაწილდება საიტის კონტენტი და მართავ კარგად რესპონსივეს ამბავში |
| Posted by: N0mad 17 Sep 2021, 20:16 | ||||
შექმენი custom CSS ფაილი და ოვერაიდი გაუკეთე იმ სტაილებს რომელიც გინდა რო შეცვალო, მერე შემოიტანე იმპორტით და ეგაა, თვითონ ბუთსტრაპში რატო უნდა შეცვალო, ეგ არ არი სწორი მიდგომა. npm install -ს რო გაუშვებ და ხელახლა ჩამოწერს დიფლოიმენთის დროს, ან მეორე დეველოპერი Github -იდან წამოიღებს რა უნდა ქნა მთელი node_modules -ი ხოარ გექნება გითზე, რაც custom styling -ი გაქ კომპონენტებში შეიტანე დინამიურად, ან ერთ გააკეთე და იმაში შეიტანე მთლიანად თუ ცალცალკე არ გინდა იყოს, მაგალითად btn btn-success -თუ აქვს და გინდა რო ყველა btn-success -ს შეეცვალოს ფერი მაშინ
და რო ჩაიტვირთება შეცვლილი ექნება ფერი, თუმცა ყურადღებით შემოიტანე იმპორტის დროს, ჯერ ეგ არ გქონდეს და მერე ბუთსტრაპი, თორე მაგდროს რადგან ბუთსტრაპი მერე მოდის იმისი უფრო პრიორიტეტული იქნება. ამიტომ ბუთსტრაპი სუ თავში შემოიტანე რო ყველა გვერდზე გარენდერდეს და მერე თითვეულ კომპონენტს გაუწერე როგორც დავწერე ან ცალცალკე css ფაილი, ან ერთი app.[scss,css] გააკეთე და import -ი და ვსიო ეგაა. |
| Posted by: GeorgeSword 18 Sep 2021, 12:12 | ||
| ძალიან გასაგებად და მარტივად ხსნის API დან მონაცემები როგორ უნდა გამოიტანო პარენტიდან ჩაილდს პროპები როგორ უნდა გადასცე და ზოგადად სტრუქტურა როგორ უნდა დაალაგო და აშ. materual UI ის იყენებს დიზაინის პონტში უფრო ალბათ სიმარტივისთვის ჩემი აზრით foundation ჯობია უფრო დახვეწილ დიზაინს თუ აკეთებ, ბევრ შესაძლებლობებს იძლევა მომეწონა ეს ვიდეო, კლას კომპონენტებით აკეთებს და დამწყები რეაქტერებისთვის კაი რამეა * * * ac1001 bootstrap ში გრიდების სვეტებს ადვილად ცვლი? სიტყვაზე სხვანაირი განაწილება რომ გინდოდეს? მაგალითად 6+6 ,ან 4+8 და აშ zurb -ს ეს ძაან მაგრად აქვს უმარტივესად და ამიტომ მაინტერესებს შედარება
|
| Posted by: ac1001 18 Sep 2021, 23:07 |
| GeorgeSword რათქმა უნდა მარტივად. <div class="col-md-6"> </div> ასეთ დივს ქვეშ დაუწერ კიდე და გამოვა 2 სვეტიანი. ეხა მობილურიდან ვწერ. მდ ნიშნავს მედიუმ საიზ ეკრანს. sm md lgსხვადასხვა ეკრანებზე შეგიძლია სხვადასხვა სვეტები გქონდეს. ერთ class ატრიბუტში. მაგალითად თუ გინდა რომ smზე 12 სვეტი დაიკავოს ანუ პატარა ეკრანზე col-sm-12 გაწერ. გვერდძე მიუწერ col-md-6 მაგალითად ანუ საშუალო ეკრანზე. (რეზოლუციები ამ სმ მდსი შეგიძლია ინტში ნახო) და გამოვა რომ პატარა ეკრანზე გინდა 12ივე სვეტი დაიკავოს და საშუალოზე 6. ზურბს გადავხედე და სიმართლე გითხრა არ მომეწონა ბუთსრაპის მერე. ვიზუალზე გეუბნები. ფუნქციები არ ვიცი. ძაან რობოტულია და ჩვეულებრივ საიტს არ შეესაბამება. მომავლის რაღაც რობოტულ ვიზუალს გავს. ბუთსტრაპი ისეთია თითქოს ჯდებაო ყველაფერი თანამედროვე საიტის დიზაინში * * * why-so-serious Threejs რაში იყენებ საერთოდ? მაგი 3დ ობიექტების დახატვის ბიბლიოთეკაა და საიტზე რაში დაგჭირდა? |
| Posted by: GeorgeSword 19 Sep 2021, 01:25 |
| ac1001 იმ დონეზე არ მაქვს ნაღდად გარჩეული რომ შედარება გავაკეთო თუ რომელი ჯობია უბრალოდ როგორც მსმენია ზერბი უფრო კასტომირიზებადიაო ბუთსტრაპზე მეტად ზერბსაც აქვს ეგ, რეზოლუციის მიხედვით სვეტების შეცვლა/გამოტანა ზოგადად ზერბში ნებისმიერი სირთულის დიზაინი კეთდება უბრალოდ უნდა დააედითო ... ამის გარეშე არ გამოდის მიჩვევის ამბავიცაა ალბათ |
| Posted by: ac1001 19 Sep 2021, 01:38 |
| GeorgeSword ბუთსტრაპიც მოსინჯე. არაფრის დაედიტება არ გჭირდება. რასაც გაძლევს იმას იღებ და იყენებ. არ გამიგია ბუთსტრაპი ვინმეს დაეედიტებინოს. |
| Posted by: GeorgeSword 19 Sep 2021, 01:46 | ||
ac1001
სიმართლე რომ ვთქვა ეგეთი არც მაწყობს სამომავლოდ მირჩევნია ვაედითო რადგან კლონებივით არ გამომივიდეს საიტები დაედითებაში არ ვგულისხმობ ფუნდამენტურ რაღაც თავის ტკივილებს, უბრალოდ აქა იქ ზერბი ითხოვს ჩასწორებებს რა, რომელიც მარტივია და მარტივად ხდება , სამაგიეროდ შედეგი კარგი დგება |
| Posted by: ac1001 19 Sep 2021, 01:51 |
| GeorgeSword ანუ მივხვდი. შენ General UI არ გაწყობს და გინდა რომ ინდივიდუალური იყოს. მასე რათქმა უნდა ედიტი დაგჭირდება. უბრალოდ ბუთსტრაპი იმისთვისაა რომ მარტივად და სწრაფად უცბათ ააწყო რესპონსივე საიტი. |
| Posted by: gattop 20 Sep 2021, 10:09 |
| GeorgeSword მე semantic ui და material ui ვიყენებ |
| Posted by: GeorgeSword 20 Sep 2021, 22:12 |
| gattop კმაყოფილი ხარ? გრიდების სვეტებს ადვილად ცვლი რეზოლუციის მიხედვით ? |
| Posted by: ac1001 20 Sep 2021, 22:26 | ||
ჰო ეს მეც მაინტერესებს. |
| Posted by: gattop 20 Sep 2021, 22:41 | ||
GeorgeSword ac1001 იგივე სისტემაა მატერიალ უაიში გრიდის |
| Posted by: GeorgeSword 21 Sep 2021, 14:51 |
| მოდით ფრონტის თანამედროვე ძირითადი დამხმარე ბიბლიოთეკები/ინსტრუმენტები ჩამოვთვალოთ რეაქტში, ფუნქციური ნაწილის : axios ❤/React Query(fetching data from API) redux ❤/Zustand (state management , managing workflows) firebase ❤ (databases) react-router-dom (creating routes, secure routes) დიზაინის ნაწილი : Tailwind css Bootstrap Zurb foundation Material UI Ant design React Native ში ხომ უამრავია, მე ჯერ არ მიცდია მაგრამ ვიცი ბევრია ძაან: react native elements react native vector icons nativebase react native gifted chat etc... თუ გამომრჩა ჩაამატეთ საინტერესო იქნება |
| Posted by: პითონი 21 Sep 2021, 22:41 |
| თებერვალში გავხსენი თემა რატო შევეშვი სწავლას რამდენად წინ ვიქნებოდი ვახ რა უტრაკო ვარ |
| Posted by: ac1001 21 Sep 2021, 23:28 |
| პითონი მიაწექი მერე. Html css javascript reactjs ით 4000 ლარია მინიმუმ ხელფასი. მე ძაან შემიყვარდა რეაქტი უკვე ვამთავრებ პატარა ონლაინ სთორის ნაირ აპლიკაციას. ვიზუალ სტუდიოსგან განსხვავებით დეველოპმენტი კოდეში ძაან სწრაფად მიდის. ცვლილებებსაც ეგრევე აღიქვამს კოდის. იმდენად სწრაფად ვაწყობ რეაქტში ფეიჯებს რო წარმოუდგენელია საერთოდ ვიზუალ სტუდიოთი და ასპეთი ეგრე სწრაფად გექნა. მოკლედ რეაქტი უძლიერესია და ვს კოდე საერთოდ მაგარი |
| Posted by: Mactavish* 22 Sep 2021, 11:30 |
| გამარჯობა,გატყობთ გარკვეული ხალხი ხართ აქ კი ვიკითხავ რომ react js-ის შესწავლა მისი ტექნოლოგიებით(Redux,GraphQL,Next.js,Firebase) არის თუ არა მიზანშეწონილი რომ გააკეთო full-stack აპლიკაცია? |
| Posted by: პითონი 22 Sep 2021, 13:53 |
| Mactavish* ვაფშე სხვა და სხვა არის პითონი და რეაქთი. ერთი ფრონტია და მეორე ბექი. რომელი მხარე გინდა გააჩნია |
| Posted by: gattop 22 Sep 2021, 18:15 |
| გაუმარჯოს ერთი კითხვა მაქ(შეიძლება უაზრო :დ) , youtubze ვუყურებ ხოლმე გასაუბრებებს, გაძლევენ როგორც ტექნიკურ ამოცანებს ისე თეორიულ კითხვებსაც, არამგონია აქ რამე სხვანაირი მეთოდები იყოს გასაუბრების, მაგრამ მაინც ვიკითხავ ტექნიკურ დავალებებში შედის ხანდახან ალგორითმები და ამოცანები მაგალითად მასივებთან სამუშაოდ, რასაც ვერ ვაკეთებ ხოლმე, ხოდა რას ფიქრობთ ჩვენთან ამას აქცევენ ყურადღებას თუ მხოლოდ თეორიული კითხვები იქნება და github-ს უყურებენ? ვისაც გაქვთ გამოცდილება გასაუბრებების ერთი ორი სიტყვით რომ დაწეროთ როგორ მიმდინარეობს აუცილებლად ჩავუჯდე ალგორითმებს ? |
| Posted by: GeorgeSword 27 Sep 2021, 20:51 |
| რაღაც ცოდვა უნდა ვაღიარო მოკლედ zero code საიტები რომ არის საიტების ასაწყობი მაგან გამიტაცა ცოტა ხნით, სიტყვაზე ეს საიტი .bubble.com მართლა მაგარ რამეებს (ფაქტიურად ფულსტექი ხარ)კი გაკეთებინებს, დინამიურ რთულ ვორკფლოუს მაგრამ არის მომენტი როცა ხვდები რომ ჯობია კოდის წერა ისწავლო საფუძვლიანად რასაც ქვია, მაგაზე მაგარი არაფერია ვიდრე მსგავსი ჩუბინობები ^^ |
| Posted by: Jack. 28 Sep 2021, 14:35 |
| gattop უმრავლესობას ალგორითმები კიდია. მაგრამ ზოგი აქცევს კი. (საქართველოში მართლა იშვიათად...) რაც შეეხება ალგორითმებს ყველა ეგრეა, თავიდან ვერავინ აკეთებს და მაგაზე არ დაკომპლექსდე. hackerrank.com და leetcode.com აირჩიე რომელიც უფრო დაგევასება და დღეში 2 საათი დაუთმე ჩალიჩს. დაიწყე ყველაზე მარტივებიდან და ნელა ნელა გართულდება. დაახლოებით 1 თვეში საგრძნობი პროგრესი გექნება და რაც მთავარია ისე დაამუღამებ ფიქრს რაც ალგორითმების ამოხსნას ჭირდება. არის რაღაც ტიპის ალგორითმები რომლებიც დღემდე ისე მაქვს დამახსოვრებული რო პროსტა ვიცი როგორ იხსნება და მორჩა (შედარებით რთულები). ყველა ეგრეა, ყველამ ყველაფერი არ იცის თუ იმენა მათემატიკური ჟინი არ გაქვს მაგ საქმის მიმართ და მხოლოდ გასაუბრებებისთვის არ გინდა. GeorgeSword low code-ს ძალიან დიდი ენტერფრაისებიც კი ხმარობენ და ძალიან დიდი პლატფორმებიც არსებობს მაგისი (ყველაზე პოპულარული cms ვორდპრესია). მაგრამ რაღაც კონკრეტული თასქები/მოდულებისთვის იყენებენ როგორც წესი რომელზეც ბიზნესს არ უღირს დახარჯოს დრო, ფული და სხვა რესურსი... |
| Posted by: GeorgeSword 28 Sep 2021, 16:21 |
| Jack. ეგ კონკრეტული მოდული კონკრეტული თასქით როგორ უნდა დააინტეგრირო ძორითად მოდულებთან ისე რომ ერთიან კონტროლში მოაქციო ეგაა საქმე თორემ განყენებულად ძალიან მაგრად გამოიყურება ასეთი საიტები 7-8 საათში ავაწყობ საშუალო ან ოდნავ მეტი სირთულის საიტს თავისი დინამიური ფეიჯებით და კონტენტით+ api data მიერთებით, მაგრამ რაღაც ეტაპზე ახალი რაღაც ფუნქციონალის დამატება თუ დაჭირდება საიტს უეჭველი გაიჭედება ეს პროცესი ამ8ტომ მიმაჩნია რაღაც პონტში დროის კარგვად მსგავს თემებზე გარდა ამისა არის თემები კოდით როცა უმარტივესად გვარდება აქ ფრეიმით ხარ შეზღუდული და უფრო წვალება გამოდის. პლიუს ფასიანია, 25 $ დან იწყება თვეში .bubble.com ზე მოკლედ მინუსებიც აქვს და რა თქმა უნდა პლიუსებიც, სიმარტივიდან და სისწრაფიდან გამომდინარე თუმცა მომავალში რაღაც ეტაპზე გაიჭედება უეჭველი და მერე მაინც მამაპაპური კოდის მწერი პროგრამისტის აყვანა მოუწევს ფირმას :დ ბაბლი იმიტომ ვახსენე რომ მართლა უსერიოზულესი პლატფორმაა, ვიქსი და ვორდპრესი ჩახადა ჩემ თვალში იმ დონის რაღაცეებს გაკეთებინებს იუთუნზე გადაავლე თვალი თუ დაინტერესდები |
| Posted by: Jack. 29 Sep 2021, 01:42 | ||
GeorgeSword
შემდეგ ჯერზე რომელიმე ახლობელი თავისი მორიგი გენიალური ბიზნესისთვის საიტის აწყობას რო მთხოვს გავტესტავ მეც, დამაინტერესე |
| Posted by: gattop 29 Sep 2021, 19:17 |
| Jack. მადლობა პასუხისათვის დავუთმობ ხოლმე ამასაც დროს |
| Posted by: ac1001 30 Sep 2021, 06:08 |
| მოვრჩი ონლაინ სტორი აპლიკაციას. შოპინგ კარტი. ორდერის გამოწერა. პრომო კოდები. ლოგინი რეგისტრაცია. 2 როლი ადმინი და იუზერი. ადმინ პანელი. ადმინ პანელიდან პროდუქტების დამატება/წაშლა/რედაქტირება ასევე პროდუქტების კატეგორიების. შეკვეთების ნახვა და დაშიპვა. პრომო კოდების გენერაცია. მოკლედ რეაქტი შემასწავლა და ცვშიც უკვე ჩავწერე თავისი გიტჰუბ ლინკით. ეხლა ვგეგმავ ეს ყველაფერი ანგულარზე გადავწერო იდენტურად იგივე უი იგივე ფუნქციონალით რო მოვიცლი. |
| Posted by: GeorgeSword 7 Oct 2021, 23:46 |
| ac1001 ყოჩაღ ძაან მაგარია მასე რომ მიყვები ფუნდამენტურად Native და უბრალოდ რეაქტს შორის არ მგონია დიდი განსხვავებები იყოს და ვცდები ნეტა? მოთხოვნა უფრო ნეითივზეა აშკარად. მგონი მიდის ვებ აპლიკაციების დრო მობილურები ისე ვითარდება |
| Posted by: Attila 10 Nov 2021, 23:58 |
| ლომებო თქვენი დახმარება მჭირდება VScode ს ვინც ხმარობთ იმათი უფრო. vscode.dev გეცოდინებათ ედითორი იხსნება უკვე ბრაუზერში და რა მაინტერესებს გითჰაბიდან დავაკავშირე ჩემი ფაილები მაგრამ ამ კოდის იერსახე რომ ვნახო, რეალურად რა დავწერე შედეგი მაინტერესებს და ვერ ვუშვებ ცალკე ფანჯარაში როგორც ამას დაინსტალირებული ედითორიდან ვაკეთებ და როგორ შევძლო მაგ ფაილების გახსნა თუ იცით? |
| Posted by: პითონი 13 Dec 2021, 23:14 |
| რამდენი თვის წინ გავხსენი თემა და მივატოვე რეაქთი. ეხლა ისევ განვაახლე. არ ვიცი რა შეიცვალა ჩემში, მაგრამ უფრო კარგად ვამუღამებ და ეხლა უფრო მარტივად აღვიქვამ თითქოს. |
| Posted by: GeorgeSword 23 Dec 2021, 21:11 |
| პითონი მეც მქონდა პაუზა , მეც განვაახლე და სულ სხვანაირად შედის თავში :დ ცოდნა ეტყობა შეკმაზული ლობიოსავითაა კარგად უნდა გაუჯდეს |
| Posted by: ac1001 24 Dec 2021, 00:59 |
| მიაწექით რეაქტს. და ნოდე.ჯს. უცხოური ვაკანსიები სულ მაგენი მხვდება თითქმის. და საკმაოდ კარგი ანაზღაურებით 5კ$ მაინც. კოვიდმა ხომ საერთოდ წინ წაწია პროგრამისტების საქმე და ძალიან ბევრი კომპანია გადავიდა რემოუთზე. და ყველა ქვეყნიდანაც იყვანენ თანამშრომლებს. |
| Posted by: GeorgeSword 24 Dec 2021, 21:31 |
| ac1001 ისე ბევრი რაღაცეების ცოდნას ითხოვენ ყველგან რა ბევრი ინსტრუმენტების და ბიბლიოთეკების არც ეგეთი ადვილია სამსახურის შოვნა ყველას უნდა მაგარი პროფი მივიდეს და იმენა მოაყომაროს ტასკები სრაზუ დამწყებისთვის ძაან რთულია კაი სტაჟირება თუ არ გაიარა რომ რაიმე ეგეთი კაი სამსახური ნახოს |
| Posted by: ac1001 24 Dec 2021, 23:33 |
| GeorgeSword კი გეთანხმები. უცხოური ბაზარი დიდ გამოცდილებას ითხოვს. მაგრამ გამოცდილების გავლა შეგიძლიათ ქართულ ბაზარზე. და რომ მიხვალთ იმ წერტილამდე რომ უკვე უცხოურ ვაკანსიებში ჯდებით. აი მაშინ უნდა გადახვიდეთ უცხოეთში რემოუთად უკვე. სხვა ტექნოლოგიებზე არ ვიცი როგორაა მაგრამ .net ზე რა გამოცდილებასაც ითხოვენ ქართული ბაზრები, დაახლოებით იმ გამოცდილებას ითხოვს ურკაინა, და ხელფასი იქ ალბათ 4000$ მაინც გექნება მინიმუმ. ეს უკრაინაზე ვამბობ. ამერიკული ბაზარი დიდ გამოცდილებას ითხოვს. და ვამბობ მხოლოდ .net-ზე. რადგან მე მარტო მაგაზე მაქ შეხება. შეიძლება სხვა ტექნოლოგიებშიც ეგეთი ხელფასები იყოს უკრაინაში. ამიტომ თქვენ გამოცდილება დააგროვეთ და მერე წარმატება თქვენია. |
| Posted by: GeorgeSword 25 Dec 2021, 10:47 |
| ყველაზე მაგარი 10 საათიანი ტუტორიალია იუთუბზე რაც კი არსებობს თითქმის ყველა საკითხს ფარავს რეაქტში და თან რაც ყველაზე მთავარია ძალიან ძალიან გასაგებად და მარტივად ხსნის |
| Posted by: webdesigner93 26 Dec 2021, 02:17 |
| სალამი. ბექში ვმუშაობ დიდი ხანია , ბოლო პერიოდია ჩემი საქმე ძალიან აღარ მაინტერსებს და მსიამოვნებს , მეტი , მაწუხებს და მხოლოდ ფულისთვის მუშაობა კიდე ძალიან რთულია. მოკლედ პარალელურად დავიწყე ფრონტის სწავლა/გათვისება , html-css- ვხვეწ ახლა და მალებე მოვადგები JS-ს , რამე გამოცდილ მასალას ხომ ვერ მირჩევთ ვინ საიდან ისწავლეთ ? თუ ტრადიციულად udemy , coursera , youtube და ა.შ. ? იმედი მაქვს მესიამოვნება ფრონტში მუშაობა , ეგება პარალელურად გადამიაროს ბექის გადაღლილობამ და ფულ სტეკად ვიმუშავო , თუარადა ცუდადაა ჩემი საქმე )) მოტივაციის გარეშე პრობლემების გადაჭრის გზების პოვნა და ლოგიკის აწყობა ძალიან გამიჭირდა .... |
| Posted by: ac1001 26 Dec 2021, 17:07 |
| webdesigner93 Full Stack-ზე თუ გადახვალ ბევრად საინტერესო გახდება შენი პროფესია და ყოველდღიური მუშაობა, იმიტომ რომ იქ მრავალფეროვნებაა. ყველა ვინც ამბობს რითი ვისწავლო ჰტმლ, ცსს, ჯავასკრიპტი ვურჩევ: https://www.w3schools.com/ მაგაზე კაი რესურსი არამგონია სხვა იყოს. წარმატებას გისურვებ |
| Posted by: levan88 26 Dec 2021, 17:38 |
| webdesigner93 საინტერესოა რა საფეხურზე ხარ ახლა რო გადაწყვიტე . ან რა ენაზე მუშაობ ? ცოტა უცნაურია ბექში მოღვაწე ადამიანი აქ რო კითხულობ საიდან ისწავლო |
| Posted by: webdesigner93 26 Dec 2021, 21:53 | ||||||||
ac1001
მეც ამის იმედი მაქვს
დიდი მადლობა levan88
ძალიან ბევრი წელია უკვე რაც ამ საქმეს ვადგავარ , 2008 წლიდან კერძოდ , თუმცა მაშინ "მსუბუქად", პატარა ვიყავი , შემდეგ უკვე მთლიანად გადავეშვი. წლების მერე ბიზნესში შევედი Horeca მიმართულებით და დეველოპმენტს ისე აქტიურად აღარ ვაკეთებდი , მაგრამ 2020ში დავბრუნდი უკან და ის დინამიურობა და მრავალფეროვნება რაც Horeca-ში მქონდა ძალიან მაკლია და მოკლედ საქმეზე ვეღარ ვკონცენტრირდები. ახლა დოთ ნეთზე ძირითადად , თუმცა ბექში დიდი გამოცდილება მაქვს არაერთ ენაზე.
არ ვიცი რატომ გეუცნაურება , მაგალითად ფრონტში გამოცდილმა ადამიანმა რომ იკითხოს C# სწავლა რითი ჯობიაო რა არის ამაში უცნაური |
| Posted by: levan88 27 Dec 2021, 00:29 |
| webdesigner93 გასაგებია , ის ფაქტი რომ , 2020 ში დაუბრუნდი ყველაფერს ხსნის . Freecodecamp Youtube channel ს გავუწევ ყველანაირ რეკომენდაციას . მართალია ყველა მიმართულების ვიდეოები დევს , მაგრამ ყველა კარგია და აუცილებლად იპოვი შენთვის საინტერესო ვიდეოს . https://www.w3schools.com/ კარგია , მაგრამ მხოლოდ დამწყებთათვის . თუ წლებია პროგრამირებაში ხარ , ისევ კურსებს ან ვიდეოებს ჩაუჯდე გირჩევნია |
| Posted by: პითონი 3 Jan 2022, 21:33 | ||
+1 ძალიან მაგარი ხალხია, რომ ესე უფასოდ ესეთ მაგარ ვიდეოებს დებენ. |
| Posted by: GeorgeSword 9 Jan 2022, 14:24 |
| graphQL ს ვსწავლობ და საკმაოდ სასარგებლო რამე ჩანს, საკაიფო და დახვეწილი კონცეფციაა მონაცემების ფეჩინგის CSS რჩება ჩემს აქილევსის ქუსლად, ვერ გადამიწყვეტია Styled components ში გადავეშვა ბოლომდე თუ ერთ ერთ პოპულარულ ფრეიმვორკს როგორიცაა tailwind -ს დავუთმო ბარემ ბოლომდე დრო Styled components ბევრ უპირატესობას უკვე ვამჩნევ კოდის უფრო ორგანიზირებულობის და მარტივად წაკითხვადობის თვალსაზრისით პრაქტიკაში ანუ დამსაქმებლებთან არ ვიცი როგორაა. |
| Posted by: პითონი 9 Jan 2022, 14:46 | ||
| GeorgeSword მე მაგალითად
ვწერ, იმავე ჯს ფაილში ვწერ და უფრო კომფორტულია ჩემთვის. |
| Posted by: GeorgeSword 9 Jan 2022, 17:47 |
| პითონი ხოო აი მეც ბოლო დროს დამევასა სტაილდ კომპონენტები რა იმავე ფაილშე წერის გამო უფრო არა, მეტად ნათელი რომაა რომელ ელემენტს უკეთებ დიზაინს ანუ სემანტიქსს როგორც ეძახიან დაცულია რა, ვიდრე დივების სუპი გქონდეს და ჯასთ კლასსნეიმებით, უფრო დიდია შანსი აიხლართო ალბათ ყველას თავის სტილი აქვს კოდის წერის რასაც ვუყურებ ტუტორიალებში, ვერ გაიგებ რა ალბათ ძაან პროფი უნდა იყო მიხვდე რომელ პროექტში როგორ ჯობია რასაც თვალი მოვკარი ამბობენ რომ როცა ძალიან ბევრი კომპონენტი გაქვსო ტეილვინდ ფრეიმვორქი ჯობიაო, რადგან გამეორება აღარ გიწევს იგივე კოდის, სიტყვაზე button ღილაკის სტილი ყველა კომპონენტში დიდი ალბათობით იგივე გექნება და აშ სტაილდ კომპონენტებში კიდე თავიდან უნდა წერო ცალკე აკოპიპეისტო ალბათ, ნუ გააჩნია რა პროექტს |
| Posted by: ac1001 13 Jan 2022, 19:12 |
| http://52.29.196.57 ჩემი გაკეთებული პატარა ონლაინ მაღაზიის საიტი რეაქტჯს-ზე. ბექი ASP.NET Core 5 Web Api-ზეა. ბაზა სქლ სერვერ. AWS-სზე ავტივრთე ყველაფერი, CI/CD-ით, ანუ კოდს რომ ვაკომიტებ ეგრევე Deployment-ს აკეთებს რამოდენიმე წუთში და საიტი ნახლდება. პროდუქტის კალათაში დამატება, ორდერის გამოწერა, საკუთარი ორდერების ნახვა (ისტორია) და დაიშიპა თუ არა. ადმინ პანელი. პაგინაცია (გვერდების). ადმინიდან პროდუქტების დამატება (სურათებით), კატეგორიის დამატება (სურათებით), პრომო კოდების მართვა და ორდერების დაშიპვა. პაროლი შეცვლის ფუნქციონალი უზერზე. დარეგისტრირდით, დაამატეთ პროდუქტი და გამოწერეთ ორდერი. მერე ადმინით დარეგისტრირდით Register as admin ჩეკის მონიშვნით და მაღლა მარჯვნივ კლუჩს დააჭირეთ და ადმინ პანელში შეხვალთ. ბაზა სატესტოა და რამდენიც გინდა იმდენი ითამაშეთ. თუწაშლით რამეს დავსტარტავ ხელახლა პროექტს და ბაზას იშევ შექმნის ანუ პროდუქტებს ისევ აღვადგენ დეფოლტებს. * * * ეხლა დავამატე შიშველი სურათების ჩეკი შიშველ სურათებს ვერ ატვირთავთ პროდუქტის დამატებისას და კატეგორიის დამატებისას. მაგარ ტექსტებს წერს, შეტყობინებას ქალზეც და კაცზეც * * * ადრე ჩათ აპლიკაცია გადავწერე MVC 5-იდან Core-ზე. და ეგეც ავტივრთე. უფასო ჩათი: https://i.imgur.com/dopQPS1.png 3 ბრაუზერი გავხსენი და ისეა გადაღებული ეს სურათი. სურათის გაგზავნაც აქვს ჩატში და სმაილიკების. http://18.156.88.69 * * * რეაქტის აპლიკაციის ლინკი: http://18.157.75.221 იპ შეიცვალა. |
| Posted by: ac1001 14 Jan 2022, 22:24 |
| ჯერ ჯერობით გავთიშე საიტები. ერთ ინსტანსზე გადამყავს თორე იჩარგება |
| Posted by: GeorgeSword 15 Jan 2022, 16:22 |
| ac1001 კონტექსტ აპი იყენებ თუ რედაქსს? როდის ჩართავ საიტებს, საინტერესოა |
| Posted by: ac1001 15 Jan 2022, 16:33 |
| GeorgeSword რედუქს ვიყენებ დატა სტორად. მალე ჩავრთავ. 1 დღე ვეჩალიჩები რომ CodeBuild-ით ავტომატურად დავბილდო ReactJS აპლიკაცია და დავჰოსტო ვინდოვს სერვერზე. ლინუქსზე დავჰოსტე მარა ორი ვირტუალური მანქანა მჭირდება მაგისთვის და მაგის გამო დამჩარჯა და 18 დოლარი გადასახდელი მაქ უკვე (და კიდე რაღაცეები შემეშალა) პროგრამირებაში თემა გავხსენი AWS-ზე და იქ დავწერე. ვინმეს თუ დააინტერესებს AWS ვასწავლი რა უნდა ქნას რომ Free Account-ით არ დაიჩარჯოს. ეხლა ვცდილობ რომ Windows Server 2019-ზე დავაყენო. ბექი ავწიე უკვე ASP.NET Core 5 Web Api-ზე და MS Sql Serve Express ბაზაც ავწიე და მუშაობს. მარა აი რეაქტის დაჰოსტვა ავტომატურად ვინდოვს სერვერზე გამაწვალა. გუშინ 8:30AM ზე დავიძინე მაგის გამო და კიდე ვერ გავაკეთე. |
| Posted by: GeorgeSword 15 Jan 2022, 16:45 |
| ac1001 ეხლა მე ძაან ვერ ვერკვევი დაჰოსტვის ამბებში მაგრამ საცდელი პატარა აპლიკაციები რაც დამიჰოსტია heroku ზე ,ავტომატურად ახლდება ხოლმე როცა ვფუშავ ანუ გითჰაბ რეპოზიტორია მაქვს მიბმული ჰეროკუზე და ცვლილება როცა ხდება რეპოზიტორიაში (ჩერეზ VS Code push ით)ჰეროკუც ანახლებს ავტომატურად, ასეთი ფუნქცია აქვს ჰეროკუს ნუ შეგიძლია გამოურთო კიდეც ვინდოუს სერვერზე რატომ გინდა მაინცდამაინც დაჰოსტო? ცოტა ჩაინიკური კითხვა გამომდის მაგრამ მაინც ვიკითხავ შეგიძლია უფრო განმარტო ? |
| Posted by: ac1001 15 Jan 2022, 16:50 |
| GeorgeSword ვაფშეტა მართალი ხარ. რათ მინდა ვინდოვსი. მარა ვინდოვსი იმიტომ დავაყენე რომ .ნეტის აპლიკაცია გავუშვი და რემოუთ დეკსტოპით შევდივარ. და ვაკონტროლებ რემოუთ დეკსტოპით როგორც კომპიუტერს. შეიძლება გადავაწყო ლინუქსზე. .Net Core ლინუქსზეც არის, და მანდაც შეიძლება. მარა გუი არ აქვს და მაგასაც დავაყენებ ალბათ და შევალ რემოუთით. სრული კონტროლი მინდოდა სისტემის და მაგიტომ დავაყენე ვინდოვსზე. თან ლინუქსე მარტივად ავწევ. აი ვინდოვზე მინდა ავწიო და ვისწავლო. თუმცა ნებისმიერ ჰოსტინგზე რომ ატვირტო რეაქტის აპლიკაცია ან შენს კომპიუტერში იის-ში 2 წუთის ამბავია. პროსტა აი AWS ვინდოვს ჰოსტინგი და ავტომატური დეპლოიმენტი ატრაკებს. |
| Posted by: Desmond Miles 15 Jan 2022, 17:12 |
| ac1001 update ხომ არ უშლის ხელს? https://www.bleepingcomputer.com/news/microsoft/new-windows-server-updates-cause-dc-boot-loops-break-hyper-v/?fbclid=IwAR3lVYYiqzZiWHl9O6ciudNtzJvpk3HcY5V5AFotnOQNCvhwPpAkR_hhUas |
| Posted by: GeorgeSword 15 Jan 2022, 17:13 |
| ac1001 აჰაა გასაგებია ეხლა ერთი პატარა კითხვა აქვე აი წარმოვიდგინოთ გვაქვს parent კომპონენტი რომელსაც ყავს child და grandchild კომპონენტები, ჩვენი მიზანია props გადავცეთ parent დან grandchild ს უფრო მიღებული პრაქტიკა რომელია , სიტყვაზე გვაქვს პროდუქტების სია, products.map ანუ იტერაცია და დესტრუქტურიზაცია const{id, name, price...etc}= product ესენი parent ში მოვახდინოთ და შემდეგ grandchild ში ფროფსებით დავაბრუნოთ თუ grandchild შივე ან child ში გავუკეთოთ იტერაცია და დესტრუქტურიზაცია ხოლო ფარენთით ჯასთ გადავცეთ ფროფსები : products={products} {...product}? თუ არ აქვს იქნებ ამას არსებითი მნიშვნელობა სად მოახდენ მაპინგს და დესტრუქტურიზაციას? ხან ფარენთში აკეთებენ ხოლმე და ხანაც ჩაილდებში და ვერ დავადგინე თუ არსებობს ამაზე რაიმე წესივით როგორ ჯობია და რატო |
| Posted by: ac1001 15 Jan 2022, 17:47 |
| Desmond Miles არა. npm build-სას შეცდომებს არტყამს ნოდ მოდულებში. GeorgeSword ზოგადად პროპსებს რო გადასცემ ეგრე პროპებით მაგას პროპს დრილინგ ქვია და არაა კაი პრაკტიკა. მარტო ერთ დონეზე შეიძლება. მარა ჩაილდის ჩაილდს რო გადასცემ ეგ პროპს დრილინგია. მაგი რომ არ აკეთო ან რედუქს სტორი უნდა გამოიყენო ან context. .map-ს სად დაწერ არრაიზე არ აქ მნიშვნელობა საერთოდ. |
| Posted by: GeorgeSword 15 Jan 2022, 17:51 | ||
ac1001
აჰაა გასაგებია ეს მაინტერესებდა, მეც ასე ვვარაუდობდი პროპს დრილინგ მგონი მესამე დონემდე როცა ჩადიხარ იტს ოკ არის უფრო ქვედა დონეებზე ბაზარი არაა კონტექსტ აპი ჯობია რომ აღარ წერო ხელით თვითოეულ ქვე კომპონენტში პროპსები |
| Posted by: ac1001 18 Jan 2022, 09:20 |
| გავაკეთე როგორც იქნა. ბევრი კონიფუგრაციის ფაილები იყო გასაკეთებელი რომ ავტომატიზირებული ყოფილიყო. ონლაინ მაღაზიის საიტი აქაა: http://18.197.248.204 GeorgeSword რომ გავიღვიძებ ჩატის აპლიკაციასაც ავტვირთავ. ---- ითამაშეთ რამდენიც გინდათ, წაშალეთ დაამატეთ, დარეგისტრირდით გამოწერეთ ორდერები. შიშველ ფოტოებს მაინც ვერ ატვირთავთ Home ღილაკი რეაქტის ლოგოა მაღლა მარცხნივ |
| Posted by: GeorgeSword 18 Jan 2022, 11:06 |
| ac1001 საღოლ ძაან კაია დიზაინია დასახვეწი(ასევე რესპონსივი) თუმცა ეგ უკვე ui/ux თემაა ფუნქციურად ასწორებს ასევე უფრო უსაფრთხო პაროლი რო დააყენო რეგისტრაციისას აპერქეისი სიმბოლო და რიცხვი კარგი იქნებოდა password: 1234567 -ით დავრეგისტრირდი :დ |
| Posted by: ac1001 18 Jan 2022, 11:17 |
| GeorgeSword რესპონსივი გათვალისწინებული მქონდა. ეხლა მობილურიდან შევედი და ნორმალურია. 100% იდეალ რესპოსივია არა თქო მარა კარგი მგონია. პაროლის სიგრძე მინ. 1 სიმბოლოა. ეს სატესტო რომაა მაგიტომ. მაგის შეცვლა 1 წუთის ამბავია. ასპ.ნეტ კორს აქვს ჩადგმული ეგ ფუნქიები. ეხლა გამაღვიძეს, დამირეკეს სურათების დამატებაც გააკეთე, პროდუქტების მაგალითად |
| Posted by: GeorgeSword 18 Jan 2022, 13:56 |
| ac1001 აქვე 3 ტექნიკური შეკითხვა მექნება 1 .ალბათ rest api დან უკეთებ ფეჩინგს ამ პროდუქტებს? შენით ააწყვე api? თუ რომელიმე ღია სორსს იყენებ? 2. ე.წ post request დროს რომელ ბიბლიოთეკას იყენებ? axios etc...? 2. მარცხნივ საიდბარში კატეგორიებით რომ ალაგებ მონაცემებს მაგ. პლანშეტი , მობილური და კომპი , .filter ფუნქციას იყენებ( (item)=> item.category===category ) ?? |
| Posted by: ac1001 18 Jan 2022, 17:18 |
| GeorgeSword 1. კი რესტ აპია. მე ავაწყვე ყველაფერი მთლიანად. დიზაინიც ჩემი მოფიქრებულია. უბრალოდ მარცხნივ კატეგორიების მენუს დიზაინის შაბლონი ინტში ვიპოვე. ბექი ანუ აპი გაკეთებული მაქვს ASP.NET CORE 5 WEB API- ით. ბაზა MS SQL SERVER EXPRESS. ისე მაქ პროექტი გაკეთებული რომ ბაზა რომ წაშალო და აპლიკაცია ანუ ბექი დასტარტო ხელახლა IIS-ში სერვერზე ავტომატურად ქმნის ბაზას და SEED-ს უკეთებს პროდუქტებს და კატეგორიებს და ორ იუზერის როლს: User და Admin. სანამ ამ დიზაინს ავაწყობდი, ფრონტს ანუ, პატარა მონახაზი გვერდების ფეინთში დავხატე. მერე ინტერნეტში შევედი და ყველა გვერიდს გარდა ადმინ პანელისა მოვძებნე ვიდები როგორ გამოიყურება რეალურ საიტებზე, მაგალითად პროდუქტის დეტალური გვერდი, Add to cart რომაა ღილაკი. რომ ლამაზი ყოფილიყო დიზაინი. გამოყენებულია Bootstrap 5 რომ მარტივად ამეწყო და რესფონსივი ყოფილიყო და ლამაზი ღილაკები. 2. კი მარტო axios-ს ვიყენებ. და ყველა ოპერაციისთვის შესაბამის რესტ მეთოდს. მაგ. Post, put get, delete. და Redux-ს ლოკალური სტორისთვის. 3. მარცხნივ კატეგორიებს ვფილტრავ სერვერზე. ანუ ასე: რომ დააჭერენ მაგ. პლანშეტს product.GetAll მეთოდს სერვერზე თან მიყვება დაჭერილი კატეგორიის იდი და იქიდან უკვე მოდის გაფილტრული პროდუქტები. შენ როგორც ამბობ რომ ანუ ლოკალურ ფილტრს ეგეც შეიძელბა, მაგრამ ეგ ცუდი იმიტომაა რომ შეიძლება შენ რომ ლოკალურად ფილტრავ ამ დროს ვიღაცამ ახალი პროდუქტი დაამატა ხოდა მაგას უკვე ვეღარ დაინახავ. ამიტომ სერვერიდან უნდა მოქაჩო. მარა აპი შენ თუ არ გაძლევს საშულებას და ვერ ცვლი ბექენდში კოდს სხვა გამოსავალი არც გაქ, filter უნდა მისცე. რამე აპი თუ დაგჭირდა სატესტო, ნებისმიერი რაც არ უნდა იყოს მითხარი როგორი გინდა და თუ არ დამეზარა ავაწყობ და იპს მოგცემ და რაც გინდა მერე ის უქენი. ფრონტში როგორც გინდა ისე იხმარე. 1 წელი გაშვებული იქნება. ანუ 2023-ამდე. იმედია არ დამჩარჯავენ კიდე რომ გათიშვა მომიწიოს მარა მგონი დავუმუღამე კონფიგებს და აღარ ვიჩარჯები. ისეც შემიძლია გაგიკეთო რომ შენი სეკრეტ კეი გექნება და ყველა აპი ქოლს ჰედერში გააყოლებ და მაგ კეის მარტო შენ გამოგიგზავნი და შენი აპი იქნება პრივატული ანუ მარტო შენ იხმარ და შენ გექნება წვდომა მარა ფრონტში ისეთ ფაილში უნდა შეინახო სერვერზე რომელსაც ბრაუზერი ვერ ხსნის. იის მგონი ეგეთი web.config ფაილია. დაჟე შენს ბაზას შეგიქმნი კლაუდში. მგონი არ დავიჩარჯები. 2 ბაზა მაქ უკვე. ერთი ინსტანსი მაქ ბაზის და როგორც ვიცი 1 ინსტანსი შეიძლება და იქ რამდენი ბაზაც გინდა აწიე. ანუ 50 ბაზაც შემიძლია. მარა 1 ბაზა 10გბ-ზე მეტ მონაცემს ვერ დაიტევს სქლ ექსპრესის შეზღუდვაა. თუ დიდ სურათებს არ ინახავ ყოველდღიურად და მარტო დატას. დაახლოებით 5 7 წელი არ ავა 10გბზე. 1 მილიონი რეკორდი რო ჩაწერო ბაზაში ალბათ 8მბ-ით გაიზრდება ბაზა. ბაზასთან წვდომისთვის შენი კომპიუტერიდან კი Sql management studios დააყენებ და ხელით რასაც გინდა იმას უზამ. |
| Posted by: GeorgeSword 18 Jan 2022, 18:04 |
| ac1001 ახლო მომავალში შეგვიძლია ისე რამე კოლაბორაცია ვცადოთ პატარა აპლიკაციები დავწეროთ თუ გვექნება ენთუზიაზმი და მოტივაცია. რაიმე რეალურ პროექტთან მიახლოებული, ცოტა საინტერესოც რო იყოს სხვებისთვისაც რეალურ ცხოვრებაში, შეიძლება რამის მოფიქრება. პორტფოლიოშიც გამოგვადგებოდა სიტყვაზე კომპონენტები რომ გავინაწილოთ ფრონტში ბექის გამართვის ჯერჯერობით აზრზე არ ვარ ისე, არასოდეს მიცდია. ხო მთავარი კითხვა დამავიწყდა, კლას კომპონენტებით წერ? ასე მახსოვს ადრე დაწერე და მას მერე იქნებ შეიცვალე აზრი და ფუნქციურზე გადახვედი |
| Posted by: ac1001 18 Jan 2022, 18:09 |
| GeorgeSword კი კარგი აზრია. ვნახოთ. მე არ მეზარება კოდის წერა. თან მე შაბლონი მაქ პროექტის ბექში და ახალ პროექტს რომ ვქმნი მაგას ვიყენებ და ზეპირად ვიცი სად რა დავწერო. კი კლას კომპონენტებს ვიყენებ. ფუნქციონალური არ დამჭირვებია. ალბათ სადმე სამუშაოზე თუ მომთხოვეს და მანდ თუ ხმარობენ ფუნქციონალურს მერე გადავალ მაგაზე. მარა მე კლასს მომწონს, C# world-იდან ვარ და მოიფიქრე აბა. რისი გაკეთება შეიძლება. მე ბექს ავაწყობ, შენ ფრონტს და ეგაა. მთავარია არ დავიჩარჯო. რექვესტებზეც არის დამოკიდებული უფასო პაკეტი მემგონი, მარა გავარკვევ მაგასაც. და ეგეც პრობელმა არაა ავწიოთ რაც გინდა და მერე მე გავაკონტროლებ თუ იჩარჯება და გავაჩერებთ მერე ან შევზღუდავთ რაღაცას. ნელნელა ემატება ცენტებით ანუ ეგრევე რაღაც სასწაული ჩარჯი არაა. * * * როგორც იქნა, გავაკეთე ისე რომ 3 აპლიკაციაა ფაქტიურად დაჰოსტილი. ერთი ბექი სტორის, ერთი ფრონტი მაგისი რეაქტზე და ეხლა ჩატის საიტიც ავწიე. ონლაინ სტორის იპ: http://18.197.248.204 ჩატი: http://18.197.248.204:1000 აქ ნახეთ ჩატი როგორ გამოიყურება: https://i.imgur.com/yy9EPaG.png ონლაინ სტორიში პაროლის მინ. სიგრძე არის 1 სიმბოლო. ჩატში 3 სიმბოლო. ემაილი რაც გინდა ის ჩაწერეთ, არაა აუციელბელი რეალური. ჩატის პროექტი ჩემი გაკეთებული არ არის. დაახლოებით 2 წლის წინ ეგ პროექტი ვიპოვე github-ზე ASP.NET MVC 5-ზე იყო დაწერილი. და გადავწერე ASP.NET Core 3.1-ზე. არც მუშაობდა, რო უშვებდი არ ფუნქციონირებდა და ბაგები გავასწორე და შეცდომები და ავამუშავე თან. ფრონტში knockout.js ქონდა გამოყენებული და მე Jquery-ზე გადავწერე. ლამაზი დიზაინი აქვს, კარგად გააკეთა ვინც გააკეთა. წავედი ეხლა დავიძინე და უკვე ვიცი როგორ უნდა ავტვირთო საიტები რომ დილამდე არ ვიჯდე კომპთან. * * * რეაქტის აპპში ლოადინგები ჩავამატე, სერჩის დროს და კატეგორიის არჩევის დროს * * * ნებისმიერ დროს რომ დავაკომიტებ, ნებისმიერ პროექტს, ჩატის, რეაქტის ფრონტის, თუ რეაქტის ბექის ავტომატურად იბილდება და ფაბლიშდება. და ნახლდება საიტი * * * პრივატული მიწერაც აქ, ყველამ რომ არ დაინახოს: /private(Tester) კომუნიკაციისთვის გამოყენებულია SignalR |
| Posted by: GeorgeSword 5 Mar 2022, 18:08 |
| ასეთი პატარა კომპონენტების შექმნა მომწონს github API ს უკავშირდება და გამოაქვს არსებული გიტჰაბ უსერები და მათი ავატარები, დაკლიკებით გადავდივართ ახალ ტაბში მათ პროფაილ გიტჰაბ გვერდებზე typeahead search ანუ გუგლ სერჩის ანალოგი, დასერჩვისას ყოველ სიმბოლოს ცვლილებაზე , useEffect და მისი dependency array [searchInput] მეშვეობით, უკეთებს fetch-ს api დან და გამოაქვს მონაცემები შეგნებულად ესაა არაავტორიზირებული გეტ რიქვესტი , ლიმიტი აქვს 10 რექვესტი წუთში ავტორიზებულზე 30 რექვესტია წუთში, თუმცა ტოკენები ჯობია ბექში იყოს უსაფრთხოებიდან გამომდინარე, შესაბამისად არაავტორიზირებულად დავტოვე ასევე debounce ეფექტი უნდა დავუმატო რომ დაყოვნება ქონდეს და ყველა აკრეფვისას არ ფეტჩავდეს აპი დან. მოკლედ ესაა ლინკი ps . მხოლოდ რეაქტი/css შია გაკეთებული, არანაირი ბიბლიოთეკები https://no-auth-fetch-2bninm06m-feelforyou.vercel.app/ |
| Posted by: gattop 21 Mar 2022, 20:49 |
| ძაან დამევასა next.js, ისე რომ plain react-სკენ გახედვაც აღარ მინდა |
| Posted by: ac1001 1 Apr 2022, 23:44 | ||
მომეწონა. ნორმალურია. ნელნელა ამუღამებ. autocomplete ქვია მაგას აკრეფისას რომ გამოდის suggestionები სერჩში |
| Posted by: GeorgeSword 3 Apr 2022, 15:44 | ||
| ac1001 thx
ხო ეგაა, ვეძებდი ზუსტ ტერმინს |
| Posted by: ac1001 13 Apr 2022, 16:06 |
| Angular2+ დავიწყე სწავლა და წერა ნელნელა და უფრო მომწონს ვიდრე რეაქტი. რეაქტი ძალიან ჩახვეულია და ძალით გართულებული რატო არ ვიცი. თუმცა რეაქტიც მომწონს მარა ანგულარი უფრო მომეწონა. |
| Posted by: Attila 12 Jun 2022, 01:20 |
| სალამი, ჯს ში ასეთი რამის გაკეთება თუ არის შესაძლებელი რიცხვი რომ შევიყვანოთ და ის რიცხვი სტრინგად დაგვიბრუნოს, მაგალითად შეციყვანეთ 30 და დაგვიბრუნა "ოცდაათი" |
| Posted by: ac1001 12 Jun 2022, 01:30 |
| Attila შესაძლებელია რათქმა უნდა. მარა თუ ვინმეს გაკეთებული მზა არ ნახე შენთვითონ მოგიწევს დაწერა |
| Posted by: Attila 12 Jun 2022, 01:33 |
| ac1001 ვერ მივაგენი ვერაფრით და შეგიძლია რომ მომეხმარო მოძევნაში? ვერ გავიგე როგორ უნდა დავწერო |
| Posted by: ac1001 12 Jun 2022, 01:43 |
| Attila თუ ვერ ნახე არც იქნება. და თუ არის კომპანიის გარეთ არ გაიტანდნენ კოდს ანუ თავისთვის აქვთ. მეც ვფიქრობდი რომ არ იქნებოდა. დაწერა მოგიწევს. |
| Posted by: Attila 12 Jun 2022, 01:46 |
| ac1001 ხელწამოსაკრავი დასაწერი არაა ალბათ ხო? ძებნის დროს ინგლისურად ვერ გავმართე ტექსტი, შეიძლება მაგის ბრალიც არის. |
| Posted by: ac1001 12 Jun 2022, 01:54 | ||
https://www.google.com/search?q=%E1%83%A0%E1%83%98%E1%83%AA%E1%83%AE%E1%83%95%E1%83%94%E1%83%91%E1%83%98%20%E1%83%A1%E1%83%98%E1%83%A2%E1%83%A7%E1%83%95%E1%83%94%E1%83%91%E1%83%90%E1%83%93%20javascript&ie=utf-8&oe=utf-8&client=firefox-b-m აგერ. იპოვა რაღაცები * * * ნახე? გიტჰუბზეა ერთი -‐-‐-‐‐‐--‐‐- |
| Posted by: maxoooooo 12 Jun 2022, 03:17 |
| https://forum.ge/?showtopic=34922214 აქ არის რასაც ეძებთ |
| Posted by: Attila 12 Jun 2022, 11:37 |
| ac1001 ვერ გავიგე ბევრი რაღაც, კონსოლში რომელი ნაწილი უნდა გამოვიტანო დასატესტად? maxoooooo მადლობა, ჯავასკრიპტზე თუ გეგულება მსგავსი რამ დამილინკე რა. |
| Posted by: maxoooooo 12 Jun 2022, 11:38 |
| Attila არის მანდ ჯავასკრიპტზეც, გადახედე გითჰაბის ლინკს |
| Posted by: levan88 12 Jun 2022, 17:55 |
| Attila Python ზე num2words ვიპოვე . მაგის მიხედვით დაძებნე აბა , მაგრამ ქართულად თუ ეძებ დიდი ალბათობით ტყუილად . * * * maxoooooo ღოჩაღ ვიღაცას, კარგად უმუშავია |
| Posted by: Attila 29 Jun 2022, 17:28 |
| levan88 maxoooooo ac1001 API ს ლინკი როგორ უნდა მოვიძიო შეგიძლიათ მასწავლოთ? fetch('აქ რაც იწერება ეგ მაინტერესებს'). მაგალითად amindi.ge ს api მინდა როგორ უნდა ამოვიღო მაგის ლინკი რომ fetch ში გამოვიყენო? ან ნებისმიერი ვებგვერდის, ნუ ჯერ კარგად ვერ გავიგე ეს api რა არის მაგრამ ვხვეწავ ნელნელა. |
| Posted by: ac1001 29 Jun 2022, 17:56 |
| Attila აპის ლინკი არის წვდომა რომელიმე რესურზე. ამინდისას თუ აქ ღია აპი შეძლებ რომ იპოვო მათ საიტზე. თუ არადა ვერაფერს იზამ. აპი იწერება სპეციალურად იმისთვის რომ კლიენტმა მიმართოს და წამოიღოს მონაცემები. ამინდის საიტს თუ არ აქვს ღია აპი ვერაფერს იზამ. მოძებნე example api ები გუგლში და ნახავ. კომპანიას როცა ბაზა აქვს და აპის აკეთებს მაგ აპის გარედან შენ ვერ მიწვდები იმიტომ რომ დახურულია. აპი არის URL რესურსებზე |
| Posted by: Attila 29 Jun 2022, 22:41 |
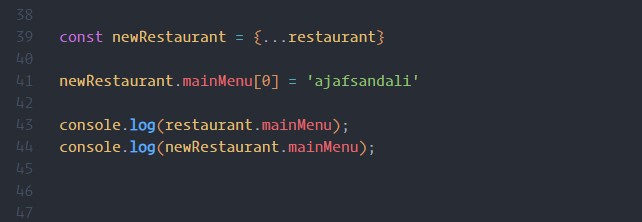
| აჰამ ეგ გავიგე მადლობა და ერთი თუ შეგიძლია ამასაც გადახედე რას ვაკეთებ არასწორად ვერ გავიგე. ორიგინალი ობიექტის კლონს ვქმნი სფრედ ოპერატორით და შემდეგ მინდა რომ ამ ობიექტის ერთ ერთი მასივის ელემენტი შევცვალო. ორიგინალში დარჩეს ძველი ელემენტი და კლონსი დაკლონოს ახალი, მაგრამ გამოდის მხოლოდ იმ შემთხვევაში როცა მასივს არ ვეხები ეგრე წარატებულად სრულდება, მაგრამ როცა მასივში გადავდივარ და ვცვლი ორივეგან იცვლლება ეს ელემენტი კლონშიც და ორიგინალშიც. აი მაგალითად name: რომ შევცვალო კლონსი არაა პრობლემა განახლდება და ორიგინალშიც ძველი ელემნტი დარჩება, მაგრამ სიტყვაზე რომ ვცვლი mainMenu: ს რომელიმე ელემენტს ორივეგან იცვლება როგორც ამ პატარა სურათზეა.   |
| Posted by: ac1001 29 Jun 2022, 22:56 |
| Attila არ ვიცი მაგას რატომ გიკეთებს. ეს სტატია იქნებ გამოგადგეს https://www.samanthaming.com/tidbits/92-6-use-cases-of-spread-with-array/ თუ არადა ასე დაგუგლე: https://www.google.com/search?client=firefox-b-d&q=clone+with+spread+operator+affects+original+in+array |
| Posted by: Attila 30 Jun 2022, 18:07 |
| ac1001 გავიგე რაშიც ყოფილა საქმე, სფრედ ოპერატორი ე.წ shallow copy ს აკეთებს და მე მჭირდებოდა deep copy. მადლობა ყურადღებისთვის |
| Posted by: ac1001 30 Jun 2022, 19:48 |
| Attila ა. დიპ კოპი როგორ გააკეთე/? |
| Posted by: Attila 30 Jun 2022, 21:13 |
| ac1001 ასე გავაკეთე და როგორც წავიკითხე რაღაც მომენტში ხარვეზი აქვს ორონდ კარგად ვერ გავიგე რა ხარვეზზე იყო საუბარი.  აქ ვნახე ეს მეთოდი. https://developer.mozilla.org/en-US/docs/Glossary/Deep_copy * * * ასეთ რაღაცას ვაკეთებ მომაქვს მონაცემები fetch ით და მინდა რომ უზერის სახელზე რომ დავაკლიკებ გვერდზე გრაფაში გამომიტანოს მისი პოსტები. ინფორმაცია გამომაქვს მარტივად როგორც ამ კოდზე ჩანს მაგრამ უკვე კლიკზე რომ მივიდა საქმე რაღაც ვერ გავიგე როგორ უნდა გავაკეთო და ვინმეს გაქვთ დრო რომ მომეხმაროთ? (სახელებიც და პოსტებიც ლორემ იპსუმით არის აღწერილი)   * * *  ( ჩართვა/გამორთვა ბეჭდვის დროს კლავიშით "~" ) |
| Posted by: ac1001 30 Jun 2022, 21:29 |
| Attila კლიკს სწორად წერ? მანდ რამოდენიმე ვარიანტი იყო მგონი კლიკის დაწერის და ერთ ერთი იყო არასწორი |
| Posted by: Attila 30 Jun 2022, 21:34 |
| ac1001 ამ სქრინზე არ მიწერია კლიკი, ვერანირად ვერ ჩავწერე. აზრზე ვერ მოვედი რანაირად უნდა გამეკეთებინა. აქ რა კოდიცაა მოცემული ამას მარტო მონაცემები გამოაქვს ყველა იუზერის სულ ესაა. |
| Posted by: ac1001 30 Jun 2022, 21:43 | ||
Attila
აი ასე იწერება სწორი კლიკი |
| Posted by: Attila 30 Jun 2022, 21:45 |
| ac1001 სად ჩავსვა ეგ როგორ ავამუშაო? |
| Posted by: ac1001 30 Jun 2022, 22:25 | ||||||
ეგ ბუტონზეა დასმული. შენ სად გინდა კლიკი? რომელ html ელემენტზე გინდა იქ უნდა ჩასვა ტაგზე:
addToCart არის მეთოდი რომელიც გამოცხადებულია კომპონენტში ასე:
addToCart სახელია და შენ რაც გინდა დაარქვი. |
| Posted by: Attila 5 Aug 2022, 13:56 |
| რეაქთის კარგი კურსი შეგიძლიათ რომ მირჩიოთ? თავისი კარგი გარჩევით პლიუს დავალებებიც რომ იყოს ეტაპობრივად. |
| Posted by: ac1001 6 Aug 2022, 00:12 |
| Attila ვიდეოები ვინმე სხვამ გირჩიოს. მე ამ წიგნს გირჩევ: https://edu.anarcho-copy.org/Programming%20Languages/Node/Pro%20React%2016.pdf სიღრმისეულად არის აღწერილი ყველაფერი. მე მაქედან ვისწავლე. |
| Posted by: Attila 14 Sep 2022, 22:22 |
| ac1001 კაი მოზრდილი წიგნი ყოფილა, მარტო მცირე მაგალითებია განხილული თუ როგორ გასწავლიან? როგორ შეაფასებდი შენ, მოკლე აღწერა რომ გაუკეთო. * * * პითონი სად დაიკარგე რუსთაველო, რა ქენი შეეშვი სწავლას თუ მიდიხარ წინ ყინულმჭრელივით? |
| Posted by: პითონი 14 Sep 2022, 23:37 |
| Attila სალამი. შევეშვი. საერთოდ სხვა მიმართულებით ვმუშაობ და იმას მივყვები. თუმცა დღემდე მევასება |
| Posted by: Attila 14 Sep 2022, 23:51 |
| პითონი ვააჰ, პროგრამირებაში დარჩი ისევ? |
| Posted by: პითონი 15 Sep 2022, 15:42 |
| Attila არა. IT აუდიტორი ვარ. |
| Posted by: ac1001 15 Sep 2022, 19:04 |
| Attila ზუსტად არ მახსოვს მაგრამ რო გასწავლის რაღაცას დემო პროექტს გაკეთებინებს გზადაგზა და მიუყვები მაგას. ეგ წიგნი გასწავლის ბეისიკებიდან პრო დონემდე. პრო საკითხებს თუ ვერ გაიგებ ეგ არაუშავს. იმ ცოდნას მოგცემს რომ შენც ააწყო საიტი დამოუკიდებლად. |
| Posted by: პითონი 16 Oct 2022, 17:50 |
| სალამი. ჯუნიორის თემაში (უფასოდ) არავის გინდათ დაგეხმაროთ? მხოლოდ გამოცდილების მიღება მინდა და რათქმაუნდა ხანდახან თუ ვერ გავაკეთებ რაიმეს რომ ამიხსნათ ხოლმე.. პ.ს ვმუშაობ და სამუშაო საათების მერე დავუთმობდი დროს. |
| Posted by: webdesigner93 16 Oct 2022, 18:28 |
| პითონი რადგან ამ თემაში წერ , ალბათ ენას რეაქტს გულისხმობ ხო ? |
| Posted by: პითონი 17 Oct 2022, 10:17 |
| webdesigner93 კი რათქმაუნდა |
| Posted by: Attila 30 Oct 2022, 18:26 |
| ac1001 გამარჯობა, Robin Wieruch ის The Road to React ახალი ვერსია მინდა, ვერ მივაგენი ვერსად უფასო პდფს და შემთხვევით შენ ხომ არ იცი საიდან შეიძლება გადმოვწერო? |
| Posted by: პითონი 30 Oct 2022, 18:50 |
| Attila https://b-ok.asia/book/17046640/ee254c ეს არის სასწაული საიტი |
| Posted by: Attila 30 Oct 2022, 23:26 |
| პითონი რა კაი მასალები დევს მართლა |
| Posted by: GeorgeSword 20 Apr 2023, 16:52 |
| დიდი ხანი მივანებე რეაქტს თავი არადა საკმაოდ ნორმალური ბაზისი მქონდა ისევ ვუბრუნდები, ვიხსენებ არ ვაპირებ დანებებას, ვერ ჩავყრი წყალში |
| Posted by: Attila 5 Jun 2023, 14:38 |
| Angular მცოდნე არავინ ხართ? პატარა მარტივი კოდი მაქვს რაღაცას ვერ ვაბავ თავს და იქნება წამაშველოთ ხელი გარშემო სულ რეაქთის სექტაა, კაციშვილი ვერ ვნახე ანგულარიდან |
| Posted by: ac1001 5 Jun 2023, 15:22 |
| Attila რა გაქ ანგულარზე გასაკეთებელი? |
| Posted by: Attila 5 Jun 2023, 15:28 |
| ac1001 პირადში მოგწერ. ( ჩართვა/გამორთვა ბეჭდვის დროს კლავიშით "~" ) |
| Posted by: neocyberman 5 Jun 2023, 15:35 |
| Attila აქაც დაწერე ,იქნებ სხავ დამხაეებიც გამოგიჩდეს |
| Posted by: Attila 5 Jun 2023, 15:40 |
| neocyberman კარგი არაა პრობლემა. წერითი ბურის აპლიკაციას ვაკეთებ, ჯოკერის მსგავსია 4 მოთამაშეს ეწერება ქულები და ეს ქულები მინდა რომ google realtime database ში შევინახო, მერე უკვე ამ ქულების მიხედვით საუკეთესო მოთამაშეებს ამოვიღებ და ა.შ საწყის გვერდზე ინფუთები მაქვს სადაც სახელები შემყავს და მერე ბატონზე კლიკის დროს უკვე ცხრილის გვერდზე გადადის. ხოდა აი ეგ ცხრილის ქულები მინდა რომ შევინახო და რანაირად გავაკეთო ვერ გავიგე. |
| Posted by: Attila 5 Oct 2023, 00:14 |
| Zod + React hook form ხმარობთ ვინმე? |
| Posted by: SaulGoodman 8 Oct 2023, 21:42 |
| რეაქტი ჯობს ანგულარს? .................................................... |
| Posted by: kobaia 11 Oct 2023, 02:13 |
| გამარჯობა , მგონი ყველაზე აქტიური ეს ამ "თემაში" ხართ და ჩაინიკური კითხვა მაქ , აქვს აზრი html css და ზოგადად ვებ დევ. სწავლას ? თუ არის მოთხოვნადი . ეს შეკითხვა იმიტომ გამიჩნდა, რო არსებობს ვორდლპრეს და მსგავსი პლატფორმები , მარტივად საიტის ასაწყობად და ახლა რო დავიწყო სწავლა , აქვს აზრი ? ანუ მგონია რომ უმეტესობას მარტივად და იაფად ენდომება საიტის გაკეთება და არა ვიღაცას ელოდოს დიდი ხანი და მეტი გადაუხადოს . რას იტყვით ? ან რა პროფესიას მორჩევთ რო ვისწავლო ონლაინ ? |
| Posted by: webdesigner93 11 Oct 2023, 10:57 |
| kobaia სწავლას აზრი როგორ არ აქვს , მაგრამ თუ გგონია html და css ისწავლი და დასაქდები , ძალიან ცდები |
| Posted by: SaulGoodman 11 Oct 2023, 13:09 |
| kobaia საიტების კეთება ყველაზე დაბალანაზღაურებადია და პროგრამირება დიდად არ ჭირდება ვორდპრესზე 2-3 საატში გაუშვებ საიტს პრიგრამირების ცოდნის გარეშეც |
| Posted by: kobaia 11 Oct 2023, 16:35 |
| webdesigner93 მარტო მარქაფის ენებს არ ვგულისხმობ , ზოგადად ვთქვი. SaulGoodman ზუსტად ამას ვამბობ , ანუ სხვა მიმართულებით ჯობია დავინტერესდე? და რა ჯობია ეგეც რო მითხრათ :დ |
| Posted by: SaulGoodman 11 Oct 2023, 17:18 |
| კურსები აიღე მაგალითად უდემიზე და გადახედე რა უფრო დაგაინტერესებს აიტიში შემგედი მიმართულებები 1. საპორთი 2. ადმინისტრირება , ოპერაციული სისტემების ,ქსელების და მონაცემთა ბაზების 3. ქლაუდი 4. ტესტირება 5. პროგრამირება(ბექენდი, ფრონტენდი, ფულსთექი, მობილური, ვები, ვინდოუს და სხვა სისტემური აპლიკაციები) 6. დეპლოიმენტი-დევოპსი 7. დატა, მონაცემთა ინჟინერია ან კიდევ სხვა რაიმე კონკრეტული პროდუქდის სპეციალიზება, მაგალითად სერვისნაუ, აპიანსი და სხვა უკოდო დეველოპმენტი სწორედ მაგიტომაა უნივერსიტეტი რომ ეს თემები ისწავლო და გაერკვე 4 (ან 6) წელში რა გინდა, ან ალტერნატიულად ონლაინ კურსები აიღო |
| Posted by: kobaia 11 Oct 2023, 17:26 |
| SaulGoodman აი მეხუთე პუნქტში ხო გიწერია ფრონტენდი და ანუ მაინც მირჩევ მაგის სწავლას ? :დ მიუხედავათ იმისა რო რაიმე პლატფორმაზეც 2-3 საათში შეიძლება მარტივი საიტის აწყობა ? |
| Posted by: SaulGoodman 11 Oct 2023, 17:54 |
| kobaia კი ფრონტენდზე დიდი მოთხოვნაა და დამწყებისთვის ზოგადად კარგი ვარიანტია დასაწყისისთვის რადგან ვაკანტური ადგილები არის ბევრი მაგრამ მე პირადად არ მომწონს ფრონტენდი დიდად, ბევრი უნდა უკირკიტო რომ ყველაფერი ლამაზად დაალაგო თან ისეთი კომპანია თუა სადაც პიქსელ-პიქსელ სიზუსტით რომ გთხოვენ მომხმარებლის ინტერფეისის შექმნას , it can be quite annoying გამოცდილი დეველოპერები ამაში ერკვევიან და უფრო ცდილობენ ბექენდზე და ბაზებზე იმუშაონ და ფრონტენდი სხვას გადააბარონ, ამიტომაც ბევრ კომპანიებში არის ვაკანტური ადგილები სადაც ფრონტენდს მუდმივად ეძებენ |
| Posted by: kobaia 11 Oct 2023, 19:16 |
| SaulGoodman ანუ , მაინც მოთხოვნადი სფეროა , მიუხედავად იმისა რომ საიტების შექმნა გამარტივდა , კოდის წერის გარეშე. |
| Posted by: ac1001 11 Oct 2023, 20:33 |
| არასწორი ინფორმაცია გაქვთ. დამწყები ფრონტ ენდ დეველოპერებით გაივსო საქართველოს ბაზარი და ვერ საქმდებიან. ლინკედინზე დღეში მინიმუმ ერთხელ შეგხვდებთ დამწყები ფრონტ ენდ დეველოპერების პოსტები რომლებიც სამსახურს ეძებენ და ვერ საქმდებიან განსაკუთრებად დამწყები react.js დეველოპერები ეძებენ სამსახურს. ამიტომ ჯობია ფულ სტეკს მიაწვეთ. მაგაზე შედარებით ადვილია დასაქმება მარა ტექნოლოგიაც უნდა აირჩიოთ ბექენდის. |
| Posted by: SaulGoodman 11 Oct 2023, 23:24 |
| ხო მართალია ალბათ ეს იმის ბრალია რომ ბოლო წლები ძან მომრავლდა ქართულიკურსები რომლებიც პროგრამისტობას პირდება ხალხს რაღაც აბდაუბდა კურსის გავლა არ ნიშნავს იმას რომ ესენი დამწყები დეველოპერები არიან როგორც თავად აცხადებენ კურს თუ იღებენ უნდა ისწავლონ პირდაპირ მაკროსოფტიდან , გუგლიდან ან რაიმე პრესტიჟული წყაროდან, რომ მაგას და სერთიფიკატს რაიმე ძალა ქონდეს ესენი იღებენ რაღაც დებილობა John Doe კურსებს და მერე აცხადებენ რომ დეველოპერები არიან და ვერ პოულობენ სამსახურს |